半透明の定義と使用法の概要
前回の記事でCSSの半透明設定の概要を学びましたが、半透明効果は写真だけでなく様々な場所で使われることが分かりましたので、今日はその使い方をご紹介しますPhotoshopでの半透明スタイルまとめ! Photoshop の半透明スタイルの概要: 1. Photoshop で Web ページの半透明ボタンを作成するだけです。このチュートリアルは、Web ページのポップアップ ウィンドウを美しくするのに非常に適しています。制作方法は非常に簡単で、レイヤースタイルの設定を行うだけです。効果はとても良いです。 2. Photoshop で美しい半透明のノートを作成する このチュートリアルの効果は、泡の半透明効果に似ています。制作方法は、グラフィックのハイライト部分の選択範囲を見つけて白で塗りつぶし、マスクを使ってエッジのトランジションをペイントします。原理は比較的単純ですが、制作ははるかに複雑で、ハイライトのレベルと透明度に注意を払う必要があります。 最終エフェクト 3. Photoshop を使用して、半透明のオレンジ色のガラスのアイコンを作成します。 作者からのメッセージ: アイコンは、下書き、形状、大きなカラー ブロック、詳細の作成という手順を経ます。アイコンは油絵ほど洗練されていません
1. Photoshop のさまざまな半透明スタイル設定の概要
 はじめに: CSS の半透明設定の概要について学びました。前回の記事と、半透明効果は写真だけでなく様々なところで使われていることが分かりましたので、今回はPhotoshopの半透明スタイルをまとめてご紹介します!
はじめに: CSS の半透明設定の概要について学びました。前回の記事と、半透明効果は写真だけでなく様々なところで使われていることが分かりましたので、今回はPhotoshopの半透明スタイルをまとめてご紹介します!
2.
CSSの半透明設定の概要 はじめに: 私たちのプロジェクト開発では、半透明マスクエフェクトは非常に早くから人気があり、現在では誰もがよく知っている半透明効果は、写真だけでなくさまざまな場所で使用されており、CSSを使用して非常に簡単に実現できますので、今日はそれを紹介します。 CSSでの半透明設定について!
はじめに: 私たちのプロジェクト開発では、半透明マスクエフェクトは非常に早くから人気があり、現在では誰もがよく知っている半透明効果は、写真だけでなくさまざまな場所で使用されており、CSSを使用して非常に簡単に実現できますので、今日はそれを紹介します。 CSSでの半透明設定について!
3.
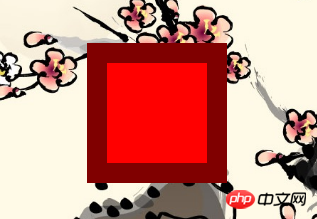
CSS 半透明ボーダーの詳細な実装例 (図) はじめに: コンテナーに赤い背景と黒い半透明ボーダーを設定したい場合は、次のようにします。書き込み:
はじめに: コンテナーに赤い背景と黒い半透明ボーダーを設定したい場合は、次のようにします。書き込み:
4. CSS3 を使用して、単純な 3D 半透明立方体画像のサンプル コードを作成します
 はじめに: この記事では、主に CSS3 を使用して単純な 3D 半透明立方体を作成する方法を紹介します。画像に示されている情報と完全なサンプルコードは記事に記載されており、すべての人の理解と学習に一定の参考値を提供します。必要な方は以下を参照してください。 S5. CSS3 を使用して 3D 半透明立方体画像を簡単に作成する 詳細な紹介: この記事では、CSS3 を使用して簡単な 3D 半透明立方体画像を作成する方法について詳しく説明します
はじめに: この記事では、主に CSS3 を使用して単純な 3D 半透明立方体を作成する方法を紹介します。画像に示されている情報と完全なサンプルコードは記事に記載されており、すべての人の理解と学習に一定の参考値を提供します。必要な方は以下を参照してください。 S5. CSS3 を使用して 3D 半透明立方体画像を簡単に作成する 詳細な紹介: この記事では、CSS3 を使用して簡単な 3D 半透明立方体画像を作成する方法について詳しく説明します
6. CSS 境界線効果の使用に関するヒントを共有します。
はじめに: 半透明の境界線を実現するにはどうすればよいですか?複数の境界線を実装するにはどうすればよいですか?この記事では主に CSS 境界線の特殊効果を実装するテクニックについて説明します。興味のある方は参考にしてください
 7 HTML5 を使用して Android ローカライズされたアプリ ゲームを開発します
7 HTML5 を使用して Android ローカライズされたアプリ ゲームを開発します
。
はじめに: 今回は、lufylegend.js エンジンを使用して HTML5 ゲームを作成し、それを Android ローカライズされたアプリ アプリケーションに変換する方法について説明します。変換プロセスは実際には非常に簡単です。説明。まず、Duel に似たゲームを開発してみましょう。ただし、このゲームのゲームプレイはまったくの偶然です。ゲーム インターフェイスは次のとおりです。ゲーム操作: 画面を上下左右にスワイプして宝石を操作し、さまざまな方向に移動させます。ゲームのルール: 同じ宝石が 3 つ隣接している場合、それらは除去されます。すべての宝石が除去されると、
 はじめに: この記事は主に CSS を使用して要素の透明度を設定することに関する関連情報を紹介します。非常に優れており、必要な友人は参照できます
はじめに: この記事は主に CSS を使用して要素の透明度を設定することに関する関連情報を紹介します。非常に優れており、必要な友人は参照できます
。 9.
上部固定div 半透明効果を設定できます はじめに: この記事では半透明効果を設定できる上部固定divを紹介します 記事の最後にレンダリングがあります。参考にしてください
はじめに: この記事では半透明効果を設定できる上部固定divを紹介します 記事の最後にレンダリングがあります。参考にしてください
10.
ポップアップウィンドウがポップアップした後に画面の背景が半透明になることを実現するAndroidプログラミング はじめに: この記事では主に画面の背景を実現するためのAndroidプログラミングを紹介します。ポップアップウィンドウが表示された後、Android の設定に関係して半透明になります getWindows 透明化の方法については、必要な友人が参照できます
はじめに: この記事では主に画面の背景を実現するためのAndroidプログラミングを紹介します。ポップアップウィンドウが表示された後、Android の設定に関係して半透明になります getWindows 透明化の方法については、必要な友人が参照できます
[関連する Q&A の推奨事項]:
css3 アニメーションのリサンプリングの問題について
css - ステーション B の上部にあるぼやけた半透明のナビゲーション バーはどのように実装されていますか?
JS の TD の 1 行おきにフィルターを追加するにはどうすればよいですか?
ios - 最初のインターフェイスでナビゲーション バーを半透明に設定した後、最初のインターフェイスに戻ったときに 64 ピクセルが残ります。
android を解決する - Android ステータス バーを完全に透明にする方法は? NetEase Cloud Music と QQ を比較すると、一方は完全に透明で、もう一方は半透明ですか?
以上が半透明の定義と使用法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7479
7479
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




