カラーシステムの注意点まとめ
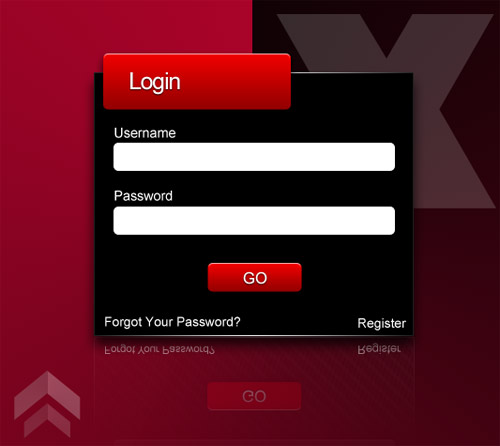
まずレンダリングを見てください。背景が白の 540x480 ピクセルの新しいドキュメントを作成し、それを黒で塗りつぶし、レイヤー スタイルを追加します。効果は以下の通りです。見やすくするために、背景を一時的に非表示にし、ログインボックス本体を固定してから新規レイヤーを作成し、黒い四角形を描きます。 レイヤースタイルを追加します。効果は以下の通りです。新しいレイヤーを作成し、半径 5 ピクセルの角丸長方形を任意の色で描画します。 レイヤースタイルを追加します。ログインの白いテキストと影を追加すると、次のような効果が得られます。 下のGoボタンも同様に作成します。新しいレイヤーを作成し、白い角丸長方形を2つ描き、白い文字を入力します。最後に、背景を表示し、反射を作成し、いくつかの装飾要素を追加します。最終的な効果は次のとおりです。
1. Hotoshop は、Web サイト フォーラムに共通のダーク スタイルのログイン インターフェイス効果を作成します

はじめに: このチュートリアルでは、Photoshop を使用して、Web サイト フォーラムに共通のログイン ボックス (赤と黒) を作成する方法を学びます。 , 主な用途 角丸長方形ツールとレイヤースタイル。
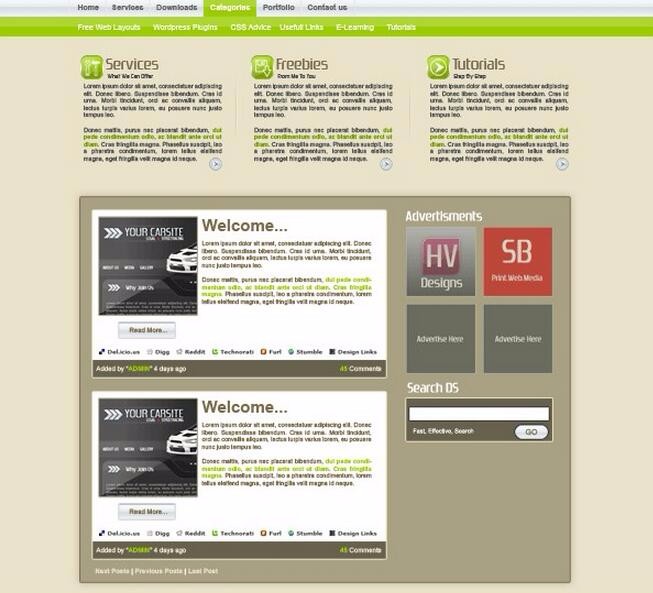
2. 爽やかな茶色のWEBテンプレートをデザインするためのPhotoshopチュートリアル

概要: 爽やかな茶色のWEBテンプレートをデザインするためのPhotoshopチュートリアル、それが好きな友達は一緒に学ぶことができます
3 画像のカラー システムとカラー値を取得する (16 進数)
はじめに: 画像のカラー システムとカラー値を取得する (16 進数)
4. HTML5 キャンバス入門 (3)-グラデーション付きの色

はじめに: Canvas の基本的なカラー システム Canvas では、色の主な目的は、パスを描画するときに塗りつぶしの色と境界線の色を指定することです。 Canvas にはカラー パラメータ値の形式が 2 つあります。 1. 透明度が 1.0、つまり不透明の場合、カラー値の形式は一般に使用されているものと同じです。つまり、#AA...,。
5. ウェブページの緑のカラーマッチングアプリケーション例写真とテキスト_交換体験

はじめに: 緑は黄色と青(寒色と暖色)の間で、より穏やかな色です。緑の性格は最も平和で、安定しており、寛大で寛容です。柔らかく、静かで、満足感があり、優雅で人気のある色です。これは、Web ページで最も広く使用されている色の 1 つでもあります。
【関連Q&Aの推奨事項】:
javascript - Webページの背景色を設定するために画像の特定の座標を取得するにはどうすればよいですか?
html5 - フロントエンドのPSでデザインドラフトの各部分のサイズを測定し、テキストをクリックしてフォント属性を取得し、カラーシステムを表示するにはどうすればよいですか?
以上がカラーシステムの注意点まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPのカール:REST APIでPHPカール拡張機能を使用する方法
Mar 14, 2025 am 11:42 AM
PHPクライアントURL(CURL)拡張機能は、開発者にとって強力なツールであり、リモートサーバーやREST APIとのシームレスな対話を可能にします。尊敬されるマルチプロトコルファイル転送ライブラリであるLibcurlを活用することにより、PHP Curlは効率的なexecuを促進します
 Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
Codecanyonで12の最高のPHPチャットスクリプト
Mar 13, 2025 pm 12:08 PM
顧客の最も差し迫った問題にリアルタイムでインスタントソリューションを提供したいですか? ライブチャットを使用すると、顧客とのリアルタイムな会話を行い、すぐに問題を解決できます。それはあなたがあなたのカスタムにより速いサービスを提供することを可能にします
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
記事では、入力検証、認証、定期的な更新など、脆弱性から保護するためのフレームワークの重要なセキュリティ機能について説明します。
 フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
この記事では、フレームワークにカスタム機能を追加し、アーキテクチャの理解、拡張ポイントの識別、統合とデバッグのベストプラクティスに焦点を当てています。
 PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHP開発でPHPのCurlライブラリを使用してJSONデータを送信すると、外部APIと対話する必要があることがよくあります。一般的な方法の1つは、Curlライブラリを使用して投稿を送信することです。





