HTML5 のポップアップ ボックスの効果の例を共有する
この記事では主に HTML5 キャンバスに基づいたポップアップ ボックス効果を紹介します。必要な方は参考にしてください。
ユーザーがマウスを動かすと、ポップアップ ボックスが表示されます。このような要求は非常に一般的です。これは、HTML 要素を処理する場合は簡単ですが、HTML5 Canvas で構成されるグラフィックを処理する場合、Canvas は別の一連のメカニズムを使用するため、この方法は適用できなくなります。Canvas 上に描画されるグラフィックの数に関係なく、Canvas は全体としては同じです。グラフィックス自体は実際には Canvas の一部であり、個別に取得することはできないため、JavaScript イベントをグラフィックスに直接追加することはできません。ただし、HT for Web では、この要件は次のように簡単に実現できます。

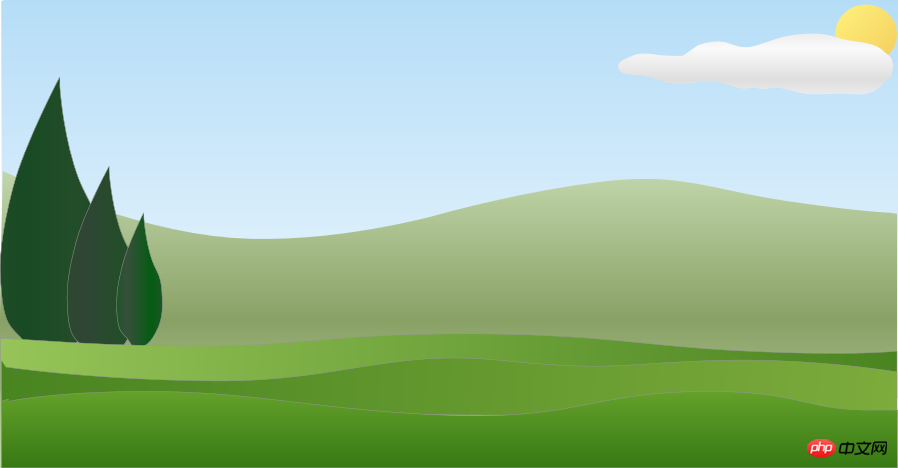
このシーン グラフは、HT for Web の JSON ファイルに基づいています。このような JSON ファイルを生成する方法について疑問があるかもしれません。実際、この小さくて完全な「HTML5 トポロジ エディター」(www.hightopo.com/demo/2deditor_20151010/HT-2D-Editor.html) に基づいて、ニーズを満たすトポロジ エディターを簡単にカスタマイズできます。 。それだけでなく、このデモでは、定義された 3 種類のブレット ボックスのベクター画像「tips1.json」、「tips2.json」、および「tips3.json」は、このベクター エディター (http://www.hightopo) を通じて使用されます。 .com/demo/vector-editor/index.html)、簡単に描いてみましたが、非常に使いやすいです。上記のシナリオでは、ユーザーがマウスを草などのオブジェクト内に移動すると、ポップアップ ボックスにその詳細情報が表示されます: http://www.hightopo.com/demo/blog_meadow_20170605/index.html
。具体的な実装は次のとおりです:
準備
HT の紹介 (www.hightopo.com/):
<script src='ht.js'></script> dataModel = new ht.DataModel(); graphView = new ht.graph.GraphView(dataModel); graphView.addToDOM();
HT は、カスタム JSON 形式のベクトル記述フォームを、によって定義された JSON ベクトル形式で提供します。 HT のベクトル形式は、従来の形式よりもスペースを節約し、拡大縮小時に歪みが発生しません。詳細については、「HT for Web」をクリックしてください。ここでは、JSON ポップアップ ボックスの 3 つの形状が後続の呼び出し用の画像として登録されています:
ht.Default.setImage('tips1', 'symbols/tips1.json'); ht.Default.setImage('tips2', 'symbols/tips2.json'); ht.Default.setImage('tips3', 'symbols/tips3.json');
次に、インタラクティブな効果を持つオブジェクトを取得します。各オブジェクトの属性名は、各プリミティブに設定されたラベル名です:
//树
var tree = {
'tree1' : true,
'tree2' : true,
'tree3' : true
};
//草地
var grass = {
'grass1' : true,
'grass2' : true,
'grass3' : true
};
//山
var mountain = {
'mountain': true
};Pop -up box
実際、ポップアップ ボックスの本質はノードです。ユーザーがマウスを出し入れすると、
1 ノードの非表示と表示を制御できます。 - アップボックス;
2. マウスの位置の変更には、ノードの変更が伴います。
4ノード内の属性値もマウスの位置に応じて変化します。
したがって、ポップアップ ボックスを実装するには、まず新しいノードを作成し、そのレベルを「高い」に設定する必要があります。その前に、シーン グラフの JSON ファイルをデシリアライズし、デシリアライズされたプリミティブをレベルに設定する必要があります。既存のグラフィック要素によってブロックされるのを防ぐための ' lower' :
ht.Default.xhrLoad('meadow.json', function(text) {
const json = ht.Default.parse(text);
if(json.title) document.title = json.title;
dataModel.deserialize(json);
//设置层级
dataModel.each(function(data){
data.setLayer('lower');
});
//新建node
var node = new ht.Node();
node.s('2d.visible',false);
node.setLayer('higher');
dataModel.add(node);
})次に、基礎となる p の Mousemove イベントをリッスンし、マウスの位置が上記の 3 つのオブジェクトの上にあるかどうかを判断し、オブジェクト タイプに応じてlayout() を呼び出します。この関数はノードを再レイアウトします:
graphView.getView().addEventListener('mousemove', function(e) {
node.s('2d.visible',false);
var hoverData = graphView.getDataAt(e);
pos = graphView.getLogicalPoint(e);
if(!hoverData) return;
if(tree[hoverData.getTag()]){
layout(node, pos, 'tips1');
} else if (grass[hoverData.getTag()]) {
layout(node, pos, 'tips2');
} else if (mountain[hoverData.getTag()]) {
layout(node, pos, 'tips3');
}
});この中で、layout() 関数が行うことは、ポップアップ ボックスの属性値の更新であり、テキスト属性をデータ バインドすることです。 JSON ファイルの形式は非常に単純で、func 属性を持つオブジェクトに置き換えるだけです。
1. 関数を直接呼び出して、関連するデータを渡します。オブジェクトの場合、パラメータ値は関数の戻り値、つまり func(data, view) によって決まります。
2. 文字列型:
style@*** で始まる場合、data.getStyle(***) の値が返されます。*** はスタイルの属性名を表します。 ATTR@*** の先頭で、data.getattr (***) 値が返されます。*** は ATTR の属性名を表します。 Field@*** 先頭から始まり、*** の値を返します。*** は ATTR の属性名を表します。
上記の条件に当てはまらない場合は、データオブジェクトの関数名として文字列型を直接使用してdata***(view)を呼び出し、戻り値をパラメータ値として使用します。
func 属性に加えて、value 属性をデフォルト値として設定することもできます。対応する func によって取得された値が未定義または null の場合、value 属性で定義されたデフォルト値が使用されます。 HT for Web データ バインディング マニュアル (http://www.hightopo.com/guide/guide/core/datamodel/ht-datamodel-guide.html)。たとえば、ここでは、「tips1.json」ファイル内のサンシャイン値をデータ バインドした結果は次のようになります:
"text": {
"func": "attr@sunshine",
"value": "阳光值"
},layout() 関数のソース コードは以下に貼り付けられます:
function layout(node, pos, type){
node.s('2d.visible',true);
node.setImage(type);
if(type == 'tips1'){
node.setPosition(pos.x + node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'sunshine' : '阳光值 : '+ (pos.x/1000).toFixed(2),
'rain' : '雨露值 : '+ (pos.y/1000).toFixed(2),
'love' : '爱心值 : ***'
});
} else if(type == 'tips2'){
node.setPosition(pos.x , pos.y - node.getHeight()/2);
node.a({
'temp' : '温度 : 30',
'humidity' : '湿度 : '+Math.round(pos.x/100)+'%'
});
} else if(type == 'tips3'){
node.setPosition(pos.x - node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'hight' : '海拔 : ' + Math.round(pos.y)+'米',
'landscapes' : '地貌 : 喀斯特'
});
}
}最後に、このデモには雲を動かすアニメーション効果もあります。HT のデータ モデル駆動グラフィックス コンポーネントの設計アーキテクチャでは、アニメーションは、HT が提供する特定の属性を開始値から目標値に徐々に変更するプロセスとして理解できます。 .Default .startAnim アニメーション関数、ht.Default.startAnim はフレームベースおよびタイムベースのアニメーションをサポートします:
Frame-Based方式用户通过指定frames动画帧数,以及interval动画帧间隔参数控制动画效果;
Time-Based方式用户只需要指定duration的动画周期的毫秒数即可,HT将在指定的时间周期内完成动画。
详情见HT for Web。
在这里我们用的是Time-Based方式,源码如下:
var cloud = dataModel.getDataByTag('cloud');
parent = dataModel.getDataByTag('mountain');
round1 = parent.getPosition().x - parent.getWidth()/2 + cloud.getWidth()/2;
round2 = parent.getPosition().x + parent.getWidth()/2 - cloud.getWidth()/2;
end = round1;
//云运动动画
var animParam = {
duration: 10000,
finishFunc: function() {
end = (end == round1) ? round2 : round1;
ht.Default.startAnim(animParam);
},
action: function(v, t) {
var p = cloud.getPosition();
cloud.setPosition(p.x + (end - p.x) * v , p.y);
}
};
ht.Default.startAnim(animParam);以上がHTML5 のポップアップ ボックスの効果の例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7355
7355
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





