css3 flexレイアウト例の詳しい説明
flex レイアウトは、css3 で最も頻繁に使用される優れた機能であり、少し複雑で、属性とアイテムの属性、つまり親要素と子要素の属性に適用されます。 flex 布局是 css3 中使用最频繁也是最出色的功能,有点复杂,分为应用在容器上的属性和项目上的属性,即父元素上的与子元素上的属性。
父元素上的属性
-
display: flex
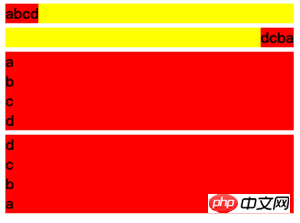
<style>p{display: flex; background-color: yellow;}b{background-color: red;}</style><body> <p> <b>a</b><b>b</b><b>c</b><b>d</b><b>e</b><b>f</b><b>g</b><b>h</b><b>i</b> </p></body>ログイン後にコピー当父元素设置为
flex后,其父元素自身会表现成块级元素,如果想表现为行内元素,可以使用inline-flex。 所有子元素不管是块级的还是行内的,会立即变成行内布局,这是其他属性的默认值所致的,后面可以修改。
flex-direction
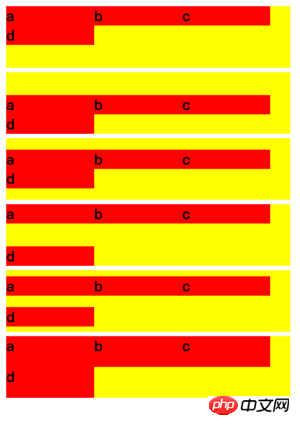
<style>p{display: flex; background-color: yellow; margin: 5px;}p.row{ flex-direction: row;}p.row-reverse{ flex-direction: row-reverse;}p.column{ flex-direction: column;}p.column-reverse{ flex-direction: column-reverse;}b{background-color: red;}</style><body> <p class="row"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="row-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="column-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>ログイン後にコピーflex-direction决定子元素的排列方向,默认值row。
flex-wrap
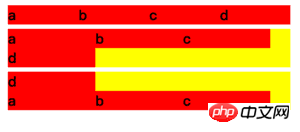
<style>p{display: flex; background-color: yellow; margin: 5px; }p.nowrap{ flex-wrap: nowrap;}p.wrap{ flex-wrap: wrap;}p.wrap-reverse{ flex-wrap: wrap-reverse;}b{background-color: red; width: 100px;}</style><body> <p class="nowrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="wrap-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>ログイン後にコピーflex-wrap决定子元素超出一行时应该如何处理,默认值nowrap会压缩子元素的宽度,wrap是换行,wrap-reverse则是向上增加新一行。注意:这是在主轴为X轴的前提下讨论的。
justify-content
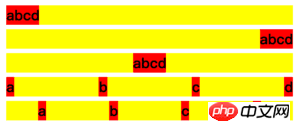
<style>b{background-color: red; }p{display: flex; background-color: yellow; margin: 5px; }p.start{ justify-content: flex-start;}p.end{justify-content: flex-end;}p.center{ justify-content: center;}p.space-between{ justify-content: space-between;}p.space-around{ justify-content: space-around;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>ログイン後にコピーjustify-content决定子元素在主轴(当前是X轴)上的位置,默认值flex-start。space-between与space-around的间隔是多余空间平分出来的,但后者会为左右端也计入空间。
align-items
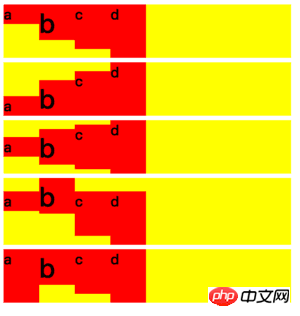
<style>b{background-color: red; width: 40px;}b:nth-child(1){}b:nth-child(2){font-size: 30px; height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; }p.start{ align-items: flex-start;}p.end{ align-items: flex-end;}p.center{ align-items: center;}p.baseline{ align-items: baseline;}p.stretch{ align-items: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="baseline"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>ログイン後にコピーalign-items决定副轴(当前为Y轴)上元素的对其方式。默认值stretch,表示当子元素不设置高度时,充满父类高度。
align-content
<style>b{background-color: red; width: 100px;}p{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; height: 70px;}p.start{ align-content: flex-start;}p.end{ align-content: flex-end;}p.center{ align-content: center;}p.space-between{ align-content: space-between;}p.space-around{ align-content: space-around;}p.stretch{ align-content: stretch;}</style><body> <p class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </p> <p class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </p></body>ログイン後にコピーalign-content表示子元素有多行时,每行在副轴(当前为Y轴)上的位置。默认值stretch,表示变动子元素每行的高度,直到充满父元素。
子元素上的属性
order
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{order: -1;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>ログイン後にコピーorder表示从小到大排列同级元素,默认值0。
flex-grow
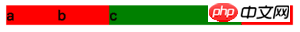
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{flex-grow: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>ログイン後にコピーflex-grow表示当主轴(当前为X轴)上有剩余空间时,平分空间时所占的比例。默认值0,表示不占空间。当前空间平分比例为0 : 0 : 1 : 0,所以 c 占据所有剩余空间。
flex-shrink
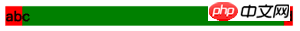
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; width: 100px; flex-shrink: 0;}b.test{flex-shrink: 1; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>ログイン後にコピーflex-shrink表示当主轴(当前为X轴)空间不足以填充所有子元素时,应该如何压缩子元素,默认值1,表示1 : 1 : 1 : 1,即等比压缩,当前比例为0 : 0 : 1 : 0,表示所有空间由 c 来压缩。
flex-basis
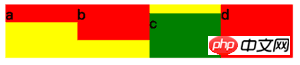
<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b.test{flex-basis: 100px; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>ログイン後にコピーflex-basis表示当主轴(当前为X轴)上平分空间前,先占据的位置,当主轴为X轴,与设置width是等效的,当主轴为Y轴,与设置height是等效的。默认值auto,表示与width或height親要素の属性
display: flex
 親要素が
親要素が<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>ログイン後にコピーログイン後にコピーflexに設定されている場合、親要素自体はブロックレベルの要素として動作します。インラインとして動作したい場合は、要素では、< code>inline-flex を使用できます。 すべての子要素は、ブロックレベルかインラインかに関係なく、すぐにインラインレイアウトになります。これは、他の属性のデフォルト値によるもので、後で変更できます。 🎜🎜flex-< a href="http://www.php.cn/wiki/873.html" target="_blank">方向🎜rrreee🎜
🎜🎜flex-< a href="http://www.php.cn/wiki/873.html" target="_blank">方向🎜rrreee🎜flex-directionは子の配置方向を決定します要素の場合、デフォルト値はrowです。 🎜🎜 🎜🎜🎜🎜flex-wrap🎜rrreee🎜< code>flex-wrap は、子要素が 1 行を超えた場合にどのように処理するかを決定します。デフォルト値の
🎜🎜🎜🎜flex-wrap🎜rrreee🎜< code>flex-wrap は、子要素が 1 行を超えた場合にどのように処理するかを決定します。デフォルト値の nowrapは、子要素wrapの幅を圧縮します。 >は改行、wrap-reverseは上に新しい行を追加します。注: 主軸が X 軸であるという前提で説明します。 🎜🎜 🎜🎜🎜🎜justify-content🎜rrreee🎜< code>justify-content は、主軸 (現在は X 軸) 上の子要素の位置を決定します。デフォルト値は
🎜🎜🎜🎜justify-content🎜rrreee🎜< code>justify-content は、主軸 (現在は X 軸) 上の子要素の位置を決定します。デフォルト値は flex-startです。space-betweenとspace-aroundの間の距離は余分なスペースで均等に分割されますが、後者には左端と右端のスペースも含まれます。 🎜🎜 🎜🎜🎜🎜align-items🎜rrreee🎜< code>align-items は、第 2 軸 (現在は Y 軸) 上の要素の配置を決定します。デフォルト値は
🎜🎜🎜🎜align-items🎜rrreee🎜< code>align-items は、第 2 軸 (現在は Y 軸) 上の要素の配置を決定します。デフォルト値は stretchです。これは、子要素が高さを設定しない場合、親クラスの高さを満たすことを意味します。 🎜🎜 🎜🎜🎜🎜align-content🎜rrreee🎜< code>align-content は、子要素に複数の行がある場合の第 2 軸 (現在は Y 軸) 上の各行の位置を示します。デフォルト値は
🎜🎜🎜🎜align-content🎜rrreee🎜< code>align-content は、子要素に複数の行がある場合の第 2 軸 (現在は Y 軸) 上の各行の位置を示します。デフォルト値は stretchで、親要素が埋まるまで子要素の各行の高さを変更することを意味します。 🎜🎜 🎜🎜
🎜🎜
子要素
- 🎜🎜order🎜rrreee🎜
order の属性は、兄弟要素を小さいものから大きいものへと配置することを意味し、デフォルト値は 0 です。 </コード>。 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/0405324db1daeac7093683f8a15ad012-6.png" class="lazy" alt=""/>🎜🎜🎜🎜flex-grow🎜rrreee🎜< code>flex-grow は、主軸 (現在は X 軸) にスペースが残っている場合、スペースの割合が均等に分割されることを意味します。デフォルト値は 0 で、スペースを消費しないことを意味します。現在の空間の二等分率は 0 : 0 : 1 : 0 であるため、c は残りの空間をすべて占有します。 🎜🎜 🎜🎜🎜🎜flex-shrink🎜rrreee🎜< code>flex-shrink は、主軸 (現在は X 軸) のスペースがすべてのサブ要素を埋めるのに十分でない場合に、サブ要素を圧縮する方法を示します。デフォルト値は
🎜🎜🎜🎜flex-shrink🎜rrreee🎜< code>flex-shrink は、主軸 (現在は X 軸) のスペースがすべてのサブ要素を埋めるのに十分でない場合に、サブ要素を圧縮する方法を示します。デフォルト値は 1 です。 >、これは 1:1:1:1、つまり等比率圧縮を意味します。現在の比率は 0:0:1:0 であり、すべてが圧縮されることを意味します。空間はcによって圧縮されます。 🎜🎜 🎜🎜🎜🎜フレックスベース🎜rrreee🎜< code>flex-basis は、主軸 (現在は X 軸) 上で空間を均等に分割する前の位置を示します。主軸が X 軸の場合、
🎜🎜🎜🎜フレックスベース🎜rrreee🎜< code>flex-basis は、主軸 (現在は X 軸) 上で空間を均等に分割する前の位置を示します。主軸が X 軸の場合、width< を設定するのと同じです。 /code>。主軸が Y 軸の場合、これは <code>height を設定するのと同じです。デフォルト値は auto で、これは width または height と等しいことを意味します。 🎜🎜🎜🎜🎜🎜🎜align-self🎜<style>p{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <p class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </p></body>align-self 表示当前元素可以覆盖父元素 align-items 所决定的副轴(当前为Y轴)上的方向。默认 auto,即不设置。可选择与 align-items 一致,auto | flex-start | flex-end | center | baseline | stretch 。

特别注意,为简化布局理解,上面事例都使用了默认的 flex-direction:row 作为子元素排序方向为基础。如果改为 flex-direction:column ,主轴将为变成 Y 轴,而副轴将变成 X 轴,所有属性的效果将会改变,这个留给读者自行实践。
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
以上がcss3 flexレイアウト例の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7474
7474
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。