JavaScript を使用して WordPress のセカンダリ ナビゲーション メニューを実装する方法_javascript スキル
ナビゲーションメニュー
ナビゲーション メニューは長い間人々の心に深く根付いており、ブログでのそのアプリケーションの重要性と多様性はますます高まっています。この記事から、WordPress ナビゲーション メニューに関するいくつかのトピックを開始し、その使用方法について説明します。 WordPress のナビゲーション メニューを強化します。トピック間には一定の取り組み関係があり、徐々に難易度が高くなります。

WordPress には通常、ページ ナビゲーション メニューとカテゴリ ナビゲーション メニューの 2 種類のナビゲーション メニューがあります。
WordPress では独立したページを作成できることを覚えていますか? ページ ナビゲーション メニューは、ホームページと各独立したページで構成されるメニューです。
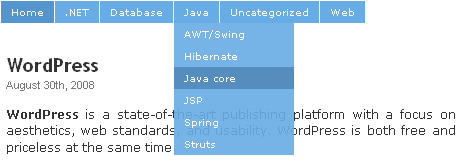
これは効果のデモンストレーションです
メニューはホームページと独立したページのリスト、またはホームページとカテゴリ リストで構成されているため、ホームページのメニュー項目とその他のメニュー項目の 2 つのリンクを扱う必要があります。
さらに、メニュー項目の 3 つの状態、つまり一般状態、現在のメニュー項目の状態 (たとえば、ホームページでは、ホームページのメニュー項目が現在のメニュー項目です)、および選択されたメニューも処理する必要があります。アイテムの状態
つまり、合計 3 つのことに対処する必要があります:
1. ホームページ外のその他メニュー
2. ホームメニュー項目
3. メニュー項目が異なる状態にあるときの視覚効果
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> ... </ul> </div>
ページナビゲーションメニュー
1. メニュー項目としての独立したページリスト
wp_list_pages を呼び出して独立したページのリストを取得し、次のパラメーターを使用します:
Depth: リストの深さ (レイヤーの最大数) この記事では第 1 レベルのメニューについて説明するため、最大深さは 1
です。
title_li: タイトル文字列、ここでは必要ありません、0 に設定します
sort_column: ページ作成時に設定した順序に従って、リスト項目を昇順で並べ替える方法
独立したページのメニュー項目を印刷するステートメントは次のとおりです:
<?php wp_list_pages('depth=1&title_li=0&sort_column=menu_order'); ?>
独立したページの一般的なクラスは page_item であるため、現在の独立したページのクラスは current_page_item になります。ページがホームページの場合、ホームページのメニュー項目のクラスは current_page_item でなければなりません。それ以外の場合は、page_item になります。 、それを決定するにはブランチコードが必要です:
。
<?php
// 如果是首页, class 是 current_page_item
if (is_home()) {
$home_menu_class = 'current_page_item';
// 如果不是首页, class 是 page_item
} else {
$home_menu_class = 'page_item';
}
?>
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
これは、一般から特殊へのプロセスです。通常、メニュー項目のスタイルが前に配置され、現在および選択されているメニュー項目のスタイルが後ろに配置されます。後者の条件が満たされる場合、前者のスタイルが配置されます。上書きされるため、外観が変わります
/* 菜单项 */
#menubar ul.menus li {
float:left; /* 靠左浮动 */
list-style:none; /* 清空列表风格 */
margin-right:1px; /* 右侧的间隔 */
}
/* 菜单项链接 */
#menubar ul.menus li a {
padding:5px 10px; /* 内边距 */
display:block; /* 显示为块 */
color:#FFF; /* 文字颜色 */
background:#67ACE5; /* 背景颜色 */
text-decoration:none; /* 没有下横线 */
}
/* 当前菜单项链接 */
#menubar ul.menus li.current_page_item a {
background:#5495CD; /* 背景颜色 */
}
/* 选中菜单项链接 */
#menubar ul.menus li a:hover {
background:#4281B7; /* 背景颜色 */
}
カテゴリーナビゲーションメニュー
1. メニュー項目としてのカテゴリリスト
wp_list_categories メソッドを呼び出してカテゴリ リストを取得し、次のパラメータを使用します:
Depth: リストの深さ (レイヤーの最大数) この記事では第 1 レベルのメニューについて説明するため、最大深さは 1
です。
title_li: タイトル文字列、ここでは必要ありません、0 に設定します
orderby: ページ作成時に設定した順序に従ってリスト項目を昇順に並べ替える方法
show_count: このカテゴリの記事数を表示するかどうか、ここでは表示する必要はありません、0に設定します
カテゴリ メニュー項目を印刷するステートメントは次のとおりです:
<?php wp_list_categories('depth=1&title_li=0&orderby=name&show_count=0'); ?>
これは、メニュー項目のクラスが異なることを除いて、ページ ナビゲーション メニューに似ています。
page_item が cat-item
に変更されました
current_page_item が current-cat
に変更されました
メニュー項目のクラスが少し異なるため、これも少し変更する必要があります。
current_page_item が current-cat
に変更されました
二次ナビゲーション メニュー

合計 3 つのことに対処する必要があります:
1. 二次メニュー(サブカテゴリ)を呼び出します
2. 二次メニューのスタイル
3. サブメニューの効果
<div id="menubar"> <ul class="menus"> <li class="..."><a href="http://.../">Home</a></li> <li class="..."> <a href="http://.../">菜单1</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项1</a></li> <li class="..."><a href="http://.../">菜单项2</a></li> <li class="..."><a href="http://.../">菜单项3</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单2</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项4</a></li> </ul> </li> <li class="..."> <a href="http://.../">菜单3</a> <ul class="children"> <li class="..."><a href="http://.../">菜单项5</a></li> <li class="..."><a href="http://.../">菜单项6</a></li> </ul> </li> ... </ul> </div>
1. 二次メニュー (サブカテゴリ) を呼び出します
ナビゲーション メニューを作成するときに、サブカテゴリを表示しないようにリストの深さを設定する方法をまだ覚えていますか? もちろん、2 番目のレベルのサブカテゴリが必要な場合は、次のようにする必要があります。深さを 2 に設定します。
Depth: リストの深さ (レイヤーの最大数) この記事では 2 番目のメニューについて説明するため、最大深さは 2 です。
カテゴリ メニュー項目を印刷するステートメントは次のとおりです:
<?php wp_list_pages('depth=2&title_li=0&sort_column=menu_order'); ?>
元のスタイルを変更し、サブカテゴリのスタイルを追加するだけです。
/* 二级菜单 */
#menubar ul.children {
display:none; /* 初始化页面时不显示出来 */
padding:0;
margin:0;
}
/* 二级菜单的菜单项 */
#menubar ul.children li {
float:none; /* 垂直排列 */
margin:0;
padding:0;
}
/* 二级菜单的当前菜单项链接 */
#menubar ul.children li a {
width:100px; /* 对 IE6 来说十分很重要 */
}
<li class="<?php echo($home_menu_class); ?>">
<a title="Home" href="<?php echo get_settings('home'); ?>/">Home</a>
</li>
3. 二级菜单的效果
全部使用 JavaScript 实现, 为便于理解, 使用面向对象方式编写代码, 借鉴了部分 Prototype 框架的代码. 因为代码比较多, 不适合逐句解说, 所以我已标上了大量注释. 代码不是很复杂, 有 JS 基础的话应该不会存在障碍.
另外为了迎合个别人的口味, 加上透明效果. Enjoy!
/*
Author: mg12
Feature: MenuList with second-level menus
Update: 2008/08/30
Tutorial URL: http://www.neoease.com/wordpress-menubar-2/
*/
/** 类 */
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
/** 菜单列表 */
var MenuList = Class.create();
MenuList.prototype = {
/**
* 构造方法
* id: 菜单列表
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(id, opacity) {
// 获取菜单列表
this.obj = document.getElementById(id);
if (!this.obj) { return; }
// 对菜单列表内的所有菜单进行处理
var menus = this.obj.childNodes;
for (var i = 0; i < menus.length; i++) {
var menu = menus[i];
if (menu.tagName == 'LI') {
// 构建菜单
new Menu(menu, opacity);
}
}
}
}
/** 菜单 */
var Menu = Class.create();
Menu.prototype = {
/**
* 构造方法
* target: 目标菜单
* opacity: 透明度 (0.0 - 1.0, 0.0 为全透明, 1.0 为不透明)
*/
initialize: function(target, opacity) {
this.util = new MenuUtil();
// 获取目标菜单 (没多余元素)
this.obj = this.util.cleanWhitespace(target);
// 定义透明度, 默认为不透明
this.opacity = opacity || 1;
// 获取菜单
this.menu = this.obj.childNodes
// 重要! 如果菜单不包含菜单项, 则不进行处理
if (this.menu.length < 2) { return; }
// 菜单标题和菜单体
this.title = this.menu[0];
this.body = this.menu[1];
// 定义初始样式
this.util.setStyle(this.body, 'visibility', 'hidden');
this.util.setStyle(this.body, 'position', 'absolute');
this.util.setStyle(this.body, 'overflow', 'hidden');
this.util.setStyle(this.body, 'display', 'block');
// 添加监听器
this.addListener(this.obj, 'mouseover', this.util.bind(this, this.activate), false);
this.addListener(this.obj, 'mouseout', this.util.bind(this, this.deactivate), false);
},
/**
* 激活方法
* 当鼠标移动到菜单标题是激活
*/
activate: function() {
// 获取当前菜单体的位置
var pos = this.util.cumulativeOffset(this.title);
var left = pos[0];
var top = pos[1] + this.util.getHeight(this.title);
// 定义激活时样式
this.util.setStyle(this.body, 'left', left + 'px');
this.util.setStyle(this.body, 'top', top + 'px');
this.util.setStyle(this.body, 'visibility', 'visible');
this.util.setStyle(this.body, 'opacity', this.opacity);
this.util.setStyle(this.body, 'filter', 'alpha(opacity=' + this.opacity * 100 + ')');
},
/**
* 解除方法
* 当鼠标移动出菜单标题是激活
*/
deactivate: function(){
// 定义解除时样式
this.util.setStyle(this.body, 'visibility', 'hidden');
},
/**
* 监听方法
* element: 监听对象
* name: 监听方法
* observer: 执行的方法
* useCapture: 浏览器调用事件的方式 (true 为 Capture 方式, false 为 Bubbling 方式)
*/
addListener: function(element, name, observer, useCapture) {
if(element.addEventListener) {
element.addEventListener(name, observer, useCapture);
} else if(element.attachEvent) {
element.attachEvent('on' + name, observer);
}
}
}
/** 一些实用的方法 */
var MenuUtil = Class.create();
MenuUtil.prototype = {
initialize: function() {
},
$: function(id) {
return document.getElementById(id);
},
$A: function(iterable) {
if(!iterable) {
return [];
}
if(iterable.toArray) {
return iterable.toArray();
} else {
var results = [];
for(var i = 0; i < iterable.length; i++) {
results.push(iterable[i]);
}
return results;
}
},
bind: function() {
var array = this.$A(arguments);
var func = array[array.length - 1];
var _method = func, args = array, object = args.shift();
return function() {
return _method.apply(object, args.concat(array));
}
},
getHeight: function(element) {
return element.offsetHeight;
},
setStyle: function(element, key, value) {
element.style[key] = value;
},
getStyle: function(element, key) {
return element.style[key];
},
cleanWhitespace: function(list) {
var node = list.firstChild;
while (node) {
var nextNode = node.nextSibling;
if(node.nodeType == 3 && !/\S/.test(node.nodeValue)) {
list.removeChild(node);
}
node = nextNode;
}
return list;
},
cumulativeOffset: function(element) {
var valueT = 0, valueL = 0;
do {
valueT += element.offsetTop || 0;
valueL += element.offsetLeft || 0;
element = element.offsetParent;
} while (element);
return [valueL, valueT];
}
}
/** 添加到页面加载事件 */
window.onload = function(e) {
new MenuList('menus', 0.9);
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: モバイル開発に最適な選択
May 06, 2024 pm 10:45 PM
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
 ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
ワードプレスでページ幅を変更する方法
Apr 16, 2024 am 01:03 AM
style.css ファイルを編集することで、WordPress ページの幅を簡単に変更できます。 style.css ファイルを編集し、 .site-content { max-width: [好みの幅] }; を追加します。 [好みの幅]を編集してページ幅を設定します。変更を保存し、キャッシュをクリアします (オプション)。
 ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
ワードプレスで商品ページを作成する方法
Apr 16, 2024 am 12:39 AM
WordPress で製品ページを作成します。 1. 製品 (名前、説明、写真) を作成します。 2. ページ テンプレートをカスタマイズします (タイトル、説明、写真、ボタンを追加します)。 3. 製品情報 (在庫、サイズ、重量) を入力します。 4. バリエーションを作成します (さまざまな色、サイズ)。 5. 公開または非表示を設定します。 7. ページをプレビューして公開します。
 wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
wordpressの記事はどのフォルダにありますか?
Apr 16, 2024 am 10:29 AM
WordPress の投稿は /wp-content/uploads フォルダーに保存されます。このフォルダーはサブフォルダーを使用して、年、月、記事 ID ごとに整理された記事など、さまざまな種類のアップロードを分類します。記事ファイルはプレーン テキスト形式 (.txt) で保存され、通常、ファイル名には ID とタイトルが含まれます。
 ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
ワードプレスのテンプレートファイルはどこにありますか?
Apr 16, 2024 am 11:00 AM
WordPress テンプレート ファイルは、/wp-content/themes/[テーマ名]/ ディレクトリにあります。これらは、ヘッダー (header.php)、フッター (footer.php)、メイン テンプレート (index.php)、単一記事 (single.php)、ページ (page.php) など、Web サイトの外観と機能を決定するために使用されます。 、アーカイブ (archive.php)、カテゴリ (category.php)、タグ (tag.php)、検索 (search.php)、および 404 エラー ページ (404.php)。これらのファイルを編集および変更することで、WordPress Web サイトの外観をカスタマイズできます。
 WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
WordPress のどのバージョンが安定していますか?
Apr 16, 2024 am 10:54 AM
最も安定した WordPress バージョンは、最新のセキュリティ パッチ、パフォーマンスの強化、新機能と改善が導入された最新バージョンです。最新バージョンに更新するには、WordPress ダッシュボードにログインし、[更新] ページに移動して、[今すぐ更新] をクリックします。
 WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で著者を検索する方法
Apr 16, 2024 am 01:18 AM
WordPress で作成者を検索します。 1. 管理パネルにログインしたら、[投稿] または [ページ] に移動し、検索バーを使用して作成者名を入力し、[フィルター] で [作成者] を選択します。 2. その他のヒント: ワイルドカードを使用して検索範囲を広げたり、演算子を使用して条件を組み合わせたり、著者 ID を入力して記事を検索したりできます。
 WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress の開発にはどのような言語が使用されますか?
Apr 16, 2024 am 12:03 AM
WordPress は、データベース インタラクション、フォーム処理、動的コンテンツ生成、ユーザー リクエストを処理するコア プログラミング言語として PHP 言語を使用して開発されています。 PHP が選ばれた理由としては、クロスプラットフォームの互換性、学習の容易さ、活発なコミュニティ、豊富なライブラリとフレームワークなどが挙げられます。 PHP とは別に、WordPress は機能を強化するために HTML、CSS、JavaScript、SQL などの言語も使用します。




