Ajax实时验证用户名/邮箱等是否已经存在的代码打包_php实例
今天分享一个“利用Ajax技术来检测用户名是否存在”的例子。
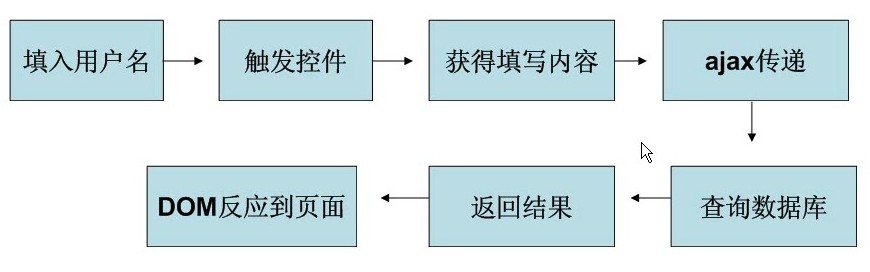
利用Ajax技术来检测用户名是否存在的原理流程图: 
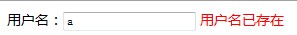
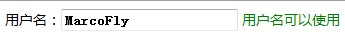
最终结果截图:


代码解释:
①实现该功能的核心代码在ajax.js,需要另外引进
②给form命名,因为后面我们需要利用JS来取得input框中的value
③给input框添加一个“onblur”事件,即当“焦点”失去时触发该事件(即流程图的“触发控件”)
④用来放从服务器发送回来的数据(即“用户名已存在”等)
mysql_connect("localhost",'root','');
mysql_select_db('test');
$sql="select * from ajax where name='$_GET[id]'";
$query=mysql_query($sql);
if(is_array(mysql_fetch_array($query))){
echo "用户名已存在";
}else{
echo "用户名可以使用";
}
?>
代码解释:
通过ajax的open方法,将用户输入”用户名“通过id传递给进来(即$_GET[id]),此时将对指定的数据库表中进行查询,检查是否有存在该“用户名”
ajax.js
// JavaScript Document
var XHR; //定义一个全局对象
function createXHR(){ //首先我们得创建一个XMLHttpRequest对象
if(window.ActiveXObject){//IE的低版本系类
XHR=new ActiveXObject('Microsoft.XMLHTTP');//之前IE垄断了整个浏览器市场,没遵循W3C标准,所以就有了这句代码。。。但IE6之后开始有所改观
}else if(window.XMLHttpRequest){//非IE系列的浏览器,但包括IE7 IE8
XHR=new XMLHttpRequest();
}
}
function checkname(){
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.php?id="+username,true);//true:表示异步传输,而不等send()方法返回结果,这正是ajax的核心思想
XHR.onreadystatechange=byhongfei;//当状态改变时,调用byhongfei这个方法,方法的内容我们另外定义
XHR.send(null);
}
function byhongfei(){
if(XHR.readyState == 4){//关于Ajax引擎对象中的方法和属性,可以参考我的另一篇博文:http://www.cnblogs.com/hongfei/archive/2011/11/29/2265377.html
if(XHR.status == 200){
var textHTML=XHR.responseText;
document.getElementById('checkbox').innerHTML=textHTML;
}
}
}
代码解释:
①首先我们需要声明一个ajax引擎的对象:XHR(随便命名一个)
②因为微软的低版本IE和其他的浏览器创建ajax对象的方式不一样,现在IE和其他浏览器的市场份额几乎各占一半,所以我们得两方面都考虑到,IE-->ActiveXObject;其他-->XMLHttpRequest。我将她封装在一个函数中:createXHR
③我们在index.html中指定的当失去“焦点”时就会触发checkname()函数。那么我们如何将用户输入的“用户名”捕获呢?这里,利用js即可轻松捕获到document.myform.user.value(现在知道为何给form和input命名了吧,这一步对应流程图的“获得填写内容”),有兴趣的博友,可以试试在createXHR()的前一行敲行代码(alert(username)),将捕获到的用户名弹出试试看。
④Ajax引擎有几个方法和属性(可以参考我的另一篇博文:看图理解:普通交互方式和Ajax交互方式区别),使用之前我们得先调用函数craateXHR创建一个ajax对象
⑤有了ajax对象,有三个方法是必不可少的:open()、onreadystatechange、send()。
将请求发送到服务器,要使用open ()和send()方法
open()方法的第一个参数,指示采用GET或者POST方式进行传输。。。。。。
open()方法的第二个参数,指示要请求的URL地址(这里我们请求的是checkname.php文件),可以是绝对或相对地址
open()方法的第三个参数async指示是否采用异步请求,true为采用,这种情况下,通过ajax、js无需等待服务器响应,而是:①在等待服务器响应的同时执行其他脚本②当响应就绪后对响应进行处理。一般对一些小型的请求,async=false也是可以的,但此时就不要编写onreadystatechange 函数了
onreadystatechange事件:当ajax的属性readyState改变时,就触发此事件。在此事件中,当服务器响应已做好被处理的准备时(即readyState=4且status=200时),我们规定要让服务器做什么任务,这里我们规定将从数据库检索到的结果输出到id为”checkbox“的span标签中。
⑥通过checkname.php,查询数据库后,将得到查询结果(即服务器的响应,对应流程图中的”查询数据库“),此时数据还在ajax引擎中,如需获得该来自服务器的响应,我们需要使用XMLHttpRequest对象的responText或responseXML属性,并通过DOM属性innerHTML将从服务器响应回来的数据设置为id=”checkbox“的span标签的值
注:利用ajax监测邮箱是否存在一个道理,我们还可以利用ajax实时监测用户输入的密码强度,此时,需要用到可以把onblur事件改为onfocus事件。
原创 cnblogs 小飞
源码打包下载 /201112/yuanma/checkname_php.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 香港デジタル通貨交換アプリ2025をダウンロード、インストール、登録する方法
Apr 30, 2025 pm 07:18 PM
香港デジタル通貨交換アプリ2025をダウンロード、インストール、登録する方法
Apr 30, 2025 pm 07:18 PM
香港デジタル通貨交換アプリのダウンロード、インストール、登録プロセスは非常に簡単です。ユーザーは、この記事で提供される公式アプリのダウンロードリンクを介して、このアプリをすばやく取得して使用できます。この記事では、香港デジタル通貨交換アプリをダウンロード、インストール、登録する方法を詳細に紹介して、すべてのユーザーが操作をスムーズに完了できるようにします。
 2025 Binance Binance Exchange最新のログインポータル
May 07, 2025 pm 07:03 PM
2025 Binance Binance Exchange最新のログインポータル
May 07, 2025 pm 07:03 PM
世界をリードする暗号通貨交換として、Binanceは常にユーザーに安全で便利な取引体験を提供することに取り組んでいます。時間が経つにつれて、Binanceは、ユーザーの変化するニーズを満たすために、プラットフォーム機能とユーザーインターフェイスを継続的に最適化しました。 2025年、Binanceはユーザーエクスペリエンスをさらに向上させることを目的とした新しいログインポータルを開始しました。
 中国のOK取引所に登録する方法は? OKトレーディングプラットフォーム登録および中国本土の初心者向けの使用ガイド
May 08, 2025 pm 10:51 PM
中国のOK取引所に登録する方法は? OKトレーディングプラットフォーム登録および中国本土の初心者向けの使用ガイド
May 08, 2025 pm 10:51 PM
暗号通貨市場では、信頼できる取引プラットフォームを選択することが重要です。世界的に有名なデジタル資産交換として、OKトレーディングプラットフォームは、中国本土の多くの初心者ユーザーを引き付けました。このガイドでは、OKトレーディングプラットフォームで登録および使用する方法を詳細に紹介し、初心者ユーザーがすぐに開始できるようにします。
 通貨サークルの3人の巨人は何ですか?トップ10推奨される仮想通貨メイン交換アプリ
Apr 30, 2025 pm 06:27 PM
通貨サークルの3人の巨人は何ですか?トップ10推奨される仮想通貨メイン交換アプリ
Apr 30, 2025 pm 06:27 PM
通貨サークルでは、いわゆるビッグ3は通常、最も影響力があり広く使用されている3つの暗号通貨を指します。これらの暗号通貨は、市場で重要な役割を果たしており、取引量と時価総額の点でうまく機能しています。同時に、主流の仮想通貨交換アプリは、投資家やトレーダーが暗号通貨取引を実施するための重要なツールでもあります。この記事では、通貨サークルの3人の巨人と、推奨されるトップ10の主流の仮想通貨アプリを詳細に紹介します。
 香港デジタル通貨交換アプリをダウンロードする方法は?トップ10のデジタル通貨交換アプリが含まれています
Apr 30, 2025 pm 07:12 PM
香港デジタル通貨交換アプリをダウンロードする方法は?トップ10のデジタル通貨交換アプリが含まれています
Apr 30, 2025 pm 07:12 PM
Hong Kong Digital Currency Exchangeアプリをダウンロードする方法には、次のものが含まれます。1。OSL、ハッシュキー、バイナンスHKなどの準拠したプラットフォームを選択します。 2。公式チャンネルを介してダウンロードし、iOSユーザーはApp Storeでダウンロードし、AndroidユーザーはGoogle Playまたは公式Webサイトからダウンロードします。 3.身元を登録して確認するには、香港の携帯電話番号または電子メールアドレスを使用して、IDとアドレス証明書をアップロードします。 4.セキュリティ対策を設定し、2要素認証を有効にし、アカウントのアクティビティを定期的に確認します。
 トップ10のデジタル通貨取引アプリのランキング:トップ10の安全で簡単な仮想デジタル通貨交換
Apr 30, 2025 pm 04:24 PM
トップ10のデジタル通貨取引アプリのランキング:トップ10の安全で簡単な仮想デジタル通貨交換
Apr 30, 2025 pm 04:24 PM
トップ10のデジタル通貨取引アプリのランキングは次のとおりです。1。Binance、2。Okx、3。Coinbase、4。Kraken、5。Huobi、6。Kucoin、7。Bitfinex、8。Bittrex、9。Gemini、10。Poloniex。これらの交換は、安全で信頼性の高い取引環境とさまざまな取引方法を提供します。ユーザーは、登録、電子メールの確認、KYC IDの確認、デポジット、取引を開始する手順を通じて、各プラットフォームで操作できます。
 2025年のBinance Exchangeの最新の入学住所
May 07, 2025 pm 07:00 PM
2025年のBinance Exchangeの最新の入学住所
May 07, 2025 pm 07:00 PM
世界をリードする暗号通貨交換として、Binanceは常にユーザーに安全で便利な取引体験を提供することに取り組んでいます。時間が経つにつれて、Binanceは、ユーザーの変化するニーズを満たすために、プラットフォーム機能とユーザーインターフェイスを継続的に最適化しました。 2025年、Binanceはユーザーエクスペリエンスをさらに向上させることを目的とした新しいログインポータルを開始しました。
 2025 Binance Online Webアドレス
May 07, 2025 pm 06:54 PM
2025 Binance Online Webアドレス
May 07, 2025 pm 06:54 PM
世界をリードする暗号通貨交換として、Binanceは常にユーザーに安全で便利な取引体験を提供することに取り組んでいます。時間が経つにつれて、Binanceは、ユーザーの変化するニーズを満たすために、プラットフォーム機能とユーザーインターフェイスを継続的に最適化しました。 2025年、Binanceはユーザーエクスペリエンスをさらに向上させることを目的とした新しいログインポータルを開始しました。




