
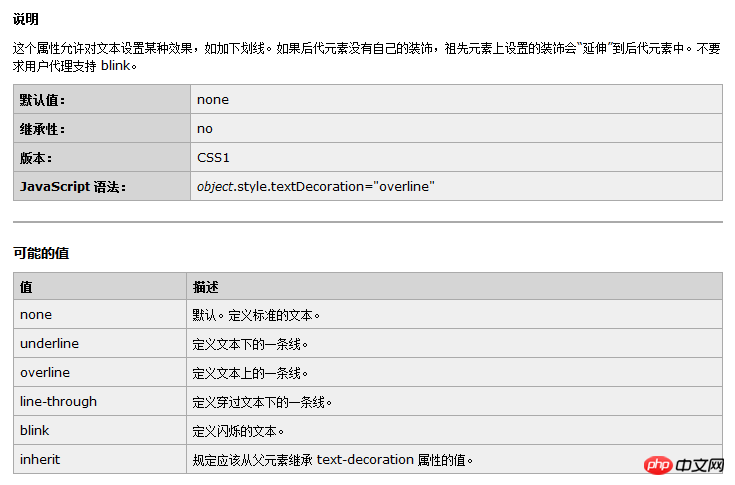
text-decoration 定義と使用法
テキストに追加する装飾を指定します。
注意事項: 変更される色は、「color」属性によって設定されます。
none : 无装饰 blink : 闪烁 underline : 下划线 line-through : 贯穿线 overline : 上划线
説明:
オブジェクト内のテキストの装飾を取得または設定します。 href 特性を持つ a、u、ins オブジェクトのデフォルト値は下線です。
オブジェクトのストライク、s、del、デフォルト値はラインスルーです。
このプロパティはテキストのないオブジェクトでは機能しません。
対応するスクリプト機能はtextDecorationです。私が書いた他の本もご覧ください。
例:
div { text-decoration : underline; }
div { text-decoration : underline overline; } オブジェクトにテキストがない場合 (img 要素など)、または空の要素 ( など) の場合、この属性は有効になりません。
body オブジェクトのこのプロパティの値を none に設定した場合、オブジェクトは元の下線スタイルを維持します。このプロパティ値をオブジェクトで宣言しない限り。

たとえば、
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink} text-decoration属性の値が親要素から継承される必要があることを指定します。すべての主要なブラウザーで text-decoration 属性が使用されます。 Internet Explorer (IE8 を含む) のどのバージョンでも、属性値 "inherit" はサポートされません。
IE、Chrome、Safari は、"blink" 属性値をサポートしません。
以上がCSSにおけるテキスト装飾の定義と使い方をまとめます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。