CSSフローティング関数の定義と使い方のまとめ
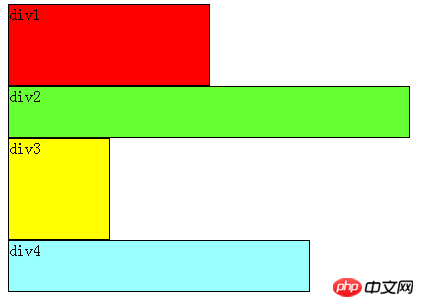
私たちの毎日の Web ページ開発では、各ページに多くの div レイアウトが含まれています。そのため、開発するときは、CSS float を使用すると CSS float が生成されることがわかります。次に、各 float の後に、float をクリアする必要があります。これを実現するには、clear style 属性を使用する必要があります。今日は、float をクリアするための Clear Both の使用方法の概要を紹介します。 CSS で両方をクリアしてください。 clear float 1.css float-float/clear の詳細なグラフィック説明は、p1 の幅が非常に小さい場合でも、ページ上の 1 行で p1 と p2 を収容でき、p2 が p1 の後にランク付けされることはないことを示しています。 p 要素は独自の行にあります。上記の理論は標準フローの p を参照していることに注意してください。 Xiaocai は、レイアウトがどんなに複雑であっても、基本的な出発点は「複数の p 要素を 1 行に表示する方法」であると考えています。明らかに、標準ストリームでは需要を満たすことができないため、フロートを使用する必要があります。 2. CSS のクリア要素についての深い理解 優先順位の理由から、すべての要素のクリア属性が右に設定されている場合、右側にフローティング要素はなく、フローティング要素が存在します。右側に表示されます
1. CSS で float をクリアするために Clear Both を使用する方法の概要

はじめに: 私たちの日常の Web ページ開発では、各ページに多くの div があります。 css float を使用すると css float が生成されることがわかっています。これを行うには、clear style 属性を使用する必要があります。フローティングの使い方まとめ!

はじめに: float の最初の使用法は から来ています。 , 画像の周囲に文字を回り込ませる写植処理です。現在、CSSでよく使われるレイアウト方法としてフローティングがあります
3 CSS float/clearの詳細なグラフィックとテキストの説明
 。
。
4.
CSS Float および Float Clear (BFC) の簡単なチュートリアル

5.

6.

7。
はじめに: この記事では、CSS のフローティングと配置に関する詳細な手順を紹介します 8 CSS のフローティングによって引き起こされるコンテンツのオーバーフロー問題とフローティングをクリアする方法の概要 はじめに: CSS のフロート効果は場合によっては非常に不安定です。制御がうまくいかない場合は、一般にフロートをクリアする方が良いです。ここでは、CSS のフロートによって引き起こされるコンテンツのオーバーフローの問題とその概要を見ていきます。フロートをクリアするメソッド はじめに: 以下のエディターが CSS フローティングについて簡単に説明する記事をお届けします。編集者はこれがとても良いと思ったので、参考として共有します。エディターをフォローして一緒に見てみましょう 10. CSS で float をクリアする必要があるのはなぜですか? フロートをクリアする原理とは何ですか はじめに: フロートは、私たちが好きでも嫌いでもある属性です。フローティングを使用すると、レイアウトを非常に便利にレイアウトできるので気に入っていますが、嫌いなのは、フローティング後に解決する必要がある問題が多すぎます。特に IE6 ~ 7 以下では、特別な指示がない場合は Windows プラットフォームの IE ブラウザを参照してください。 【関連Q&A推奨】: 



以上がCSSフローティング関数の定義と使い方のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます





