円を描くためのおすすめ特殊効果10選(集)
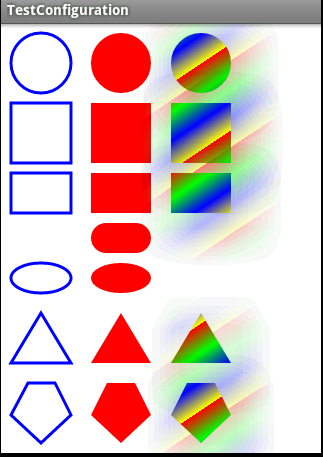
この記事では、Android プログラミング開発において、Path を使用して Canvas に基本的なグラフィックスを描画する方法を主に紹介し、Android の基本的なグラフィックス描画スキルを含み、円、長方形、楕円、三角形などの基本的なグラフィックスを描画する実装方法を分析します。このプログラムは、View コンポーネントの onDraw(Canvase) メソッドをオーバーライドして、多数の基本的なコレクション グラフィックを描画します。キャンバス。コードを直接アップロードします。 1. カスタマイズされたビュー コンポーネント コード: パッケージ com.infy.configuration; android.content.Contextをインポートします。 android.graphics.Canvasをインポートします。 android.graphics.Color をインポートします。 import android.graphics.Lin

はじめに: この記事では主に、Android プログラミング開発中に Path を使用して Canvas に基本的なグラフィックスを描画する方法を紹介します。 Android の基本的なグラフィック描画スキルを学習し、円、四角形、楕円、三角形などの基本的なグラフィックを描画する実装方法をサンプルとともに分析します。このプログラムは、Android での基本的なグラフィックの描画を参考にすることができます。 1 つの View コンポーネントを使用すると、プログラムは View コンポーネントの onDraw(Canvase) メソッドをオーバーライドし、多数の基本的なコレクション グラフィックを Canvas 上に描画します。前の世代に直接移動します...
2. キャンバス上で円弧とリングのプログレスバーを実現するサンプルメソッドの詳細な説明

はじめに: 以下に、私のプロジェクトの円形のプログレス バーの実装方法が皆さんのお役に立てば幸いです。この方法では、キャンバスを使用して円を描画し、動的なリングのプログレス バーを実現します。ご不明な点がございましたら、を参照してください。コメント:
3. Android開発のためのCanvasのパスの使用円、長方形、楕円、三角形などの基本的なグラフィックの描画方法の紹介

はじめに: この記事は主にAndroid プログラミング開発で Canvas のパスを使用して基本的なグラフィックスを描画する方法を紹介します。Android の基本的なグラフィックス描画スキルを例と組み合わせて、円、長方形、楕円、三角形などの基本的なグラフィックスを描画する実装方法を分析します。必要な場合は、
4を参照してください。js Canvasの円形時計効果の描画

はじめに: この記事では、主にjs Canvasでの円形時計効果の描画に関連するコードを詳しく紹介します。興味のある友人はそれを参照してください
5. PHP 描画関数 imagearc() と ImagePng() の使用例
はじめに: PHP 描画円の 2 つの例. php 描画関数 imagearc() と ImagePng() の使い方6. php で円を描く方法_php gd ライブラリで円を描く
はじめに: php で円を描く方法_円を描くphp gd library
7.
phpで円を描く方法、php_PHPチュートリアルで円を描く方法はじめに:phpで円を描く方法、phpで円を描く方法。 phpで円を描く方法、phpで円を描く方法 この記事ではphpで円を描く方法について説明します。皆さんの参考に共有してください。具体的な実装方法は以下の通りです: php描画の基本手順
8.
HTML5 SVGで円を描く簡単なサンプル共有_html/css_WEB-ITnose9.
PHPで円を描く方法、PHPで円を描く方法はじめに: PHP で円を描く方法、PHP で円を描く方法。 phpで円を描く方法、phpで円を描く方法 この記事ではphpで円を描く方法について説明します。皆さんの参考に共有してください。具体的な実装方法は以下の通りです: php描画の基本手順 10. phpで円を描画する方法 はじめに: この記事では主にphpで円を描画する方法と、phpでの解析を紹介します。 PHPでグラフィックを描画する方法を詳しく説明します 基本的な手順と円の描画方法については、必要な友達が参照できるようにします
以上が円を描くためのおすすめ特殊効果10選(集)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




