
この記事は、MaNong.com の Xiaofeng によって書かれたものです。転載については、記事の最後にある転載要件をお読みください。有料投稿プランへの参加を歓迎します。 HTML5 は確かにブラウザー、さらにはソフトウェア業界全体に革命をもたらす新しいテクノロジーであり、Web 開発者がサポートとして肥大化した Flash を必要とせずに、Web ページにアニメーション効果を簡単に実装できるようになります。この記事では、非常に優れた効果を備えた 7 つのトップ HTML5 Canvas アニメーションを紹介します。 1. 3D HTML5 ロゴ アニメーション HTML5 マルチビュー 3D 回転アニメーション HTML5 3D アニメーションは、以前紹介した jQuery ベースの 3D 回転プラグインを実装し、複数のマルチビュー画像を再生することで実装されており、今日共有された HTML5 3D 回転です。アニメーションは純粋な HTML5 テクノロジーを使用して実装されており、アニメーションは HTML5 ロゴの回転の効果を実現します。オンライン デモ ソース コードのダウンロード 2. Flappy Bird ゲームの HTML5 バージョンには 65 行の Javascript コードしかありません
1 マルチパースペクティブ入門チュートリアル: 6 つのおすすめマルチパースペクティブ ゼロベース入門チュートリアル
はじめに: この記事は code Nongwang –オリジナル作品 by Xiaofeng によって書かれています。転載については、記事の最後にある転載要件をお読みください。有料投稿プランへの参加を歓迎します。 HTML5 は確かにブラウザー、さらにはソフトウェア業界全体に革命をもたらす新しいテクノロジーであり、Web 開発者がサポートとして肥大化した Flash を必要とせずに、Web ページにアニメーション効果を簡単に実装できるようになります。この記事では、非常に優れた効果を備えた 7 つのトップ HTML5 Canvas アニメーションを紹介します。 1. 3D HTML5 ロゴアニメーション HTML5 マルチビュー 3D 回転アニメーション HTML5 3...

はじめに: 今日の Web ページはますます増えています。洗練された jQuery のハイエンド化と操作の容易化により、Web 開発者がフロントエンド ページを制御することが容易になりました。また、HTML5 の導入により、Web サイト ページの要素がより鮮やかでダイナミックになります。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。まず、そのプロトタイプは時計ですが、Canvas テクノロジーの使用によって時計が動かなくなりました。
はじめに: 今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery のアプリケーションが多数あるため、Web 開発者はフロントエンドを制御しやすくなっています。 HTML5 の導入により、Web サイトの要素もより洗練され、ダイナミックになります。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンシングタイムアニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーの使用によって時計が動かなくなりました。アプリケーション 6 つの記事をお勧めします
はじめに: この記事では、Web 開発者に役立つ情報を共有します。HTML5 と CSS3 の開発に興味がある場合は、次の HTML5 アニメーション アプリケーションに間違いなく興味があるでしょう。 。この記事では、デモを提供しながら、いくつかのコア コードを表示および分析します。気に入っていただければ幸いです。 jQuery ボックスのグラデーション アニメーション メニューは、他のメニューのように縦横に配置されておらず、長方形のグリッドに配置されており、メニュー項目をクリックするとメニューの詳細情報がアニメーションで展開されるという表示形式が非常にユニークです。 CSS3 を使用して非常にクールなアニメーション効果を生成します。 D...
デザインリファレンスに関するおすすめ記事5選
はじめに: 今日のWebページはますますハイエンドになり、操作が簡単になり、 jQuery このアプリケーションにより、Web 開発者はフロントエンド ページを簡単に制御できるようになります。また、HTML5 の導入により、Web サイト ページの要素がより鮮やかでダイナミックになります。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムアニメーションを実現します。この HTML5 アニメーションは非常に興味深いです。まず、そのプロトタイプは時計ですが、キャンバス技術を使用することで時計が動作しません。
6. WeChat ミニプログラム開発者ツールの初体験を実現するための技術に関する予備調査 (写真)

はじめに: WeChat ミニプログラムは現在ホットな話題であり、すでに存在しています。多くの WeChat ミニ プログラム開発関連の記事を読んだので、今夜は WeChat アプレットを試して、WeChat アプレット開発者ツールの実装を確認してみました。UI は Node.js を使用して開発されました。 NW.js フレームワーク上で動作し、Windows と Mac のクロスプラットフォームをサポートします。 WeChat ミニ プログラム開発ツールの最初の体験は、もちろん、最初に WeChat ミニ プログラム開発ツール、WeChat Web 開発者ツールのダウンロード アドレスをダウンロードし、次に WeChat Zhihu WeChat mini で小さなプログラムのソース コードを見つけます...
7 WeChatミニプログラム(async/await)の非同期処理例を詳しく解説

はじめに:Promiseとかでやってみたけど、結局投げずにはいられなくて、 ES7 を使用してください。 究極の解決策: async/await。 async/await は Promise と組み合わせて使用することもできます。まずサンプル コードを見てみましょう。この使用法は、前に説明した co の使用法と非常によく似ています。小さなプログラムで async/await を使用するには、WeChat Web を使用します。開発者ツール Babel 変換ツールだけでは不十分です。async/await を使用してコードをコンパイルするには追加の Babel プラグインが必要です...
8. WeChat Web 開発者ツールで無効なプロジェクトを削除する方法を教えます

はじめに: 私は毎日 WeChat Web 開発者ツールを使用して、WeChat ミニ プログラムを学習し、開発する過程で、プロジェクトを削除する必要がある場合があります。通常は、削除したいプロジェクトを入力し、「プロジェクト」メニューの下にある「プロジェクトの削除」ボタンを見つけて、開発者ツールからプロジェクトのバインドを解除します(コードは実際には削除されません)。 ただし、場合によっては、最初にコード フォルダーを削除したり、コード フォルダーの場所を移動したりしてから開発者ツールに戻ると、プロジェクトに入れず、削除できないことがわかります...

はじめに: WeChat ミニ プログラムがどのように構成されているかを、より深く理解した後、静かに気づくかもしれません。すべてのイノベーションは先人に基づいています。 React は効率的な仮想 DOM を実装し、これに基づいて、小規模なプログラム実行環境である WeChat ブラウザを構築します。 (元のリンク) 元のアドレスを添付します。一部削除されています。以下は本文です—— まず、次のツールが必要です。 1. Mac コンピューター 2. WeChat Web 開発者ツール.app 3. WebStorm / 他のプログラマーまたはIDE、できれば名前の変更をサポートできること まず...

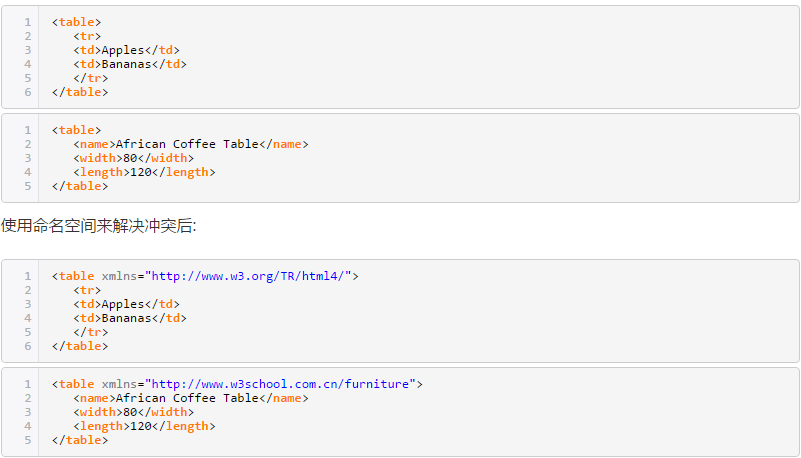
入門: XMLとHTMLまず、XML は HTML に似ており、どちらもマークアップ言語です。 XML が最初に設計されたとき、それは HTML を祭壇から追い出すことではありませんでした。実際、XML は別の目的のために設計されました。 XML は情報を送信するように設計されており、HTML は情報を表示するように設計されています。HTML で使用できるタグと使用できないタグ...
[関連する Q&A の推奨事項]:
javascript - WeChat h5 ページは音声を使用して再生します。外部リンク mp3 形式 オーディオ エラー
html5 - WeChat ブラウザのビデオ再生に失敗しました
javascript - WeChat JS-SDK を使用して、iOS 上の通信メニューの問題を非表示にします
javascript - iOS デバイスをデバッグするための WeChat Web 開発者ツール問題
php - WeChat Web 開発者デバッグ ツール: モバイル デバッグを使用します。デバイスが見つからない場合はどうすればよいですか?
以上がWEB 開発者向けのコアデザインに関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。