満腹に関するおすすめ記事10選
HTML5 は、デザイナーがファッショナブルな Web サイトを構築するために使用する最も人気のあるプログラミング言語の 1 つで、非常に使いやすく、組み込みの視覚要素、指定された構造マークアップ、インタラクティブなドラッグアンドドロップなど、さまざまな機能を提供できます。 -drop 機能など、開発者はこれらの機能を活用して魅力的な Web サイトを作成できます。さらに、Chrome、IE、Firefox などの最新のブラウザもサポートされています。アニメーションの作成は時間と面倒なプロセスです。このプロセスを簡素化するために、現在市場には多くの HTML5 アニメーション ツールが用意されています。ウェブサイト用に素晴らしいアニメーションを作成するのに役立つ有料のものと無料のものがあります。ここでは、必要な HTML5 アニメーション ツールのいくつかをリストします。 1.Animatron 直感的な Animatron エディターを使用して、デスクトップからモバイル デバイスまでどこにでも適用できるアニメーションやインタラクティブ コンテンツをデザインして公開します。 2. blysk 他のアニメーション ツールでのこれまでの経験を活用します。Blysk の使用を開始するには、ほんの 1 秒しかかかりません。誰も車輪の再発明を望んでいません。これはブラウザに組み込まれた優れたツールです。 3.Createjs

はじめに: HTML5は、デザイナーがファッションを作成するために使用する最も人気のあるプログラミング言語の1つです。これは非常に使いやすく、組み込みの視覚要素、指定された構造マークアップ、インタラクティブなドラッグ アンド ドロップ機能など、開発者が魅力的な Web サイトを作成するために活用できるさまざまな機能を提供します。さらに、Chrome、IE、Firefox などの最新のブラウザもサポートされています。アニメーションの作成は時間と面倒なプロセスです。このプロセスを簡素化するために、現在市場には多くの HTML5 アニメーション ツールが用意されています。有料のものと無料のものがありますが、どちらも役立ちます...

はじめに: HTML5 はファッション Web サイトを作成するためにデザイナーによって使用されます。最も人気のあるプログラミング言語の中で非常に使いやすく、組み込みの視覚要素、指定された構造マークアップ、対話型のドラッグ アンド ドロップ機能など、開発者が魅力的なものを作成するために使用できるさまざまな機能を提供します。強力なウェブサイト。さらに、Chrome、IE、Firefox などの最新のブラウザもサポートされています。アニメーションの作成は時間と面倒なプロセスです。このプロセスを簡素化するために、現在市場には多くの HTML5 アニメーション ツールが用意されています。有料と無料の両方があり、どちらも役に立ちます...

はじめに: HTMLcanvas 長方形シャワーは描画を取得するためにキャンバス上で実行されます。環境 フルスクリーンで画面を取得する 幅と画面の高さで各テキストの幅が決まり、列が決まります ループ出力 タイマー呼び出し HTML 部分 CSS 部分 JavaScript 部分 この記事は、世界は美しさと希望に満ちているといつも信じています。来て!

はじめに: ブロックレベル要素: 最も明白な特徴は、デフォルトで親要素のコンテンツ領域を水平方向に埋めることです。 、および in 左側と右側には他の要素はありません。つまり、デフォルトでは、ブロックレベルの要素が独自の行を占めます。典型的なブロックレベル要素は、
、
~、 などです。
5. HTML5 の 10 個の古典的なアニメーション ツールを共有します

はじめに: HTML5 は、デザイナーがファッショナブルな Web サイトを構築するために使用する最も人気のあるプログラミング言語の 1 つで、非常に使いやすく、組み込みの視覚要素、指定された構造タグなどのさまざまな機能を提供できます。インタラクティブなドラッグ アンド ドロップ機能など。開発者はこれらの機能を利用して魅力的な Web サイトを作成できます。さらに、Chrome、IE、Firefox などの最新のブラウザもサポートされています。アニメーションの作成は時間と面倒なプロセスです。このプロセスを簡素化するために、現在市場には多くの HTML5 アニメーション ツールが用意されています。有料のものと無料のものがあります...
6. C# デリゲート、匿名メソッド、Lambda、汎用デリゲート、式ツリーのコード例を確認します

はじめに: これらは次のとおりです。古い世代のプログラマーにとっては決まり文句であり、新しいものではありませんが、新世代のプログラマーにとっては魅力に満ちています。これまで、新世代の多くは、委任や式ツリーなどのアプリケーションを習得するために、長い学習、理解、実践のプロセスを経る必要がありました。今日は、このブログを誰でも 5 分で読めるように、簡単に説明しようと思います。

はじめに: 1. はじめに 関数型プログラミングというと、学術的でわかりにくいという第一印象を持つかもしれません。大学のコンピューター教授だけが使用していると思われる、抽象的で理解できない記号の束でいっぱいです。ある時代にはそうであったかもしれませんが、近年ではテクノロジーの発展に伴い、関数型プログラミングが実際の制作において大きな役割を果たし、クロージャや匿名関数などの非常に典型的な言語が追加され始めています。関数型プログラミングの特徴 関数型プログラミングは、ある程度、命令型プログラミングを「同化」させています。 JavaScript は、典型的なマルチパラダイム プログラミング言語として、過去 2 年間で急速に発展しました。個人のブランドを形成するために、前向きに、積極的に、そして精力的に取り組んでください。 F1 という名前が他の人にスピード、エネルギー、そして一流の品質の感覚や印象を与えるのと同じように。毎日友達を追加するときは、画面をスワイプするだけでなく、アカウントを維持してください。人生経験と市場のゴシップが必要です。
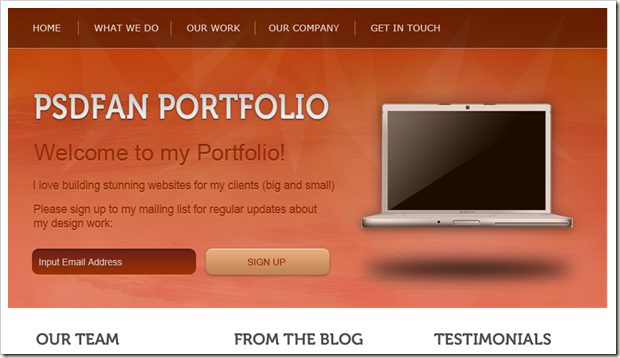
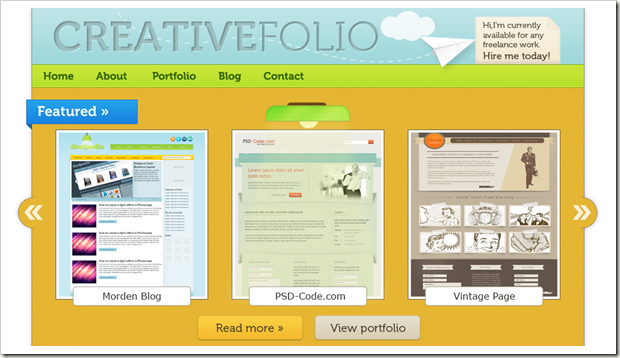
9. PS Web デザイン チュートリアル XXVII - 大胆で活気のあるポートフォリオをデザインする

はじめに: このシリーズのチュートリアルは、すべて海外のオンライン PS チュートリアルから提供されています。 。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細についてはまだ検討する必要があります。ネチズンの皆様にアドバイスをいただければ幸いです。
10. PS Web デザイン チュートリアル、すべて海外からのもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細についてはまだ検討する必要があります。ネチズンの皆様にアドバイスをいただければ幸いです。
【関連Q&Aの推奨事項】:  android - ScrollViewを画面全体に正確に表示させる方法はありますか?
android - ScrollViewを画面全体に正確に表示させる方法はありますか?
javascript - 画像リスト、画像が要素でいっぱいであることを確認する方法
フロントエンド - CSS は最短辺に基づいて親に表示される画像を設定できますか?
javascript - Miaolian Accelerator を使用すると、本当にインターネットに効果的にアクセスし、外国の知識や情報にアクセスできるでしょうか? 
以上が満腹に関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
- などです。
5. HTML5 の 10 個の古典的なアニメーション ツールを共有します
はじめに: HTML5 は、デザイナーがファッショナブルな Web サイトを構築するために使用する最も人気のあるプログラミング言語の 1 つで、非常に使いやすく、組み込みの視覚要素、指定された構造タグなどのさまざまな機能を提供できます。インタラクティブなドラッグ アンド ドロップ機能など。開発者はこれらの機能を利用して魅力的な Web サイトを作成できます。さらに、Chrome、IE、Firefox などの最新のブラウザもサポートされています。アニメーションの作成は時間と面倒なプロセスです。このプロセスを簡素化するために、現在市場には多くの HTML5 アニメーション ツールが用意されています。有料のものと無料のものがあります... 6. C# デリゲート、匿名メソッド、Lambda、汎用デリゲート、式ツリーのコード例を確認します はじめに: これらは次のとおりです。古い世代のプログラマーにとっては決まり文句であり、新しいものではありませんが、新世代のプログラマーにとっては魅力に満ちています。これまで、新世代の多くは、委任や式ツリーなどのアプリケーションを習得するために、長い学習、理解、実践のプロセスを経る必要がありました。今日は、このブログを誰でも 5 分で読めるように、簡単に説明しようと思います。 はじめに: 1. はじめに 関数型プログラミングというと、学術的でわかりにくいという第一印象を持つかもしれません。大学のコンピューター教授だけが使用していると思われる、抽象的で理解できない記号の束でいっぱいです。ある時代にはそうであったかもしれませんが、近年ではテクノロジーの発展に伴い、関数型プログラミングが実際の制作において大きな役割を果たし、クロージャや匿名関数などの非常に典型的な言語が追加され始めています。関数型プログラミングの特徴 関数型プログラミングは、ある程度、命令型プログラミングを「同化」させています。 JavaScript は、典型的なマルチパラダイム プログラミング言語として、過去 2 年間で急速に発展しました。個人のブランドを形成するために、前向きに、積極的に、そして精力的に取り組んでください。 F1 という名前が他の人にスピード、エネルギー、そして一流の品質の感覚や印象を与えるのと同じように。毎日友達を追加するときは、画面をスワイプするだけでなく、アカウントを維持してください。人生経験と市場のゴシップが必要です。 9. PS Web デザイン チュートリアル XXVII - 大胆で活気のあるポートフォリオをデザインする はじめに: このシリーズのチュートリアルは、すべて海外のオンライン PS チュートリアルから提供されています。 。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細についてはまだ検討する必要があります。ネチズンの皆様にアドバイスをいただければ幸いです。 10. PS Web デザイン チュートリアル、すべて海外からのもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細についてはまだ検討する必要があります。ネチズンの皆様にアドバイスをいただければ幸いです。 javascript - 画像リスト、画像が要素でいっぱいであることを確認する方法 フロントエンド - CSS は最短辺に基づいて親に表示される画像を設定できますか? javascript - Miaolian Accelerator を使用すると、本当にインターネットに効果的にアクセスし、外国の知識や情報にアクセスできるでしょうか? 



 android - ScrollViewを画面全体に正確に表示させる方法はありますか?
android - ScrollViewを画面全体に正確に表示させる方法はありますか? 
以上が満腹に関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 PHPのさまざまなエラータイプを説明します(通知、警告、致命的なエラー、解析エラー)。
Apr 08, 2025 am 12:03 AM
PHPのさまざまなエラータイプを説明します(通知、警告、致命的なエラー、解析エラー)。
Apr 08, 2025 am 12:03 AM
PHPには4つの主要なエラータイプがあります。1。notice:わずかなものは、未定義の変数へのアクセスなど、プログラムを中断しません。 2。警告:通知よりも深刻で、ファイルを含むなど、プログラムを終了しません。 3。ファタラー:最も深刻なのは、機能を呼び出すなど、プログラムを終了します。 4。ParseError:構文エラーは、エンドタグの追加を忘れるなど、プログラムの実行を防ぎます。
 PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPythonにはそれぞれ独自の利点があり、プロジェクトの要件に従って選択します。 1.PHPは、特にWebサイトの迅速な開発とメンテナンスに適しています。 2。Pythonは、データサイエンス、機械学習、人工知能に適しており、簡潔な構文を備えており、初心者に適しています。
 PHPでの安全なパスワードハッシュ(例:Password_hash、password_verify)を説明します。 MD5またはSHA1を使用してみませんか?
Apr 17, 2025 am 12:06 AM
PHPでの安全なパスワードハッシュ(例:Password_hash、password_verify)を説明します。 MD5またはSHA1を使用してみませんか?
Apr 17, 2025 am 12:06 AM
PHPでは、Password_hashとpassword_verify関数を使用して安全なパスワードハッシュを実装する必要があり、MD5またはSHA1を使用しないでください。 1)password_hashセキュリティを強化するために、塩値を含むハッシュを生成します。 2)password_verifyハッシュ値を比較して、パスワードを確認し、セキュリティを確保します。 3)MD5とSHA1は脆弱であり、塩の値が不足しており、最新のパスワードセキュリティには適していません。
 アクション中のPHP:実際の例とアプリケーション
Apr 14, 2025 am 12:19 AM
アクション中のPHP:実際の例とアプリケーション
Apr 14, 2025 am 12:19 AM
PHPは、電子商取引、コンテンツ管理システム、API開発で広く使用されています。 1)eコマース:ショッピングカート機能と支払い処理に使用。 2)コンテンツ管理システム:動的コンテンツの生成とユーザー管理に使用されます。 3)API開発:RESTFUL API開発とAPIセキュリティに使用されます。パフォーマンスの最適化とベストプラクティスを通じて、PHPアプリケーションの効率と保守性が向上します。
 HTTPリクエストメソッド(取得、投稿、配置、削除など)とは何ですか?それぞれを使用する必要がありますか?
Apr 09, 2025 am 12:09 AM
HTTPリクエストメソッド(取得、投稿、配置、削除など)とは何ですか?それぞれを使用する必要がありますか?
Apr 09, 2025 am 12:09 AM
HTTPリクエストメソッドには、それぞれリソースを取得、送信、更新、削除するために使用されるGET、POST、PUT、および削除が含まれます。 1. GETメソッドは、リソースを取得するために使用され、読み取り操作に適しています。 2. POSTメソッドはデータの送信に使用され、新しいリソースを作成するためによく使用されます。 3. PUTメソッドは、リソースの更新に使用され、完全な更新に適しています。 4.削除メソッドは、リソースの削除に使用され、削除操作に適しています。
 PHP:Web開発の重要な言語
Apr 13, 2025 am 12:08 AM
PHP:Web開発の重要な言語
Apr 13, 2025 am 12:08 AM
PHPは、サーバー側で広く使用されているスクリプト言語で、特にWeb開発に適しています。 1.PHPは、HTMLを埋め込み、HTTP要求と応答を処理し、さまざまなデータベースをサポートできます。 2.PHPは、ダイナミックWebコンテンツ、プロセスフォームデータ、アクセスデータベースなどを生成するために使用され、強力なコミュニティサポートとオープンソースリソースを備えています。 3。PHPは解釈された言語であり、実行プロセスには語彙分析、文法分析、編集、実行が含まれます。 4.PHPは、ユーザー登録システムなどの高度なアプリケーションについてMySQLと組み合わせることができます。 5。PHPをデバッグするときは、error_reporting()やvar_dump()などの関数を使用できます。 6. PHPコードを最適化して、キャッシュメカニズムを使用し、データベースクエリを最適化し、組み込み関数を使用します。 7
 PHPは、ファイルを安全に処理する方法をどのように処理しますか?
Apr 10, 2025 am 09:37 AM
PHPは、ファイルを安全に処理する方法をどのように処理しますか?
Apr 10, 2025 am 09:37 AM
PHPは、$ \ _ファイル変数を介してファイルのアップロードを処理します。セキュリティを確保するための方法には次のものが含まれます。1。アップロードエラー、2。ファイルの種類とサイズを確認する、3。ファイル上書きを防ぐ、4。ファイルを永続的なストレージの場所に移動します。
 PHP OOPで、self ::、parent ::、and static ::の違いを説明します。
Apr 09, 2025 am 12:04 AM
PHP OOPで、self ::、parent ::、and static ::の違いを説明します。
Apr 09, 2025 am 12:04 AM
Phpoopでは、self ::は現在のクラスを指し、親::は親クラスを指し、静的::は後期静的結合に使用されます。 1.Self ::静的方法と一定の呼び出しに使用されますが、後期静的結合をサポートしていません。 2.Parent ::サブクラスには、親クラスのメソッドを呼び出すために使用され、プライベートメソッドにアクセスできません。 3.Static ::継承と多型に適した後期静的結合をサポートしますが、コードの読みやすさに影響を与える可能性があります。




