WordPressの注意点まとめ
做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpress的固定链接是模式设置是会很明显,例如文章的url是index.php?p=id,分类页面的url是index.php?cat=id。在这里,index.php就充当了路由器的功能,请看下图:也就是说,不管你访问的是什么地址,所有的请求最终都会重定向到index.php,程序会根据访问url的特征,确定你需要的是哪个类型的页面,然后向数据库作出查询,最终把html内容返回给浏览器。上面说的是w

简介:做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpr...
2. 关于下载类型的详细介绍

简介:想用WordPress做一个资源下载类型的网站。搜索引擎难以搜出来,因为 下载 这个词带出的结果很混乱。 ...
3. 皆可函数定义与用法汇总

简介:复制文件夹到另一个地方。 /** /*** 复制文件夹 eg:将D:/wwwroot/下面wordpress复制到 D:/wwwroot/www/explorer/0000/del/1/ 末尾都不需要加斜杠,复制到地址如果不加源文件夹名, 就会将wordpress下面文件复制到D:/wwwroot/www/explorer/0000/del/1/下面* $from = 'D:/wwwr...

简介:这篇文章主要介绍了PHP 获取指定地区的天气实例代码的相关资料,需要的朋友可以参考下PHP 获取指定地区的天气在开发网站的时候用到天气查询,由于是基于Wordpress的 所以有很多限制,先建一个【weather.PHP】的文件,然后看代码:<?php //获取天气 $url = 'htt...

はじめに: この記事は主に WordPress ウェブサイトをローカル実行テストに移行する方法を詳しく紹介します。興味のある友人は、サーバーを変更するときに遭遇することがあります。 Web サイト全体のレイアウトを変更およびアップグレードする場合、最初に行う必要があるのは、WordPress Web サイト全体のデータベースおよび関連ファイル (テーマやプラグインなど) のローカル バックアップを作成することです。個人的には、Web サイトのフレームワークや Web サイトの構造を変更するなど、Web サイトに大きな変更を加えたい場合は、Web サイト全体を関連するローカル サイトに移すのが最善だと思います...

はじめに: WordPress ウェブサイトを構築しましたが、速度が遅すぎることがわかりました。主流の最適化は、プラグインを減らし、静的リソースを最適化し、ウェブサイトを静的にすることです。ページなどですが、プラグインのないWebサイトの場合、デフォルトのテーマを使用すると、phpファイル自体のリクエストに1秒以上かかります(リソースファイルの読み込みを除く)これは正常ですか?このポットは WP 用ですか、それとも PHP 用ですか? WordPress のコードを詳しく調べたことはありませんが (PHP にあまり詳しくないため)、WP データベースを調べたところ、テーブルがいくつかしかないことがわかりました。 WP 拡張機能はカスタマイズされた属性ですか? ...
7. 【wordpress ソースコード】5 つの優れた wordpress テンプレート ソース コード

8.
Python+Wordpressを使用して小説サイトを作成する手順の概要

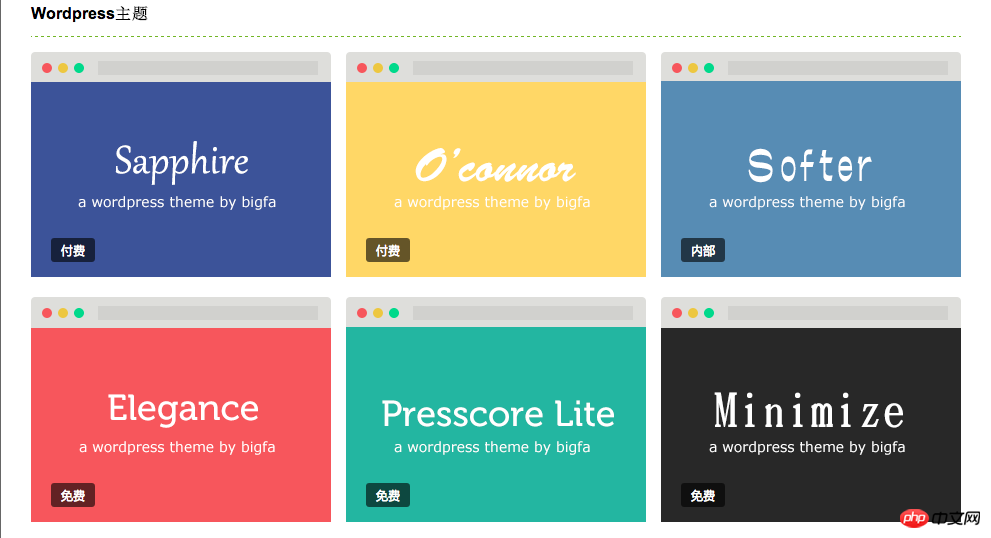
9. 国内の優秀なWordPressテーマ6つを紹介しますテーマにお金をかけたいならこの記事を読んでみてください。 無料で強力で、継続的に更新されている WordPress テーマを 6 つ紹介します。 無料でありながら、テーマのデザインや機能は有料テーマと比べても遜色ありません。
 10.
10.
はじめに: この記事では、お金を出して購入する価値のあるいくつかの優れたWordPress有料中国テーマを紹介します。テーマ作成者の Web サイトでは、彼らが開発した WordPress テーマを使用しています。これらのテーマは、シンプルで絶妙なデザイン、完全な機能、優れた互換性、応答性の高いレイアウト、さまざまなガジェット、強力なバックエンドを備えています。最も重要なことは、これらの WordPress 中国語テーマの作成者は、さまざまな市場環境や技術的背景の下でテーマを継続的に更新および保守し、テーマをアップグレードするためにさまざまなテクノロジーやデザインを使用することです。
 [関連する Q&A の推奨事項]:
[関連する Q&A の推奨事項]:
php - Wordpress の最適化
php - WordPress がプラグイン pinyin-permalink を削除した後にタブ ページ エラー 500 が発生した場合はどうすればよいですか?
php - WordPressの記事とタグの関係は何ですか?
php - Wordpressプラグイン開発 jsonデータの受け取り方法
以上がWordPressの注意点まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryのパフォーマンスを即座に増やす10の方法
Mar 11, 2025 am 12:15 AM
jQueryのパフォーマンスを即座に増やす10の方法
Mar 11, 2025 am 12:15 AM
この記事では、スクリプトのパフォーマンスを大幅に向上させるための10の簡単な手順の概要を説明します。 これらの手法は簡単で、すべてのスキルレベルに適用できます。 更新の維持:NPMのようなパッケージマネージャーを使用して、Viteなどのバンドラーを使用して確認してください
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 後遺症とMySQLを使用したパスポートを使用します
Mar 11, 2025 am 11:04 AM
後遺症とMySQLを使用したパスポートを使用します
Mar 11, 2025 am 11:04 AM
Sequelizeは、約束ベースのnode.js ormです。 PostgreSQL、MySQL、MariadB、SQLite、およびMSSQLで使用できます。このチュートリアルでは、Webアプリのユーザー向けに認証を実装します。また、人気のある認証ミドルであるPassportを使用します




