r.js を使用したパッケージ化とモジュール化に関するサンプル チュートリアルを共有する
この記事では主に、r.js を使用してモジュラー JavaScript ファイルをパッケージ化することに関する関連情報を紹介します。記事内の紹介は非常に詳細であり、必要な場合はエディターに従って学習することができます。見てください。
はじめに
r.js (ローカルダウンロード) は、requireJS の最適化 (Optimizer) ツールであり、フロントエンド ファイルの圧縮とマージを実現できます。 requireJS の非同期オンデマンド読み込みにより、フロントエンドのファイル サイズが削減され、サーバーへのファイル リクエストが削減されます。この記事では、r.js の関連コンテンツを詳しく紹介します。興味のある方は以下をご覧ください。
簡単なパッケージ化
【プロジェクト構造】
r.jsの使い方を説明する簡単な例。プロジェクト名は「demo」です。 js ディレクトリに s1.js と s2.js の 2 つのファイルが含まれています。内容は次のとおりです
//s1.js
define(function (){
return 1;
})
//s2.js
define(function (){
return 2;
})s1 を呼び出すには、main.js を使用します。 .js と s2。これら 2 つの js ファイルの内容は次のとおりです
require(['s1','s2'], function(a,b){
console.log(a+b);
});index.html ファイルを実行すると、依存するリソースは以下のようになります
[パッケージ化]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/main" src="js/require.js"></script> </head> <body> </body> </html>
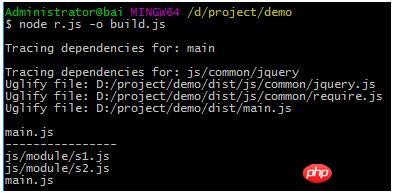
次に、を実行します。 node r.js -o build.jsコマンド

node r.js -o build.js命令

项目根目录下,生成一个out.js文件,内容如下
({
baseUrl: "./",
name:'main',
out:'out.js'
})将index.html的入口文件修改为'out.js',文件依然能正常运行
define("s1",[],function(){return 1}),define("s2",[],function(){return 2}),require(["s1","s2"],function(n,e){console.log(n+e)}),define("main",function(){});jQuery打包
一般地,我们并不是使用原生javascript进行开发,更多的使用库进行高效开发,以jQuery为例,对上面的代码进行改造
s1模块和s2模块,分别基于jQuery来获取页面p元素的宽、高,内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/out" src="js/require.js"></script> </head> <body> </body> </html>
项目结构如下所示,js文件夹包括common和module两个子文件夹,common文件夹包含公用的require.js和jquery.js,module文件夹包含模块s1.js和s2.js。
页面的根目录下,有index.html、入口文件main.js、以及r.js和build.js

【包含jQuery】
如果打包后的main.js要包含jQuery.js,则代码如下所示
//s1.js
define(['../common/jquery'],function (){
return $('p').height();
})
//s2.js
define(['../common/jquery'],function (){
return $('p').width();
})n(e,t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});
【不包含jQuery】
如果其他页面也需要用到jQuery,它们打包的时候,也会把jQuery打包。这样,相当于每个页面都打包了一次jQuery,性能很差。更好的做法是,不打包jQuery,其他页面引用jQuery时,就可以使用缓存了。
build.js内容如下所示
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{ name:'main' }
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})接下来运行node r.js -o build.js
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{
name:'main',
exclude: ['js/common/jquery']//不打包jQuery
}
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})index.html のエントリファイルを「out.js」に変更します。ファイルは通常どおり実行できます
rrreee
 🎜🎜🎜【jQueryを含める】🎜🎜🎜パッケージ化されたmain.jsにjQuery.jsを含めたい場合のコードは以下の通りです🎜🎜🎜🎜 rrreee🎜 n(e,t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});🎜🎜🎜【jQueryは含まれません】🎜🎜🎜他のページでも jQuery を使用する必要がある場合、それらのページがパッケージ化されると、jQuery もパッケージ化されます。この方法では、ページごとに jQuery を 1 回パッケージ化するのと同じになり、パフォーマンスが非常に悪くなります。より良いアプローチは、他のページが jQuery を参照するときにキャッシュを使用できるように、jQuery をパッケージ化しないことです。 🎜🎜build.jsの内容は次のとおりです🎜🎜🎜🎜🎜rrreee🎜次に
🎜🎜🎜【jQueryを含める】🎜🎜🎜パッケージ化されたmain.jsにjQuery.jsを含めたい場合のコードは以下の通りです🎜🎜🎜🎜 rrreee🎜 n(e,t){console.log(parseInt(e)+parseInt(t))}),define("main",function(){});🎜🎜🎜【jQueryは含まれません】🎜🎜🎜他のページでも jQuery を使用する必要がある場合、それらのページがパッケージ化されると、jQuery もパッケージ化されます。この方法では、ページごとに jQuery を 1 回パッケージ化するのと同じになり、パフォーマンスが非常に悪くなります。より良いアプローチは、他のページが jQuery を参照するときにキャッシュを使用できるように、jQuery をパッケージ化しないことです。 🎜🎜build.jsの内容は次のとおりです🎜🎜🎜🎜🎜rrreee🎜次にnode r.js -o build.jsコマンドを実行します🎜🎜🎜🎜🎜🎜実行後、「dist」は生成されたフォルダー、このフォルダーに含まれるファイルはすべて処理されたファイルであり、オンラインに適しています🎜🎜🎜🎜以上がr.js を使用したパッケージ化とモジュール化に関するサンプル チュートリアルを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
PyCharm プロジェクトをパッケージ化する簡単な方法を共有する
Dec 30, 2023 am 09:34 AM
シンプルでわかりやすい PyCharm プロジェクトのパッケージ化方法を共有する Python の人気に伴い、Python 開発のメイン ツールとして PyCharm を使用する開発者が増えています。 PyCharm は、開発効率の向上に役立つ多くの便利な機能を提供する強力な統合開発環境です。重要な機能の 1 つはプロジェクトのパッケージ化です。この記事では、PyCharmでプロジェクトをパッケージ化する方法をシンプルかつ分かりやすく紹介し、具体的なコード例を示します。プロジェクトをパッケージ化する理由Pythonで開発
 コードのパッケージ化と配布に Python 正規表現を使用する方法
Jun 23, 2023 am 09:31 AM
コードのパッケージ化と配布に Python 正規表現を使用する方法
Jun 23, 2023 am 09:31 AM
Python プログラミング言語の人気が高まるにつれて、Python でコードを書き始める開発者が増えています。しかし、実際に使用する場合は、多くの場合、これらのコードをパッケージ化し、他の人に配布して使用する必要があります。この記事では、コードのパッケージ化と配布に Python 正規表現を使用する方法を紹介します。 1. Python コードのパッケージ化 Python では、setuptools や distutils などのツールを使用してコードをパッケージ化できます。これらのツールは Python ファイル、モジュールを変換できます
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化するにはどうすればよいですか?
Jul 26, 2022 pm 07:33 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化するにはどうすればよいですか?
Jul 26, 2022 pm 07:33 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。
 VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?
Mar 25, 2024 pm 05:27 PM
VSCodeの機能を詳しく解説:業務効率化にどう役立つのか?ソフトウェア開発業界の継続的な発展に伴い、開発者の作業効率とコードの品質の追求は、仕事における重要な目標となっています。このプロセスでは、コード エディターの選択が重要な決定になります。数あるエディターの中でも、Visual Studio Code (略して VSCode) は、その強力な機能と柔軟な拡張性により、大多数の開発者に愛されています。この記事では、VSCode のいくつかの機能を詳しく紹介し、説明します。
 Linuxのパッケージングとは何を意味しますか?
Feb 23, 2023 pm 06:30 PM
Linuxのパッケージングとは何を意味しますか?
Feb 23, 2023 pm 06:30 PM
Linux では、パッケージ化とはファイルまたはディレクトリのコレクションを指し、このコレクションはファイルに保存されます。簡単に言えば、パッケージ化とは、多数のファイルまたはディレクトリを 1 つのファイルに変換することを指します。パックされたファイルは圧縮されていないため、必要なスペースはその中のすべてのファイルとディレクトリの合計になります。
 Python コードを独立したアプリケーションに変換する: PyInstaller の錬金術
Feb 19, 2024 pm 01:27 PM
Python コードを独立したアプリケーションに変換する: PyInstaller の錬金術
Feb 19, 2024 pm 01:27 PM
PyInstaller は、開発者が Python コードをプラットフォームに依存しない自己完結型の実行可能ファイル (.exe または .app) にコンパイルできるオープン ソース ライブラリです。これは、Python コード、依存関係、およびサポート ファイルをまとめてパッケージ化し、Python インタープリターをインストールせずに実行できるスタンドアロン アプリケーションを作成することによって実現されます。 PyInstaller の利点は、Python 環境への依存関係がなくなり、アプリケーションを簡単に配布してエンド ユーザーにデプロイできることです。また、ユーザーがアプリケーションの設定、アイコン、リソース ファイル、環境変数をカスタマイズできるビルダー モードも提供します。 PyInstaller を使用して PyInstal をインストールし、Python コードをパッケージ化する
 Python アプリケーションの独立宣言: PyInstaller の自由への道
Feb 20, 2024 am 09:27 AM
Python アプリケーションの独立宣言: PyInstaller の自由への道
Feb 20, 2024 am 09:27 AM
PyInstaller: Python アプリケーションの独立性 PyInstaller は、Python アプリケーションとその依存関係を独立した実行可能ファイルにパッケージ化するオープンソースの Python パッケージ化ツールです。このプロセスにより、Python インタープリターへの依存が排除され、Windows、MacOS、Linux などのさまざまなプラットフォームでアプリケーションを実行できるようになります。パッケージ化プロセス PyInstaller のパッケージ化プロセスは比較的単純で、次の手順が含まれます。 pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile オプションは、単一のファイルを作成します。
 Python アプリケーションの究極の進化: PyInstaller は繭から現れ、蝶になります
Feb 19, 2024 pm 03:27 PM
Python アプリケーションの究極の進化: PyInstaller は繭から現れ、蝶になります
Feb 19, 2024 pm 03:27 PM
PyInstaller は、元のスクリプト形式を超えて Python アプリケーションを強化する革新的なツールです。 Python コードをスタンドアロンの実行可能ファイルにコンパイルすることにより、PyInstaller はコードの配布、展開、およびメンテナンスの新しい領域を解放します。単一のスクリプトから強力なアプリケーションへ これまで、Python スクリプトは特定の Python 環境にのみ存在していました。このようなスクリプトを配布するには、ユーザーが Python と必要なライブラリをインストールする必要がありますが、これは時間がかかり面倒なプロセスです。 PyInstaller では、Python コードと必要なすべての依存関係を単一の実行可能ファイルに結合する、パッケージ化の概念が導入されています。 PyInstaller の作業をパッケージ化するコードの芸術






