Dialogの現状、展望、機会について語る
このチュートリアルでは、下の図に示すように、PS でカウントダウン デジタル カードをデザインする方法を説明します。この種のデジタル カードは、特に現在普及している Android 携帯電話システムでよく見られます。 Photoshop ファイルを設定する 1.1. 新しいファイルを作成します (Ctrl + N)。幅と高さの単位をピクセルに設定します (まだ設定されていない場合)。前述したように、Web 用のグラフィック要素を作成しているので、Resolut

はじめに: このチュートリアルでは、次の図に示すように、PS でカウントダウン デジタル カードを設計します。この種のデジタル カードは、特に現在普及している Android 携帯電話システムでよく見られます。 Photoshop ファイル1. Photoshop ファイルを設定します。1.1. 新しいファイルを作成します (Ctrl + N)。

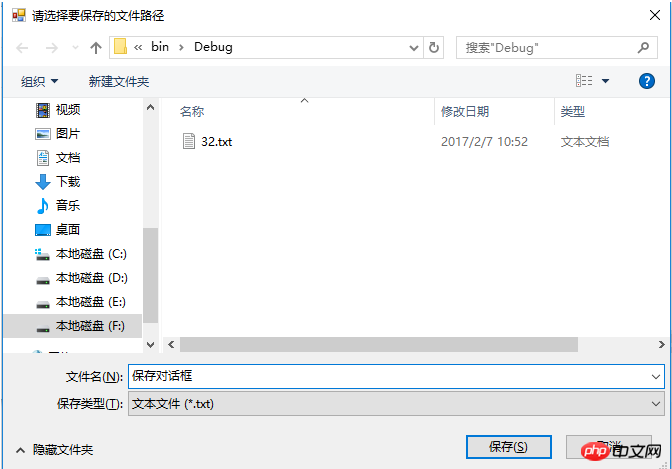
3. ファイルを保存する方法に関する Winform コントロールの SaveFileDialog コード例
 はじめに: この記事主にファイル ダイアログ ボックスを保存するための Winform SaveFileDialog の関連情報を詳しく紹介します。興味のある方は参考にしてください
はじめに: この記事主にファイル ダイアログ ボックスを保存するための Winform SaveFileDialog の関連情報を詳しく紹介します。興味のある方は参考にしてください
4. Winform OpenFileDialog ポップアップ ファイル ダイアログ ボックスのコード例
はじめに: この記事では主にファイル ダイアログ ボックスを開くための Winform OpenFileDialog の関連情報を詳しく紹介します。興味のある方は参考にしてください。サブウィンドウを閉じてメインウィンドウを更新するための JS での showModalDialog の使用法
6. WeChat の WeUI を通じてどのような知識を学ぶことができますか? 
はじめに: WeUI は WeChat Web サービスによって開発された UI スイートで、現在 12 のモジュール (ボタン、セル、トースト、ダイアログ、プログレス、メッセージ、記事、アクションシート、アイコン、パネル、タブ) が含まれています。 、SearchBar).
7.C#数学演算式インタープリターのサンプルコードの詳細な紹介
はじめに: C# 数学演算式インタープリターのテスト ファイルの内容: a=2+3*2;b=2*(2+3); 参照ボタン イベント ハンドラー: private void button_browse_Click(object sender, EventArgs e) { OpenFileDialog fbd = new OpenFileDialog(); 到着 ローカルディレクトリは、スタンドアロン版でのみ使用できるようです。アップロードされた画像を使用するには、ネットワーク プログラムを引き続き変更する必要があります。 private void btnUpload_Click(object sender, EventArgs e){ OpenFileDialog ofd = new OpenFileDialog();
9の詳細。 C# ディレクトリ選択ダイアログ ボックス FolderBrowserDialog

はじめに: Show() thisウィンドウをクリックして、エクスプローラーと同様のインターフェイスを開きます。
10.はじめに: http://www.cnblogs.com/step/archive/2011/07/02/2096523 から転載htmlC# フォーム間の値の受け渡しの概要 1. 親フォームから子フォームに値を渡すには、親フォームに次のように記述します: FormChild fc = new FormChil();//新しい子フォームを作成します fc.ShowDialog( this);// 上の 2 つの文は、子フォームと親フォーム t
の間の接続を実現しています [関連する Q&A の推奨事項]:
javascript - vue+elementui は select でデータを正しく表示できません? java - AlertDialog.Builder を使用して、クリックしてネットワーク操作を実行する必要があることを確認します。結果はエラーになります
 javascript - ブートストラップダイアログが自動的に閉じます
javascript - ブートストラップダイアログが自動的に閉じます
javascript - 初心者の質問をします
javascript - Avalon2 は、IE の下位バージョンではセルフサービスをサポートしていません ラベルを定義しましたか?
以上がDialogの現状、展望、機会について語るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Photoshopの価値:その機能に対するコストを計量します
Apr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量します
Apr 11, 2025 am 12:02 AM
Photoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 高度なPhotoshopチュートリアル:マスターレタッチと合成
Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成
Apr 17, 2025 am 12:10 AM
Photoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。
 WebデザインのPhotoshop:UI/UXの高度なテクニック
Apr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニック
Apr 08, 2025 am 12:19 AM
Photoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 Photoshopの重要な機能:ディープダイビング
Apr 19, 2025 am 12:08 AM
Photoshopの重要な機能:ディープダイビング
Apr 19, 2025 am 12:08 AM
Photoshopの主な機能には、レイヤーとマスク、調整ツール、フィルター、エフェクトが含まれます。 1。レイヤーとマスクにより、画像パーツの独立した編集を可能にします。 2.明るさ/コントラストなどのツールの調整により、画像のトーンと明るさを変更できます。 3。フィルターとエフェクトは、視覚効果をすばやく追加できます。これらの機能を習得すると、創造的な専門家が創造的なビジョンを達成するのに役立ちます。
 Photoshopの使用:創造的な可能性と実用的な用途
Apr 22, 2025 am 12:09 AM
Photoshopの使用:創造的な可能性と実用的な用途
Apr 22, 2025 am 12:09 AM
Photoshopは、実用的なアプリケーションで非常に実用的で創造的です。 1)初心者や専門家に適した基本的な編集、修理、合成機能を提供します。 2)コンテンツ認識の塗りつぶしやレイヤースタイルなどの高度な機能により、画像効果が向上します。 3)ショートカットキーの習得とレイヤー構造の最適化により、作業効率が向上します。
 Photoshopは無料ですか?サブスクリプションプランの理解
Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解
Apr 12, 2025 am 12:11 AM
Photoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの中核目的:クリエイティブな画像デザイン
Apr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザイン
Apr 10, 2025 am 09:29 AM
Photoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 Photoshop Advanced Typography:見事なテキスト効果の作成
Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成
Apr 07, 2025 am 12:15 AM
Photoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。




