end() に関するおすすめ記事 10 選
PHP の学習方法 array_fill() 定義と使用法 array_fill() 関数は、配列に指定された値を埋めます。返される配列には数値の要素があり、その値は value です。返される配列には、開始位置から増加する数値インデックスが付けられます。数値が0または0未満の場合はエラーとなります。 構文 array_fill(start,number,value) パラメータ 説明 start が必要です。キーの開始インデックスを指定する数値。番号は必須です。パディングの量を数値で指定します。その値は 0 より大きい必要があります。値が要求されます。挿入する値を指定します。 出力例: Array ( [2] => Dog [3] => Dog [4] => Dog ) http://www.bkjia.com/PHPjc/834959.htmlwww.bkjia.comtruehttp://www .b

はじめに: PHPの学習方法 array_fill() 定義と使用法 array_fill() 関数は、配列に指定された値を入力します。返された配列には数値要素があり、値は value です。返される配列には、開始位置から増加する数値インデックスが付けられます。数値が0または0未満の場合はエラーとなります。 構文 array_fill(start,number,value) パラメータ 説明 start は必須です。 ...

はじめに: PHPの学習方法 array_fill() 定義と使用法 array_fill() 関数は、指定された値を使用します。配列を埋めます。返された配列には数値の要素があり、値は value です。返される配列には、開始位置から増加する数値インデックスが付けられます。数値が0または0未満の場合はエラーとなります。 構文 array_fill(start,number,value) パラメータ 説明 start は必須です。 ...
3. PHP end() 関数に関するおすすめ記事 10 選

はじめに: PHP の学習方法 array_fill() array_fill() 関数は次の目的で使用されます。配列に特定の値を入力します。返される配列には数値の要素があり、その値は value です。返される配列には、開始位置から増加する数値インデックスが付けられます。数値が0または0未満の場合はエラーとなります。 構文 array_fill(start,number,value) パラメータ 説明 start は必須です。 ...
4. phpのend()関数とcurrent()関数の使用例の詳細な説明

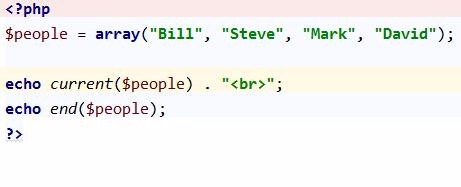
はじめに:phpのend()関数は、配列を最後の要素に戻して要素の値を返します。一方、 current() 関数は配列内の現在の要素 (ユニット、配列の最初の要素) を返します。これら 2 つの関数のいずれかは、配列の最初の要素を返します。要素、もう 1 つは配列の最後の要素を返します。

6. jQuery を使用して順序なしリストを実装する
 はじめに: この記事の例では、jQuery が順序なしリストの並べ替え関数を実装する方法について説明します。詳細は次のとおりです。 jQuery を使用して順序なしリストを並べ替える原理は次のとおりです。 順序なしリスト内のすべてのリスト項目を配列に変換し、JavaScript 関数を使用して並べ替えてから、再度出力します。使用される jQuery 関数には、ready が含まれます。 ()、get()、text()、each()、および append() と Java
はじめに: この記事の例では、jQuery が順序なしリストの並べ替え関数を実装する方法について説明します。詳細は次のとおりです。 jQuery を使用して順序なしリストを並べ替える原理は次のとおりです。 順序なしリスト内のすべてのリスト項目を配列に変換し、JavaScript 関数を使用して並べ替えてから、再度出力します。使用される jQuery 関数には、ready が含まれます。 ()、get()、text()、each()、および append() と Java
。
7. HTML5 FormData オブジェクトの使用の詳細な分析

はじめに: XMLHttpRequest レベル 2 には、新しいインターフェイス FormData が追加されます。 FormData オブジェクトを使用すると、いくつかのキーと値のペアを使用して、JavaScript を通じて一連のフォーム コントロールをシミュレートできます。また、XMLHttpRequest の send() メソッドを使用してフォームを非同期に送信することもできます。通常の Ajax と比較して、FormData を使用する最大の利点は、バイナリ ファイルを非同期でアップロードできることです。
8. 選択ドロップダウンボックスへの要素の追加と削除のJavaScript実装の詳細な説明

はじめに: この記事では主に選択ドロップダウンボックスへの要素の追加と削除のJavaScript実装を紹介します。ドロップダウン ボックス このメソッドには、フォーム要素を動的に操作するための jQuery の append() メソッドと Remove() メソッドの関連テクニックが含まれています。必要な方は、
はじめに: 次の例は、「+」演算子と StringBuffer.append() メソッドによる文字列の連結を示し、そのパフォーマンスを比較します。  はじめに: addClass 関数は、現在のオブジェクトに一致する各要素に指定された CSS スタイルを追加するために使用されます。それ以外の場合は、追加されたスタイルを削除します。コレクション内の最初に一致する要素を取得します。HTML コンテンツは、一致する各要素の HTML コンテンツを設定します。 val() を使用して非フォーム要素に値を割り当てることはできません。値を割り当てる必要がある場合は、一致する各要素の末尾に append() を使用して値を割り当てます。
はじめに: addClass 関数は、現在のオブジェクトに一致する各要素に指定された CSS スタイルを追加するために使用されます。それ以外の場合は、追加されたスタイルを削除します。コレクション内の最初に一致する要素を取得します。HTML コンテンツは、一致する各要素の HTML コンテンツを設定します。 val() を使用して非フォーム要素に値を割り当てることはできません。値を割り当てる必要がある場合は、一致する各要素の末尾に append() を使用して値を割り当てます。
【関連Q&Aの推奨事項】:
node.jsを使用してWebソケットを作成する場合、クライアントはres.end()を呼び出さないとデータを表示できません
javascript - 非を追加するとはどういう意味ですか-enumerable extend() メソッドを Object.defineProperty に追加するにはどうすればよいですか? javascript - 今日のいくつかのフロントエンド面接の質問
javascript - 今日のいくつかのフロントエンド面接の質問
javascript - Android スマートフォン上の WeChat の xmlHttp.send() でパラメータ xmlHttp.status=0 がエラーを報告し続けます。
javascript - ネイティブJSにHTMLを追加する方法
以上がend() に関するおすすめ記事 10 選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7723
7723
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




