
この記事では、Visual Studio で新しいプロジェクトを作成する方法を主に詳しく紹介します。興味のある方は参考にしてください
ASP.NET Core - New Project
この章では、について説明します。 Visual Studio で新しいプロジェクトを作成する方法。 Visual Studio 2015 の .net core ツールを
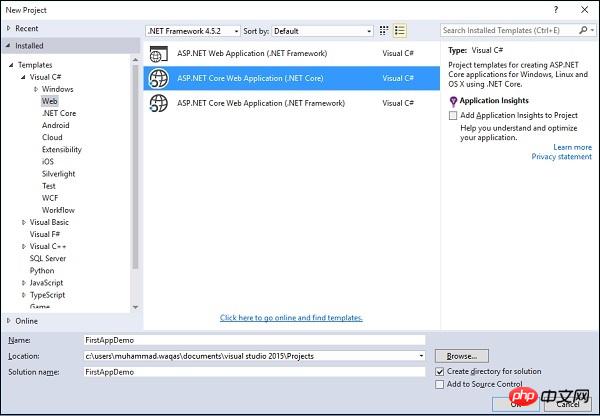
インストール から [ファイル] → [新しいプロジェクト] を選択して、新しい ASP.net core アプリケーションの構築を開始できます。ボックスに、次の 3 つの異なる Web プロジェクト テンプレートが表示されます。
から [ファイル] → [新しいプロジェクト] を選択して、新しい ASP.net core アプリケーションの構築を開始できます。ボックスに、次の 3 つの異なる Web プロジェクト テンプレートが表示されます。
ASP.NET Web アプリケーション - 単純な ASP.NET アプリケーションのテンプレートです。
ASP.NET Core Web アプリケーション (.NET Core)- これにより、.net core フレームワークに基づいてクロスプラットフォーム プロジェクトが起動します。
ASP.NET Core Web アプリケーション (.NET Framework) - これにより、Windows システム上で実行される .net Framework の新しいプロジェクトが開始されます。
左側のパネルで [テンプレート] → [Visual C#] → [Web] を選択し、中央のパネルで ASP.NET Core Web アプリケーション (.NET Core) テンプレートを選択します。また、アプリケーションに FirstAppDemo という名前を付け、Asp.Net Core プロジェクトの場所を指定して、[OK] をクリックします。
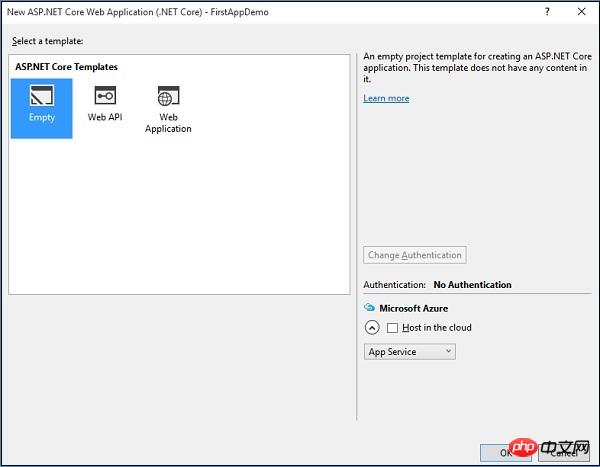
 上記のダイアログ ボックスでは、利用可能な ASP.Net Core テンプレートから Asp.Net アプリケーション用の特定のテンプレートを選択できます。
上記のダイアログ ボックスでは、利用可能な ASP.Net Core テンプレートから Asp.Net アプリケーション用の特定のテンプレートを選択できます。
ASP.NET Core テンプレート テンプレートには 3 つの異なるテンプレートが含まれています。
その中で、Web アプリケーション テンプレートは、
ファイル システム上でファイルを作成するのに役立ち、MVC を使用して直接開発できるようになります。 ここでは、最初から構築するのに役立つ空のテンプレートを使用します。
空のテンプレートを選択し、クラウド内のホストをオフにして、「OK」をクリックしましょう。
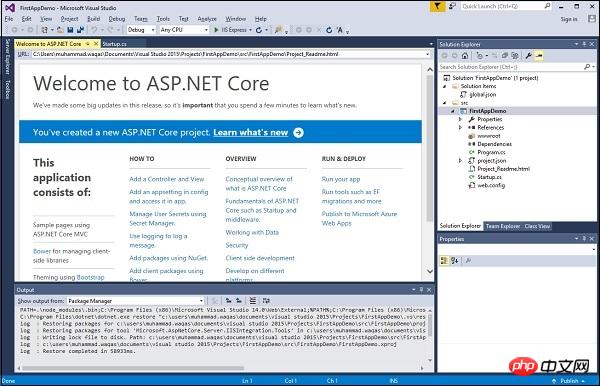
 Visual Studio は、しばらくするとプロジェクト
Visual Studio は、しばらくするとプロジェクト
。 ソリューション エクスプローラー ウィンドウに、このプロジェクト内のすべてのファイルが表示されます。
このアプリケーションを実行しましょう。Ctrl F5 を押すか、
デバッグメニューから開始できます。 [デバッグ] メニューを選択した後、[実行の開始 (デバッグなし)] を選択します。
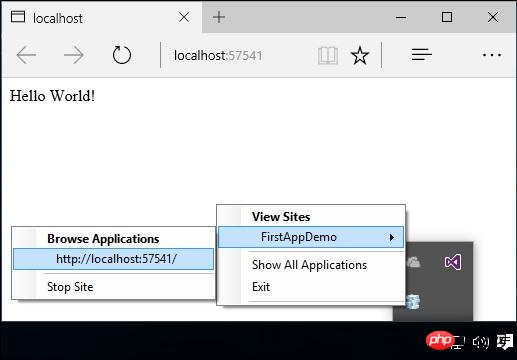
 このアプリケーションは Hello World! のみを表示できます
このアプリケーションは Hello World! のみを表示できます
これは localhost:57741 で実行されます。
システム トレイ ウィンドウでは、IIS Express が実行されていることも確認できます。
 ここで、Web サイトの名前が FirstAppDemo であることがわかります。
ここで、Web サイトの名前が FirstAppDemo であることがわかります。
以前のバージョンの Asp.net での開発経験がある場合、Vs を使用して開発および実行する手順は、以前のバージョンの開発の手順と似ているため、よく知っているはずです。
以上がこの記事の全内容です。皆様の学習に役立つことを願っています。また、皆様も Script House をサポートしていただければ幸いです。
以上がasp.net core の例 3 (新しいプロジェクト) の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。