
console.log() または他のログレベルのコンソール出力関数を使用する場合、ログ出力には階層関係がありません。プログラム内で大量のログが出力される場合、この制限により多くのトラブルが発生します。この問題を解決するには、console.group() を使用できます。次のコードを例に挙げます。 function doTask(){ doSubTaskA(1000); doSubTaskA(100000); console.log("タスクステージ 1 が完了しました"); doSubTaskB(10000); console.log(
1. JavaScriptのconsole.group()関数の詳細な紹介

はじめに: この記事では主にJavaScriptのconsole.group()関数の詳細な紹介を紹介します。 JavaScript では、プログラムのデバッグ ログが多すぎる場合、それらを少し乱雑に表示することができます。このとき、必要な友達は
2 を参照できます。 JavaScript デバッグ ツール Firebug 詳細説明 6_javascript スキル

はじめに: 出力情報をより明確かつ便利に表示するために、いくつかのデバッグ情報をグループで出力する必要がある場合があります。 console.group で情報をグループ化します。完了したら、console.groupEnd を使用してグループを終了します。これにより、デバッグの互換性を心配する必要がなくなります。 JS_javascript のコード スキル
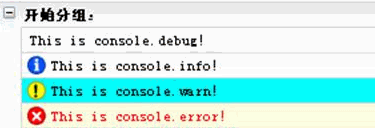
はじめに: JS を作成するプロセスでは、デバッグのために、多くの場合、console.log、console.info、console.group、console.warn、 console.error コードは JS の実行状況を確認するためのものですが、IE は console をサポートしていないため、公開するときにこれらのコードを削除する必要があるため、注意しないと間違いを犯します
4 の詳細な紹介。 JavaScript_javascript の console.group() 関数のスキル
【関連する Q&A の推奨事項】:
以上がconsole.group に関するおすすめ記事 10 件の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。