CSS3+ jQueryを使用した視差効果の実装例
CSS と jQuery を使用して実装し、元の効果と同じように見えるようにしてください。

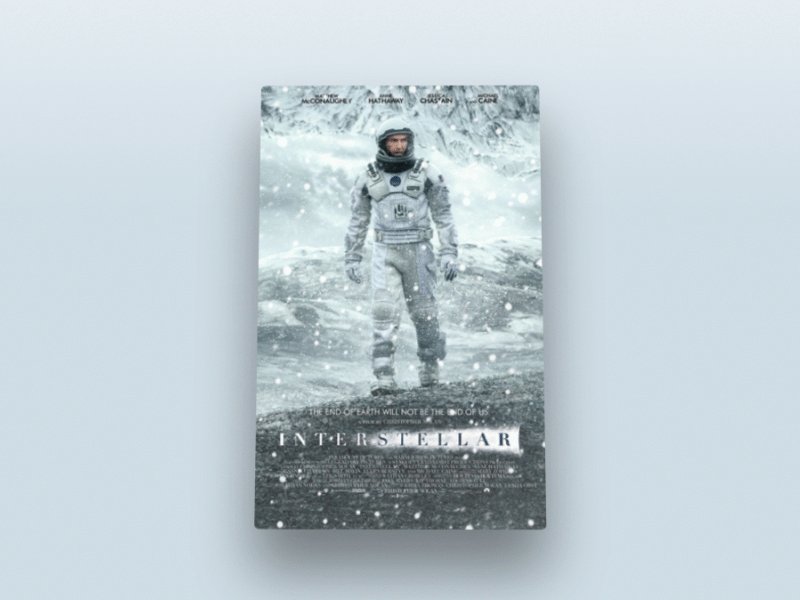
最終レンダリング
このチュートリアルでは、CSS、HTML、jQuery を使用して、Apple TV のおおよその視差効果を作成します。これを読んでいる方は、上記の 3 つのテクニックについて基本を理解していると思います。 。
早速、最初の部分を始めましょう。
HTML ページ
ページの構造は次のとおりです:
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
まず、この p には、スタイル クラス <code>.poster を持つ p が必要です。 < /code> には、他の 5 つのスタイル レイヤー p が含まれています。これら 5 つのレイヤー p の上に、輝きを追加する shin p があります。 .poster 的 p ,在这个 p 里包含5个其他样式的层 p。在这五个层 p 上有一个 shine p来添加一些闪光效果。
CSS部分
首先,添加以下代码确保网页 body 部分的高度是整个页面高度:
body, html { height: 100%; min-height: 100%; }再给 body 部分一些背景渐变颜色:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }为了让 .poster 有3D旋转的效果,父容器需要设置透视和变换效果。如我们所见,p的父容器就是 body 本身,所以添加以下CSS代码:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); transform-style: preserve-3d; transform: perspective(800px);
}现在给卡片设置样式跟大小,让它在页面居中,添加一些圆角跟阴影效果:
.poster { width: 320px; height: 500px; position: absolute; top: 50%; left: 50%; margin: -250px 0 0 -160px; border-radius: 5px; box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4); overflow:hidden;
}为了让海报居中,需要设置 position 的值为 absolute,top:50% , 'left:50%', 上部的 margin 值是 p 高度的一半的负数,左边的 margin 值是 p 宽度的一半的负数。需要记住的是 .poster 的中心也是整个页面的中心。

阴影效果
我们可以用以下的CSS选择器来选择所有的层:
p[class *= 'layer-']
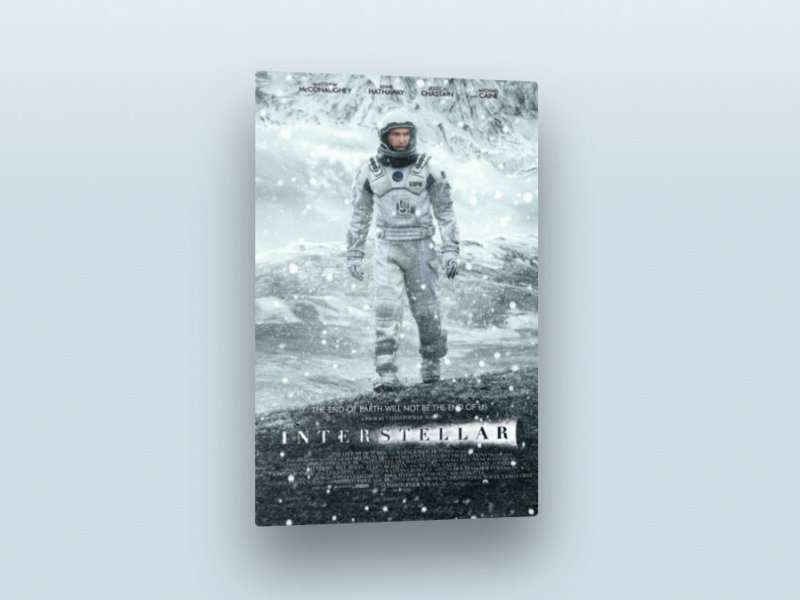
.poster 已经设计好了,来看看效果。
所以,CSS选择了所有class类名里含有“layer-”的 p。
现在,设置所有的层的 position 值是 absolute, <a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat</a> 值为 no-repeat, <a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a> 为 top left, 层背景的大小为100%宽度和自动高度。
p[class*="layer-"] { position: absolute; top: -10px; left: -10px; right: -10px; bottom: -10px; background-size: 100% auto; background-repeat: no-repeat; background-position: 0 0; transition:0.1s;
}注意到 top,left,right,bottom 的值都是-10px,目的是让层的大小比 poster 的大20px,这样在各个层进行视察效果的时候就不会看到层的边缘部分了。
以下是给每个层添加背景:
.layer-1 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}.layer-2 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}.layer-3 { top: 0; bottom: 0; left: 0; right: 0; background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}.layer-4 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}.layer-5 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}在 layer-3 部分, 层不会移动,所以尺寸就不用太大了。

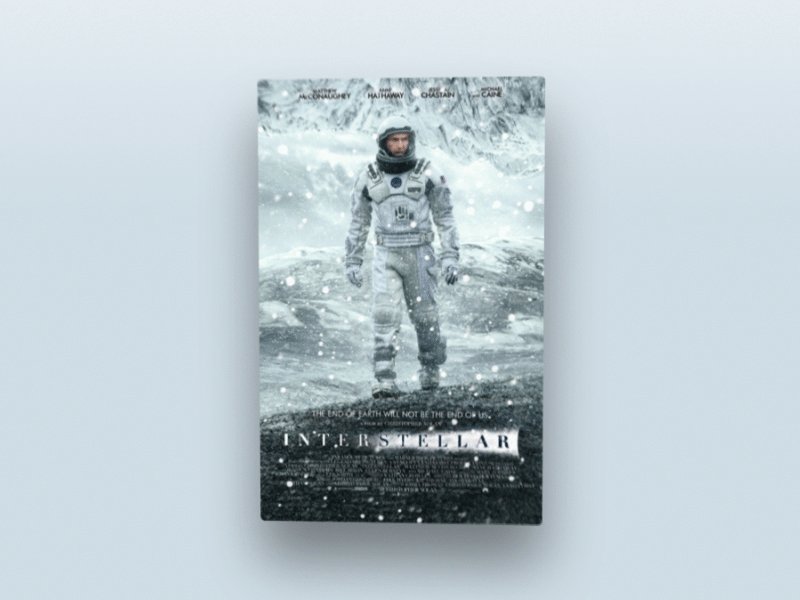
完成静态效果
JavaScript部分
在开始之前,请确保已经引入了jQuery库,否则会报错的。
视差效果的逻辑是这样的,每当鼠标移动的时候,根据光标的位置,.poster 的 transforms:translateY,rotate,rotateY 属性将会改变。光标距离页面左上角越远,动画的效果越明显。
公式就类似于这样的:offsetX=0.5-光标距离页面顶端的位置/宽度。
为了每个元素的值都不一样,将给每一个光标公式返回的值乘以一个自定义的值,返回HTML的代码给每个会有动画的层元素添加 data-offset=数字 的属性。
<p data-offset="15" class="poster">
<p class="shine"></p>
<p data-offset="-2" class="layer-1"></p>
<p class="layer-2"></p>
<p data-offset="1" class="layer-3"></p>
<p data-offset="3" class="layer-4"></p>
<p data-offset="10" class="layer-5"></p>
</p>每一个 .layers 的规则都相同,但是我们给他们应用到 translateY 和 translateX 属性上。
data-offset 属性的值越大,动画的效果越明显,可以改变这些值体验下。
为了代码可读性,我们在JavaScript里给 .poster 赋值给 $poster 变量,.shine 给 $shine 变量,$layer 变量代表所有层,w,h
body 部分の高さがページ全体の高さになるようにします。 🎜var $poster = $('.poster'),$shine = $('.shine'),$layer = $('p[class*="layer-"]’);
body</ code> 一部の背景のグラデーション カラー: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>$(window).on(&#39;mousemove&#39;, function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data(&#39;offset&#39;), /* custom value for animation depth */
transformPoster = &#39;translateY(&#39; + -offsetX * offsetPoster + &#39;px) rotateX(&#39; + (-offsetY * offsetPoster) + &#39;deg) rotateY(&#39; + (offsetX * (offsetPoster * 2)) + &#39;deg)&#39;; /* apply transform to $poster */
$poster.css(&#39;transform&#39;, transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data(&#39;offset&#39;) || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = &#39;translateX(&#39; + offsetX * offsetLayer + &#39;px) translateY(&#39; + offsetY * offsetLayer + &#39;px)&#39;;
$this.css(&#39;transform&#39;, transformLayer);
});
});</pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div> 🎜 <code>.poster に 3D 回転効果を持たせるには、親コンテナで遠近効果と変形効果を設定する必要があります。ご覧のとおり、p の親コンテナは body 自体なので、次の CSS コードを追加します。 🎜.shine { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%); z-index: 100;
}var $poster = $('.poster'); var $shine = $('.shine'); var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */ /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});position の値を absolute、top に設定する必要があります。 :50%、'left:50%'、上の margin 値は p の高さの半分の負の数であり、左の >margin の値は p 幅の半分の負の数です。覚えておく必要があるのは、.poster の中心がページ全体の中心でもあるということです。 🎜🎜 🎜🎜🎜シャドウ効果🎜🎜すべてのレイヤーを選択するには、次の CSS セレクターを使用します: 🎜
🎜🎜🎜シャドウ効果🎜🎜すべてのレイヤーを選択するには、次の CSS セレクターを使用します: 🎜if (angle < 0) { angle = angle + 360;
}.poster がデザインされました。効果を見てみましょう。 🎜🎜そのため、CSS はクラス名に「layer-」を含むすべての p を選択します。 🎜🎜次に、すべてのレイヤーの position 値を absolute、<a href="http://www.php.cn/wiki/899" に設定します。 html" target="_blank">background-repeat</a> 値は no-repeat、<a href="http://www.php.cn" です。 / wiki/896.html" target="_blank">背景の位置</a> は 左上 で、レイヤーの背景のサイズは幅 100%、高さは自動で設定されます。 🎜<code class="lsl">$shine.css('background', 'linear-gradient(' + (angle - <span class="hljs-number">90) + 'deg, rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,' + e.pageY / h + ') <span class="hljs-number">0%,rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">0) <span class="hljs-number">80%)');<br/><br/></span></span></span></span></span></span></span></span></span></span></code>
top、left、right、bottom の値がすべて - であることに気づきました。 10 ピクセル。レイヤーのサイズを poster のサイズより 20 ピクセル大きくすることで、各レイヤーの効果を検査するときにレイヤーの端が見えなくなります。 🎜🎜各レイヤーに背景を追加する方法は次のとおりです: 🎜rrreee🎜 layer-3 セクションでは、レイヤーは移動しないため、サイズをあまり大きくする必要はありません。 🎜🎜 🎜🎜🎜静的効果を完成させる🎜🎜JavaScript 部分🎜 🎜始める前に、jQuery ライブラリが導入されていることを確認してください。導入されていない場合は、エラーが報告されます。 🎜🎜 視差効果のロジックは次のようになります。マウスが移動するたびに、カーソルの位置に従って、
🎜🎜🎜静的効果を完成させる🎜🎜JavaScript 部分🎜 🎜始める前に、jQuery ライブラリが導入されていることを確認してください。導入されていない場合は、エラーが報告されます。 🎜🎜 視差効果のロジックは次のようになります。マウスが移動するたびに、カーソルの位置に従って、.poster の transforms:translateY、。 rotate</code >、<code>rotateY 属性が変更されます。カーソルがページの左上隅から離れるほど、アニメーション効果がより明白になります。 🎜🎜式は次のようになります: offsetX=0.5 - ページの上部からのカーソルの位置/幅。 🎜🎜各要素に異なる値を持たせるには、各カーソル式によって返された値にカスタム値を乗算し、HTML コードを返し、アニメーションを持つ各レイヤー要素に data-offset= を追加します。 /code> プロパティ。 🎜rrreee🎜各 <code>.layers のルールは同じですが、それらを translateY 属性と translateX 属性に適用します。 🎜🎜 data-offset 属性の値が大きいほど、アニメーション効果がより明白になります。これらの値を変更して体感してください。 🎜🎜コードを読みやすくするために、.poster を JavaScript の $poster 変数に割り当て、 .shine を $shine に割り当てます。 code> 変数、$layer 変数はすべてのレイヤーを表し、w、h はページの幅と高さを表します。 🎜var $poster = $('.poster'),$shine = $('.shine'),$layer = $('p[class*="layer-"]’);
现在,需要考虑下当光标移动的时候获取到光标位置的问题。我们可以用 $(window) 的 mousemove 事件来实现,这个事件会返回一个JavaScript对象,含有我们需要的位置信息和其他一些我们暂时还用不到的变量。
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)'; /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});下一步,就是用上面解释的公式来计算offsetY和offsetX的值,然后就是把视差效果应用到.posert和每一个海报层。
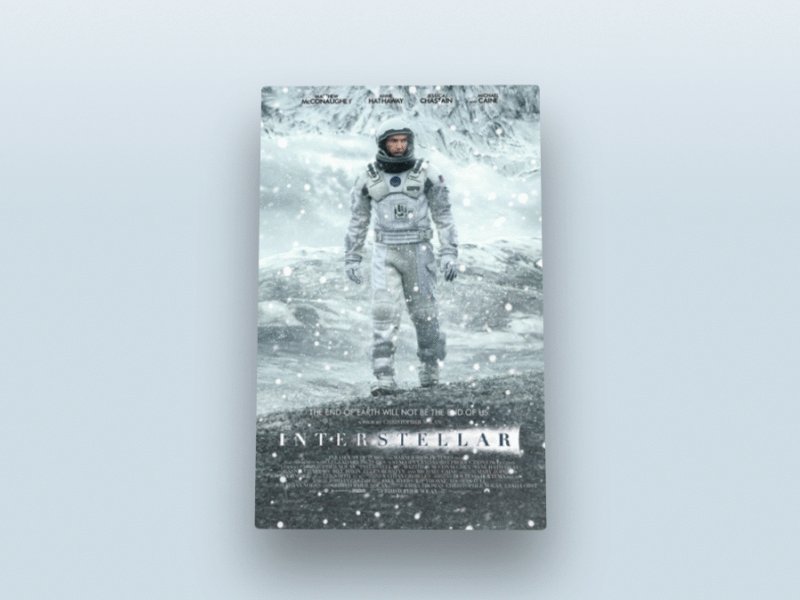
非常酷啊,现在我们就有了一个有视差效果的小部件了。

基本完成
但是还没完,海报上的光泽部分还没设置
现在回到CSS部分,给.shine p 绝对定位,添加一个渐变颜色效果,设置z-index属性值为100,让它在所有层的上面。
.shine { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%); z-index: 100;
}已经有了一个漂亮的闪光层在海报上,但是为了达到更逼真的效果,光照应该随着光标的移动而变化。

更逼真些
我们怎么做呢?可能你还记得无聊的初三数学课,当你想着你在学一些你从来都不会用到的公式的时候,我们现在就用到了。
所以,倾斜的角度应该等于光标与海报中心形成三角形的角度的相反值。(还记得吧,海报的中心就是整个页面的中心啊,也就是页面宽度和高度的二分之一)

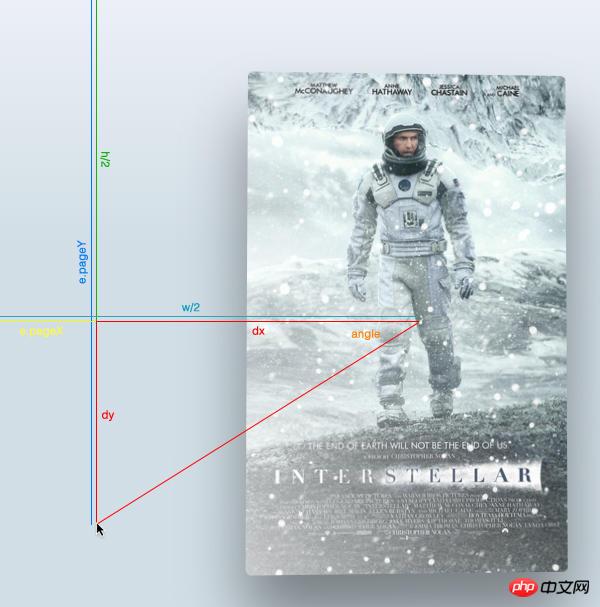
角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster'); var $shine = $('.shine'); var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */ /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) { angle = angle + 360;
}现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
<code class="lsl">$shine.css('background', 'linear-gradient(' + (angle - <span class="hljs-number">90) + 'deg, rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,' + e.pageY / h + ') <span class="hljs-number">0%,rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">0) <span class="hljs-number">80%)');<br/><br/></span></span></span></span></span></span></span></span></span></span></code>
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
注意 :减去90度的原因是 linear-gradient 属性的需要,如果你使用 -webkit-linear-gradient,-moz-linear-gradient属性就没有必要。
以上がCSS3+ jQueryを使用した視差効果の実装例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





