asp.net core のプロジェクト構造のサンプル チュートリアル
Asp.Net Core - プロジェクトの構造
Asp.Net Core - プロジェクトの構造
ケース
この章では、ASP.NET Core プロジェクトがファイル システム上でどのように編成され、どのように構成されるかについて説明します。ファイルとディレクトリがどのように連携するか。
前の章で作成した FirstAppDemo プロジェクトを開いてみましょう。

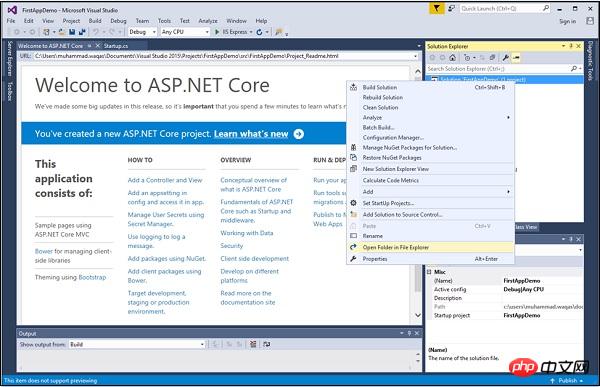
ソリューション エクスプローラー ウィンドウで、ソリューション ノードを右クリックし、[ファイル エクスプローラーでフォルダーを開く] を選択します。

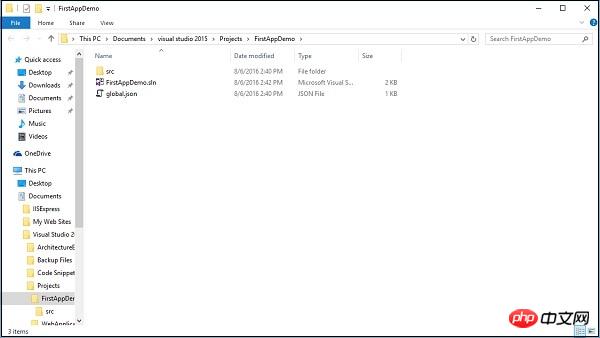
ルート ディレクトリに、FirstAppDemo.sln と global.json という 2 つのファイルが表示されます。

FirstAppDemo.sln ファイルはソリューション ファイルです。 Visual Studio では長年にわたり、デフォルトで sln 拡張子が使用されてきました。Visual Studio でアプリケーションを開きたい場合は、このファイルをダブルクリックします。
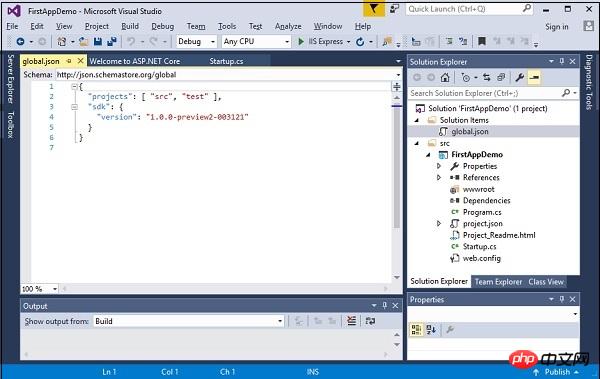
global.json ファイルもあります。このファイルを Visual Studio で開いてみましょう。

global.json ファイルでは、プロジェクト設定が非常に重要です。このプロジェクト設定は、ASP.NET にソース コードを検索する場所と、プロジェクトのソース コードが含まれるフォルダーを指示します。
通常、新しく作成されたプロジェクトには、ソース コードを含む「source」フォルダーと「test」フォルダーの 2 つの重要なフォルダーが含まれています。プロジェクトとソース コードが両方のフォルダーに存在しない場合、プロジェクトはコンパイルに失敗します。必要に応じて、ニーズに合わせてこれらの設定を変更できます。
現在のプロジェクトにはテストフォルダーがありません。テスト フォルダーには、単体テスト プロジェクトを保存できます。 「src」フォルダをダブルクリックしてみましょう。

FirstAppDemo Web アプリケーション プロジェクトが表示されます。フォルダーをダブルクリックします。

これらはアプリケーションのソース コード ファイルです。このフォルダー構造は、ソリューション エクスプローラー ウィンドウでも確認できます。
プロジェクトフォルダーに新しいファイルを追加すると、そのファイルは自動的にプロジェクトに追加されます。ファイルを削除すると、そのファイルはプロジェクトからも削除されます。プロジェクトとファイル システムの間ですべての同期が維持されます。これは、以前の Asp.NET バージョンとは少し異なります。
ASP.NET Core は、ファイルが変更されたとき、または新しいファイルが追加されたときに、アプリケーションを自動的にコンパイルします。
ケース
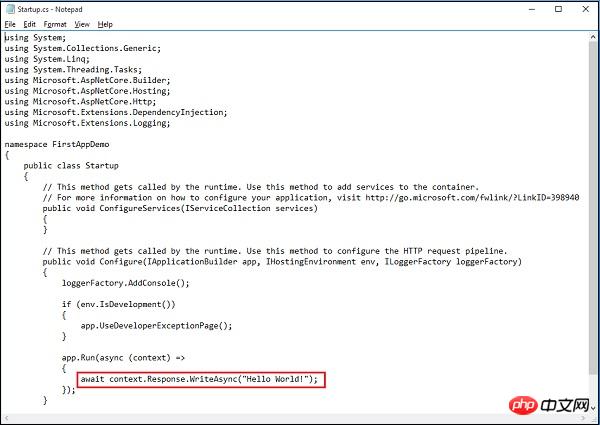
簡単な例を見てみましょう。メモ帳で Startup.cs ファイルを開きます。

次のコード行は、アプリケーションに対して行われたすべての HTTP リクエストに応答するために使用されます。ここでは、応答のみを示します。以下に示すように、上のスクリーンショットの文字列を「Hello World! This ASP.NET Core Application」に変更しましょう:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
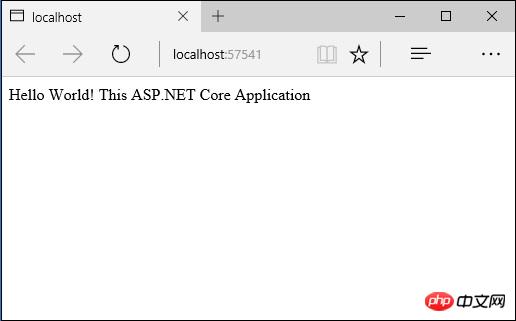
}テキスト エディターで Ctrl +S を押してファイルを保存し、次へ進みます。 Web ブラウザに戻ってアプリケーションを更新します。
 これで、変更がブラウザに反映されたことが確認できます。
これで、変更がブラウザに反映されたことが確認できます。
- これは、ASP.NET がファイル システムを監視し、ファイルが変更されるとアプリケーションを自動的にコンパイルするためです。 Visual Studio でアプリを明示的に再コンパイルする必要はありません。
- 実際には、Visual Studio Code などの別のエディターを使用することもできます。
- Visual Studio を使用するときに必要なのは、デバッガーを実行して Web サーバーを起動することだけです。 Ctrl + F5 を押してファイルを編集し、ファイルを保存し、ブラウザを更新して変更を確認することもできます。
- これは、C# を使用して Web アプリケーションを構築するための素晴らしいフローです。
以上がasp.net core のプロジェクト構造のサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Windows 11 で Core Isolation のメモリ整合性機能を有効にする方法
May 10, 2023 pm 11:49 PM
Windows 11 で Core Isolation のメモリ整合性機能を有効にする方法
May 10, 2023 pm 11:49 PM
Microsoft の Windows 11 2022 Update (22H2) では、CoreIsolation のメモリ整合性保護がデフォルトで有効になっています。ただし、Windows 11 2022 Update (22H1) などの古いバージョンのオペレーティング システムを実行している場合は、この機能を手動で有効にする必要があります。 Windows 11 で CoreIsolation のメモリ整合性機能をオンにする Core Isolation について知らないユーザーのために説明すると、これは Windows 上の基本的なコア アクティビティをメモリ内で隔離することで悪意のあるプログラムから保護するように設計されたセキュリティ プロセスです。このプロセスとメモリ整合性機能を組み合わせることで、
 コンピューターコアとはどういう意味ですか?
Sep 05, 2022 am 11:24 AM
コンピューターコアとはどういう意味ですか?
Sep 05, 2022 am 11:24 AM
コンピュータでは、コアには 2 つの意味があります: 1. コア (コアとも呼ばれる) は、CPU の最も重要なコンポーネントです。CPU のすべての計算、ストレージ コマンドの受け入れ、データの処理はコアによって実行されます。2. コア、 core は Intel のプロセッサ名で、Core は Intel が Pentium プロセッサに続いて立ち上げたプロセッサ ブランドで、現在は第 12 世代 Core プロセッサがリリースされています。
![Windows 11/10でプロセッサーのサーマルトリップエラーを修正する方法[修正]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11/10でプロセッサーのサーマルトリップエラーを修正する方法[修正]
Apr 17, 2023 am 08:13 AM
Windows 11/10でプロセッサーのサーマルトリップエラーを修正する方法[修正]
Apr 17, 2023 am 08:13 AM
ラップトップやデスクトップなどのデバイスのほとんどは、若いゲーマーやプログラマーによって長年にわたって頻繁に使用されてきました。アプリケーションの過負荷により、システムがハングすることがあります。これにより、ユーザーはシステムを強制的にシャットダウンする必要があります。これは主に、重いゲームをインストールしてプレイするプレイヤーに発生します。強制シャットダウン後にシステムが起動しようとすると、以下に示すような黒い画面でエラーがスローされます。 以下は、この起動中に検出された警告です。これらは、イベント ログ ページの設定で表示できます。警告: プロセッサーの温度トリップ。何かキーを押すと続行します。 ..これらのタイプの警告メッセージは、デスクトップまたはラップトップのプロセッサ温度がしきい値温度を超えると常にスローされます。 Windows システムでこの問題が発生する理由を以下に示します。重いアプリケーションがたくさんあります
 Golang フレームワークにおける一般的なプロジェクト構造の問題は何ですか?
Jun 06, 2024 pm 01:11 PM
Golang フレームワークにおける一般的なプロジェクト構造の問題は何ですか?
Jun 06, 2024 pm 01:11 PM
Go プロジェクトの一般的な構造上の問題は次のとおりです。 階層化の欠如: 解決策: 垂直階層構造を採用し、インターフェイスを使用して疎結合を実現します。過度のネスト: 解決策: ネストの深さを減らし、関数または構造体を使用して複雑なロジックをカプセル化します。モジュール性の欠如: 解決策: コードを管理可能なモジュールに分割し、パッケージと依存関係の管理ツールを使用します。マルチレベル ディレクトリのルーティング: 解決策: 明確なディレクトリ構造を使用し、依存関係が多すぎるディレクトリを避けます。自動テストの欠如: 解決策: テスト ロジックをモジュール化し、自動テスト フレームワークを使用します。
 Python開発アドバイス:プロジェクト構造とモジュール分割を適切に計画する
Nov 22, 2023 pm 07:52 PM
Python開発アドバイス:プロジェクト構造とモジュール分割を適切に計画する
Nov 22, 2023 pm 07:52 PM
Python 開発は、さまざまな種類のアプリケーションの開発によく使用される、シンプルかつ強力なプログラミング言語です。ただし、初心者にとっては、プロジェクトの構造やモジュールの分割にいくつかの課題があるかもしれません。適切なプロジェクト構造とモジュール分割は、コードの保守性と拡張性を向上させるだけでなく、チーム開発の効率も向上します。この記事では、Python プロジェクトの構造とモジュール分割を適切に計画するのに役立ついくつかの提案を共有します。まず第一に、優れたプロジェクト構造では、プロジェクトの目的を明確に示すことができなければなりません。
 .NET Core クロスプラットフォーム アプリケーション開発の実践: Windows から Linux および macOS へのシームレスな移行
Feb 26, 2024 pm 12:55 PM
.NET Core クロスプラットフォーム アプリケーション開発の実践: Windows から Linux および macOS へのシームレスな移行
Feb 26, 2024 pm 12:55 PM
.NETCore のリリースにより、.NET 開発者は、複数のオペレーティング システム上で .NET アプリケーションを簡単に作成して実行できる新たな機会が得られます。この記事では、.NETCore を使用してクロスプラットフォーム アプリケーション開発を実現する方法について詳しく説明し、Windows、Linux、macOS などのオペレーティング システムでのベスト プラクティスの経験を共有します。 1. 開発環境を準備する クロスプラットフォームのアプリケーション開発を開始するには、まずターゲット プラットフォームごとに開発環境を準備する必要があります。 Windows Windows では、Visual Studio を通じて .NETCoreSDK をインストールできます。インストールが完了したら、Visual Studio を通じて .NETCore プロジェクトを作成して実行できます。李
 COREコインは長期保有する価値があるのか? COREコインは投資する価値がありますか?
Feb 29, 2024 pm 05:34 PM
COREコインは長期保有する価値があるのか? COREコインは投資する価値がありますか?
Feb 29, 2024 pm 05:34 PM
COREコイン:長期保有する価値はありますか? CORE コインは Proof of Work (PoW) コンセンサスメカニズムに基づいた暗号通貨で、2018 年にコアチームによって設立されました。その目標は、支払いと価値の保管に広く使用される、安全で効率的かつスケーラブルなデジタル通貨システムを確立することです。 CORE コインは、ユーザーのプライバシー保護と取引の利便性を高める分散型決済ソリューションを提供するように設計されています。 CORE 通貨の利点とセキュリティ: CORE 通貨はワークロード証明コンセンサス メカニズムに基づいており、強力なセキュリティを備えています。効率的: CORE コインのトランザクション速度は速く、1 秒あたり数千のトランザクションを処理できます。スケーラブル: CORE コインはブロック容量が大きく、多数のトランザクションをサポートできます。分散化: CORE コインは分散化された暗号通貨です
 Linux におけるコアとは何ですか
Mar 23, 2023 am 10:00 AM
Linux におけるコアとは何ですか
Mar 23, 2023 am 10:00 AM
Linuxでは、コアとはデバッグ情報を付加したメモリイメージのことで、Linuxではプログラムが終了したり異常終了したりする際に、プログラム実行時のメモリ、レジスタ、スタックポインタなどの情報が含まれたコアファイルを解析に利用します。形式は ELF であり、プログラムの現在のステータスをファイルにダンプするものとして理解できます。




