
互換性の高いページを作成する前に、まず HTML と HTML5 を学習し、次に CSS と CSS3 をある程度理解する必要があります。通常の状況では、さまざまな種類の Web サイトを慎重に植字した後、フロントエンドをある程度習得し、静的なページを書くことは大きな問題にはなりません。その数としては、完成したウェブサイトが 3 つ以上あります。注意: 非常に互換性の高いページを作成するには、js が不可欠です。初心者にとってフロントエンドを学ぶのは少し難しいですが、学習の進捗状況に従って、まずは HTML +CSS を学習してください。 , あるプログラムを学習したら、次にJavaScriptを学習します。HTML+CSSは2か月程度、JavaScriptは1か月程度で確実に学習できます。上記の内容がまだわからない場合は、HTML ビデオ チュートリアル、HTML5 チュートリアル、CSS ビデオ チュートリアル、CSS3 ビデオ チュートリアル、JavaScript ビデオ チュートリアルをご覧ください。あまりにも言いすぎたので、互換性の高い Web ページを作成する方法について話しましょう: 1. ドキュメント宣言は必須です: 実際、これは WCAG とはまったく関係ありません

はじめに: 互換性の良いページを書きたい場合は、js が不可欠ですが、フロントエンドを初めて使用する初心者にとっては少し難しいです, でも、臆病にならずに、学習の進み具合に合わせて学んで、まずはHTML+CSSを学び、次にHTML5+CSS3を学び、ある程度のプログラムを学んでからJavaScriptに触れ、独学でもHTMLに触れるようにしましょう。 +CSSは2ヶ月くらいかかります JavaScriptは1ヶ月あれば確実に習得できます。
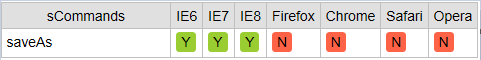
2. JavaScriptにおけるexecCommand(_javascriptスキル)の解決方法

はじめに: この記事では主にexecCommand("SaveAS")を使用して問題を解決する方法を紹介します。 JavaScript でページを保存します 互換性の問題、execCommand の互換性の問題を目的として設計されています。興味のある友人はこの記事を参照してください
[関連する Q&A の推奨事項]:
以上がページの互換性に関する推奨記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。