WPF で単純な進行状況バーを実装するにはどうすればよいですか?
最近あるプロジェクトに取り組んでいたのですが、前の同僚が書いたプログレスバーが非常に効果的だったので、それを簡略化しました。目障りではありませんが、それでもプロジェクトでは役に立ちます。
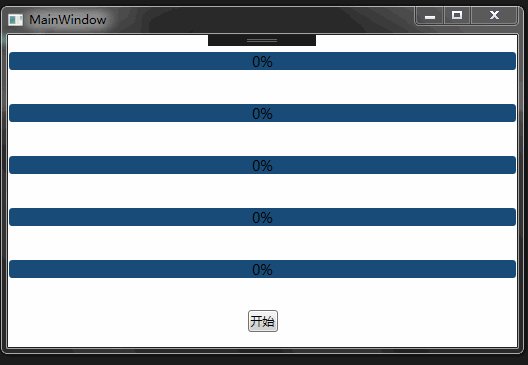
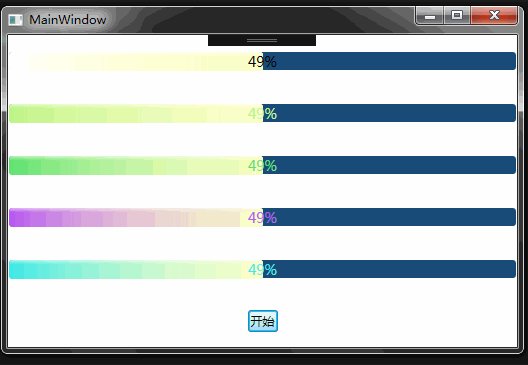
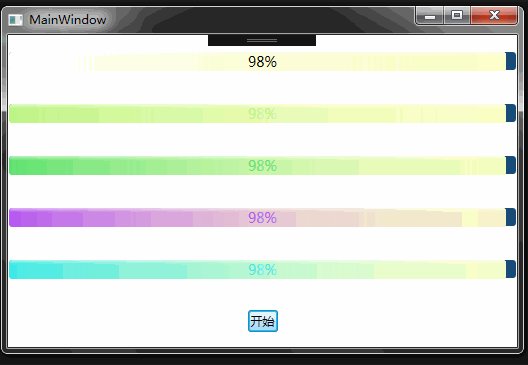
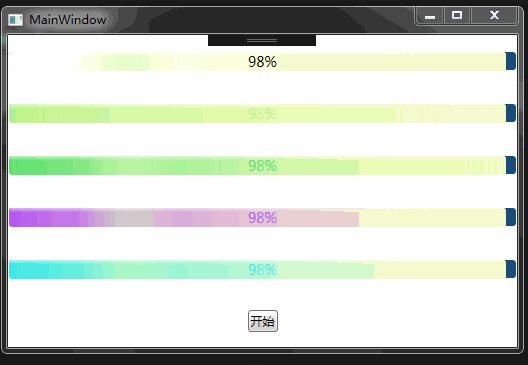
それでも、最初に呼び出し後の効果を見てみましょう

1. ProgressbBar の前景表示は同じである必要があるため、コントロールを設定するパラメーターが必要です。したがって、パラメーター値 ForegroundColor
public int ForegroundColor
{get{return _foregroundColor;
}set{
_foregroundColor = value;
LinearGradientBrush lgb = dictionary["ForegroundColor" + value] as LinearGradientBrush;if (lgb != null)
proBar.Foreground = txt.Foreground = percent.Foreground = lgb;
}
}コード内に「LinearGradientBrush lgb = Dictionary["ForegroundColor" + value] as LinearGradientBrush;」というような文がありますが、これはこのパラメータを使用してスタイル ファイルからスタイルを取得することを容易にするためです。
<LinearGradientBrush x:Key="ForegroundColor1" EndPoint="1,0.5" StartPoint="0,0.5"><GradientStop Color="#FFBBF586" Offset="0.5"/><GradientStop Color="#FFD4F9C3" Offset="1"/></LinearGradientBrush><LinearGradientBrush x:Key="ForegroundColor2" EndPoint="1,0.5" StartPoint="0,0.5"><GradientStop Color="#FF5BE26E" Offset="0.5"/><GradientStop Color="#FF8DEC9C" Offset="1"/></LinearGradientBrush><LinearGradientBrush x:Key="ForegroundColor3" EndPoint="1,0.5" StartPoint="0,0.5"><GradientStop Color="#FFB656F2" Offset="0.5"/><GradientStop Color="#FFAE8DFE" Offset="1"/></LinearGradientBrush><LinearGradientBrush x:Key="ForegroundColor4" EndPoint="1,0.5" StartPoint="0,0.5"><GradientStop Color="#FF3AE9E9" Offset="0.5"/><GradientStop Color="#FF8DFDFE" Offset="1"/></LinearGradientBrush>
2. ProgressBar なので、この値を表示するために TextBlock を使用して、ページへのリアルタイム通知を確保する必要があります。
public string ValueText
{get{return _valueText;
}set{
_valueText = value;if (this.PropertyChanged != null)
{this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("ValueText"));
}
}
}3. バックグラウンドスレッドを有効にして進行状況エフェクトを継続的に更新します
private void Bgw_DoWork(object sender, DoWorkEventArgs e)
{for (int i = 0; i < BarValue; i++)
{
System.Threading.Thread.Sleep(50);
proBar.Dispatcher.Invoke(new Action( delegate{if (proBar.Value <= BarValue)
{
proBar.Value++;
}
}));
ValueText = i + "";
}
ValueText = BarValue + "";
}ソースコード
以上がWPF で単純な進行状況バーを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
ASSASSINといえば、プレイヤーの皆さんは必ず『アサシン クリード』に登場するマスターアサシンを思い浮かべると思いますが、彼らは熟練しただけではなく、「闇に身を捧げ、光に仕える」という信条を持っています。 - アプライアンス ブランド DeepCool の冷却ラジエーターが互いに一致します。このたび、シリーズ最新作「ASSASSIN4S」が登場し、上級者に新たな空冷体験をもたらす『スーツの暗殺者 アドバンスト』。外観はディテールに富んでいます. Assassin 4S ラジエーターはダブルタワー構造 + シングルファン内蔵設計を採用しています. 外側は立方体状のフェアリングで覆われており, 全体的な印象が強いです. ホワイトとブラックの2色が用意されています.さまざまな色に合う色。
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
コンパクトなサイズで究極の独自の美しさを追求する多くのプレイヤーを魅了するITXプラットフォームは、製造プロセスの改善と技術の進歩により、インテルの第14世代CoreおよびRTX40シリーズのグラフィックスカードの両方がITXプラットフォーム上で強みを発揮することができ、ゲーマーも SFX 電源にはより高い要件があります。ゲーム愛好家である Huntkey は、高性能要件を満たす ITX プラットフォームにおいて、最大 750W の定格電力を備え、80PLUS プラチナ レベルの認証を取得した、新しい MX シリーズ電源を発売しました。以下にこの電源の評価を示します。 Huntkey MX750P フルモジュール電源は、シンプルでファッショナブルなデザインコンセプトを採用しており、プレイヤーに合わせて選択できるブラックとホワイトの 2 つのモデルがあり、どちらもマットな表面処理が施されており、シルバーグレーとレッドのフォントで質感が優れています。
 4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
PDF、Web ページ、ポスター、Excel グラフの内容を自動的に分析できる大型モデルは、アルバイトにとってはあまり便利ではありません。上海 AILab、香港中文大学、その他の研究機関が提案した InternLM-XComposer2-4KHD (略称 IXC2-4KHD) モデルは、これを実現します。解像度制限が 1500x1500 以下である他のマルチモーダル大型モデルと比較して、この作業ではマルチモーダル大型モデルの最大入力画像が 4K (3840x1600) 解像度を超え、任意のアスペクト比と 336 ピクセルをサポートし、 4K 動的解像度の変更。発売から3日後、このモデルはHuggingFaceのビジュアル質疑応答モデルの人気ランキングで1位となった。扱いやすい
 Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
現在の急速な技術発展の時代において、ラップトップは人々の日常生活や仕事に欠かせない重要なツールとなっています。高いパフォーマンス要件を持つプレーヤーにとって、強力な構成と優れたパフォーマンスを備えたラップトップは、彼らのハードコアなニーズを満たすことができます。 Colorful Hidden Star P15 ノートブック コンピューターは、その優れたパフォーマンスと見事なデザインにより、将来のリーダーとなり、ハードコア ノートブックのモデルと呼ぶことができます。 Colorful Hidden Star P1524 は、第 13 世代インテル Core i7 プロセッサーと RTX4060Laptop GPU を搭載し、よりファッショナブルな宇宙船デザインスタイルを採用し、細部まで優れたパフォーマンスを発揮します。まずはこの手帳の特徴を見ていきましょう。 Supreme は Intel Core i7-13620H 処理を搭載
 iQOO Neo9S Pro+ 画面の簡単な分析。
Jul 19, 2024 pm 03:53 PM
iQOO Neo9S Pro+ 画面の簡単な分析。
Jul 19, 2024 pm 03:53 PM
今日のスマートフォン市場では、画面の品質が携帯電話の全体的なパフォーマンスを測定するための重要な指標の 1 つとなっています。 iQOO の Neo シリーズは、ユーザーに優れたゲーム体験と視覚的な楽しみを提供することに常に注力してきました。最新の製品である iQOO Neo9SPro+ は、「スリー グッド アイ プロテクション ゲーミング スクリーン」を採用しています。次に、このスクリーンの品質を見てみましょう。 iQOO Neo9S Pro+ には、1.5 KOLED e-sports ダイレクト スクリーンが装備されており、1Hz ~ 144Hz のフラッグシップ LTPO アダプティブ リフレッシュ レートをサポートしています。つまり、静的コンテンツを表示するときに超低電力スタンバイ状態を実現でき、インテリジェントな表示も可能です。ゲーム中は90Hzから144Hzのダイナミックハイに切り替えます。
 NIKKOR Z 28-400mm f/4-8 VR レンズによる真のワンレンズ体験
Mar 28, 2024 pm 02:54 PM
NIKKOR Z 28-400mm f/4-8 VR レンズによる真のワンレンズ体験
Mar 28, 2024 pm 02:54 PM
多くの写真愛好家はレンズを使用することを好みますが、撮影ニーズは非常に変化しやすいため、レンズの選択に関しては、より汎用性の高い製品、いわゆる「1 つのレンズで世界を征服する」レンズを好みます。折しもニコンから新製品、まさに「1本で世界を征服できる」レンズ、NIKKOR Z28-400mmf/4-8VRレンズが発売されました。広角端28mmから望遠端400mmまでをカバーし、Zマウントカメラを搭載することで、非常に豊富な撮影テーマや豊かな視点の変化を簡単に撮影できます。今回はこのNIKKOR Z28-400mmf/4-8VRレンズについて、最近の使用体験を通してお話していきたいと思います。 NIKKOR Z28-400mmf/4-8VRは




