html5に関するおすすめ講座5選
はじめに 私たちが HTML5 の背後にある偉大な Web 開発革命を目撃してきたことは疑いの余地がありません。長年にわたる HTML4 の優位性を経て、新たな動きが現在の Web 世界を完全に変えようとしています。モダンな雰囲気と豊かなユーザー エクスペリエンスにより、このプラグインはすぐに Flash や Silverlight などのフレームワーク上で実行されるユニークなプラグインになります。あなたが非常に若い開発者の場合は、HTML5 を学び始めたばかりなので、あまり変化に気付かないかもしれません。いつでも、この記事があなたのお役に立てば幸いです。そしてもちろん、私のようなベテランがこの記事から新しいトリックを学ぶことができることを願っています。あなたのレビューは私にとって非常に重要ですので、ご連絡をお待ちしております。もちろん、もっと興奮するのは、ゲーム画面を右クリックして「おい、これは Flash ではない! Silverlight ではない!」とこっそり言うときです。 システム要件 この記事で提供されている HTML5 プール アプリケーションを使用するには、次の条件が必要です。次のブラウザをインストールします: Chrome 12、Internet Explorer 9
1. スヌーカー クラブを実装するための HTML5 サンプル コード (写真)

HTML5 の背後にある Web 開発革命。長年にわたる HTML4 の優位性を経て、新たな動きが現在の Web 世界を完全に変えようとしています。モダンな雰囲気と豊かなユーザー エクスペリエンスにより、このプラグインはすぐに Flash や Silverlight などのフレームワーク上で実行されるユニークなプラグインになります。
2. Photoshopで冬スタイルのウェブサイトのホームページを描く

はじめに: このウェブサイトのブログインターフェイスの配色は比較的シンプルで、ロゴ、背景、ナビゲーションはすべて水色を使用しています。 。デザインと制作は初心者が練習するのに非常に適しています。インターフェイスのレイアウトは主に正方形に依存しています。全体的なスタイルは冬の雰囲気を強調しています
3. Photoshop は半透明のオレンジ色のガラスのアイコンを作成します

はじめに: 作者のメッセージ: アイコンは油絵を描くのと似ています。は、製図の経験でもありますが、形状、大きなカラーブロック、細部はすべて数ステップで完成しますが、アイコンは油絵ほど芸術的ではありません。このチュートリアルは参考用であり、標準ではありません。私たちは継続的な練習を通じて自分のスキルを見つけ、自分のスタイルを形成する必要があります。
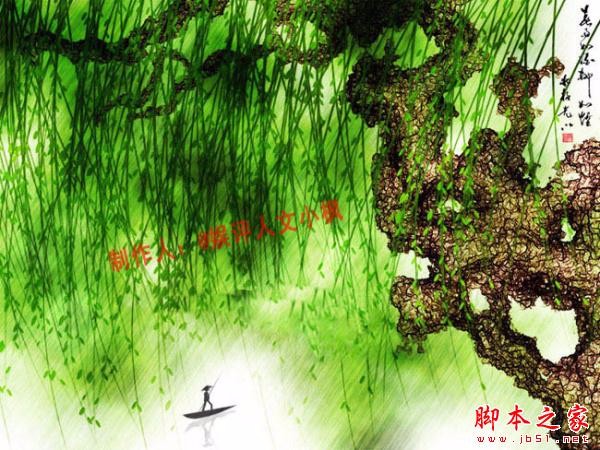
4. ps はフィルターを使用してインク効果のしだれ柳の絵を作成します

はじめに: このチュートリアルの制作は非常に創造的です。絵の構図や表現がとても春らしいですね。さらに、多くのパーツがフィルターを使用して作成されているため、マウスペイントの多くの面倒なプロセスが不要になります。非常に学ぶ価値があります。
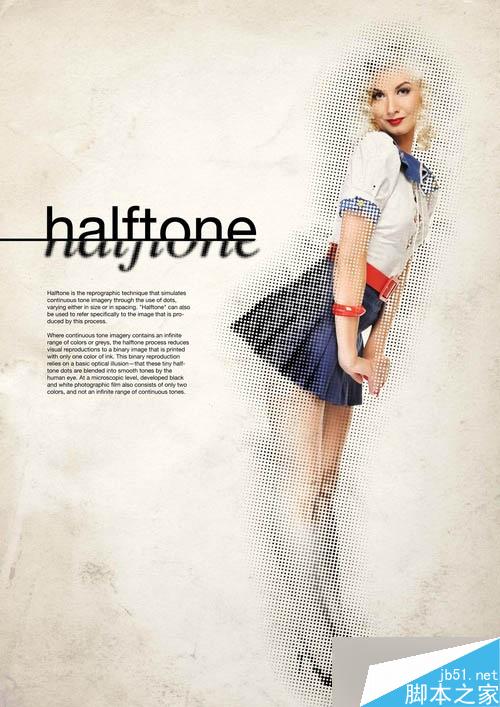
5. PS フィルターは、強力なレトロ スタイルの Bokard ドット ポートレート レンダリングを作成します

はじめに: このチュートリアルは、Script House の友人に強力なレトロ スタイルを作成する PS フィルターを紹介するものです。 Bokard ドット ポートレート レンダリング方法のスタイルは、チュートリアルで作成された効果が非常に美しく、非常にレトロで、初心者でも制作プロセスを学ぶことができます。バー
。 【関連Q&Aのおすすめ】:
以上がhtml5に関するおすすめ講座5選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
確固たる原則と、それらがPHP開発にどのように適用されるかを説明してください。
Apr 03, 2025 am 12:04 AM
PHP開発における固体原理の適用には、次のものが含まれます。1。単一責任原則(SRP):各クラスは1つの機能のみを担当します。 2。オープンおよびクローズ原理(OCP):変更は、変更ではなく拡張によって達成されます。 3。Lischの代替原則(LSP):サブクラスは、プログラムの精度に影響を与えることなく、基本クラスを置き換えることができます。 4。インターフェイス分離原理(ISP):依存関係や未使用の方法を避けるために、細粒インターフェイスを使用します。 5。依存関係の反転原理(DIP):高レベルのモジュールと低レベルのモジュールは抽象化に依存し、依存関係噴射を通じて実装されます。
 PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
PHPにおける後期静的結合の概念を説明します。
Mar 21, 2025 pm 01:33 PM
記事では、PHP 5.3で導入されたPHPの後期静的結合(LSB)について説明し、より柔軟な継承を求める静的メソッドコールのランタイム解像度を可能にします。 LSBの実用的なアプリケーションと潜在的なパフォーマ
 PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHPのCurlライブラリを使用してJSONデータを含むPOSTリクエストを送信する方法は?
Apr 01, 2025 pm 03:12 PM
PHP開発でPHPのCurlライブラリを使用してJSONデータを送信すると、外部APIと対話する必要があることがよくあります。一般的な方法の1つは、Curlライブラリを使用して投稿を送信することです。
 フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
フレームワークセキュリティ機能:脆弱性から保護します。
Mar 28, 2025 pm 05:11 PM
記事では、入力検証、認証、定期的な更新など、脆弱性から保護するためのフレームワークの重要なセキュリティ機能について説明します。
 システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムの再起動後にUnixSocketの権限を自動的に設定する方法は?
Mar 31, 2025 pm 11:54 PM
システムが再起動した後、UnixSocketの権限を自動的に設定する方法。システムが再起動するたびに、UnixSocketの許可を変更するために次のコマンドを実行する必要があります:sudo ...
 フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
フレームワークのカスタマイズ/拡張:カスタム機能を追加する方法。
Mar 28, 2025 pm 05:12 PM
この記事では、フレームワークにカスタム機能を追加し、アーキテクチャの理解、拡張ポイントの識別、統合とデバッグのベストプラクティスに焦点を当てています。





