幅と高さに関するおすすめ記事10選
p レイアウトでは、一部のテキスト コンテンツが高さの制限を超え、一部の画像が DIV をバーストして、Web ページの位置がずれてわかりにくくなります。コンテンツがコンテナから溢れ、コンテナで制限されている幅と高さを超えた場合はどうすればよいですか?テキストのオーバーフロー部分を非表示にするか、省略記号に置き換えることができます。これを実現するにはどうすればよいですか?この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法を説明します。 1. 改行を使用してテキスト オーバーフローの問題を解決する 1. word-wrap を使用してテキスト オーバーフローの問題を解決する方法 word-break:break-all と word-wrap:break-word は、長いテキストの改行問題を解決するためによく使用されます。文字列。 word-break:break-all は IE6/7/chrome/safari でも同じで、末尾の切り詰めとして動作しますが、ff3.0/opera では無効として動作します。長すぎる単語は新しい行で表示され、境界からはみ出します。 word-wrap:break-word; は、IE6/7/chrome/safari でも同じように動作します。長い単語は新しい行に分割され、表示できなくなったときに切り取られます。また、ff3.0/opera も無効のようです。 2.
はじめに: p レイアウトでは、一部のテキスト コンテンツがオーバーフロー制限の高さを超え、一部の画像が DIV をバーストし、Web ページの位置がずれます。事故。コンテンツがコンテナから溢れ、コンテナで制限されている幅と高さを超えた場合はどうすればよいですか?テキストのオーバーフロー部分を非表示にするか、省略記号に置き換えることができます。これを実現するにはどうすればよいですか?この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法を説明します。 1. 改行を使用してオーバーフローの問題を解決する 1. ワードラップを使用してテキストのオーバーフローの問題を解決する方法 ワードブレイク: ブレークオールとワード W...
2. オーバーフローの非表示: 最もCSS を使用した完全な解決策 コンテンツのオーバーフロー問題に対するいくつかの解決策

はじめに: div レイアウトでは、一部のテキスト コンテンツがオーバーフロー制限の高さを超え、一部の画像が DIV をバーストして、ウェブページがずれていてわかりにくい。コンテンツがコンテナから溢れ、コンテナで制限されている幅と高さを超えた場合はどうすればよいですか?この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法について説明します。
3. CSS3の角丸と影、境界線画像とボックスの減算の詳細な説明

はじめに: 値はボックスの四隅の水平方向と垂直方向の半径を設定しますコーナーの値の順序は左上、右上、右下、左下で、ロジックはパディングとマージンと同じです (幅とパーセントを参照)。
4. HTML5 での Canvas の使用 - 線と面の描画

はじめに: Canvas はキャンバスであることを知っています。今日は、キャンバス上に線と面を描画します。 。 1. HTML キャンバスのキャンバスは HTML5 の要素です。幅と高さが設定されていない場合、キャンバスは幅を 300 ピクセルに、高さを 150 ピクセルに初期化します。 CSS を使用して要素のサイズを変更できます。描画時に画像がフレームの寸法に合わせて伸びると、CSS の寸法が初期キャンバスの比率と一致せず、歪みが発生します。 2. レンダリング コンテキスト キャンバスは最初は空白です。表示するには、まずスクリプトで...
5. Web レスポンシブ レイアウトで iframe 適応を分析する方法

はじめに: 問題はレスポンシブ レイアウトにあります。 iframe 要素を扱う場合、iframe 要素の幅と高さの属性によってその幅と高さが設定されることに注意してください。ただし、それを含むブロックの幅または高さが iframe の幅または高さより小さい場合、iframe 要素はオーバーフロー: このようなオーバーフローした iframe はページのレイアウトを破壊します。 iframe 要素も応答性を持たせる方法がありますので、様子を見てください。解決策

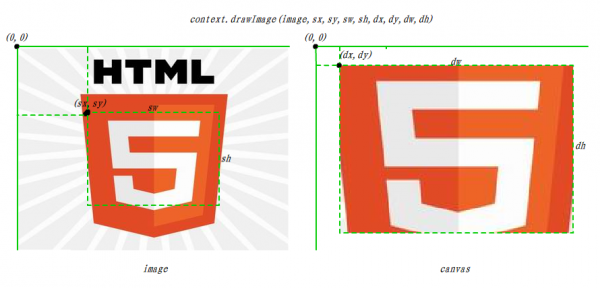
はじめに:drawImage は、キャンバス上に画像を配置するという合計 3 つのメソッドを提供します。 context.drawImage(img,x,y); キャンバス上に画像を配置し、画像の幅と高さを指定します。 context.drawImage(img,x,y,width,height);画像をトリミングし、キャンバス上にトリミングされた部分を配置します。 context.drawImage(img,sx,sy,swidth,sheight,x,y,width,heigh
7. CSS3 の box-sizing 属性を使用して、div の幅と高さが内部によって引き伸ばされる問題を解決しますmargin

はじめに: div は内部マージンの設定により、レイヤー全体の幅と高さが所定の範囲を超えることがよくありますが、CSS3 のボックス サイズ プロパティを使用すると、この現象を簡単に解決できます。以下で、div の幅と高さが内側のマージンによって引き伸ばされる問題を解決するための CSS3 ボックス サイズ属性の使用について説明します
8。アバターのアップロードを処理するための HTML5 Canvas の詳細な紹介です。

9.

[翻訳][php 拡張機能の開発と埋め込み] 第 17 章 - 構成とphp ソースコードのリンク
はじめに: 私はしばらく IOS を勉強していますが、テキストコンテンツが多すぎるため、テキストの高さを計算しなければならないという問題に特に悩まされています。 Android と比べて、Android では幅と高さを自動的に計算する必要がありません。このような面倒な問題が発生しても、それで終わりです。問題はまだ解決する必要があります。まず、1 行のテキストを見てみましょう。 質問: 1 行のテキストの場合、CGSize を直接計算するのは次のとおりです。 NSString *content = @welcome北京へ;
css3 - CSSはdivを画像上の固定位置に配置します
JavaScript、画像をQiniuにアップロードします。 phpはアップロードされたPDFファイルの各ページの幅と高さを読み取るのですが、幅と高さを直接設定する方法はありますか?ハイパーリンク が機能しません Android - Android スイッチ コンポーネントが表示されません
以上が幅と高さに関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





