GridViewの自動スクロール機能を実装する
はじめに
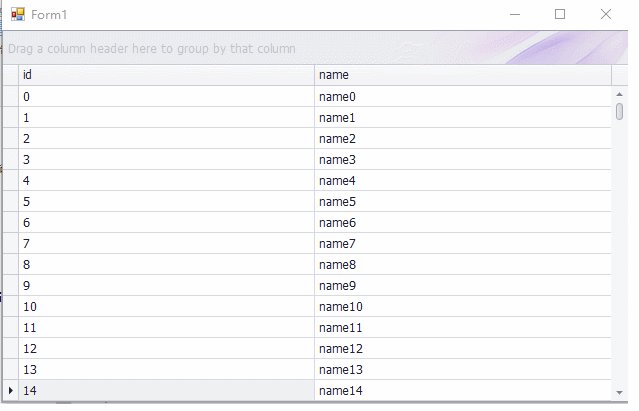
DevExpress コントロールを使用する最近の winform プロジェクトがあるため、私は最近このコントロール セットの使用を検討しています。コントロール セット全体のパワーに本当に感心しています。また、コードの記述も簡単です。お客様には、レポート結果を外部の大画面で定期的にスクロールできるようにしたいという要件があります。このレポートに使用するコントロールは GridControl です。クエリ結果を 1 つの画面に完全に表示することはできません。タイマーを追加して、GridView が自動的にスクロールして次の画面に情報を表示する時間を指定します。
同僚の実装
しかし、同僚が実装したコードを見たとき、少し違和感を感じました。彼のおおよそのコードは次のとおりです。
/// <summary>/// 当前的行索引/// </summary>private int currentRowHandle = 0;
/// <summary></summary>
/// 总共含有的行
///
GridView の自動スクロール機能を実現するために、コードでは 2 つのフィールドを導入し、各スクロールの行数を 40 にハードコーディングしています。フォームのサイズとコントロールが拡大縮小されている場合、画面に 40 行のデータを表示できない可能性や、一部のデータが表示されない可能性があります。
私の実装
DevExpress マニュアルを参照すると、GridView には、ページをスクロールする効果を実現するために直接使用できるメソッドがすでに提供されており、コードはフィールドを導入することなく、これまでと同様にシンプルであることがわかりました。改善されたコードは次のとおりです:
private int totalRowCount = 0;
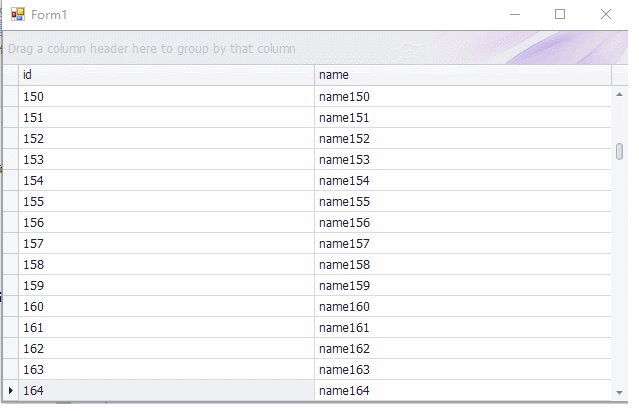
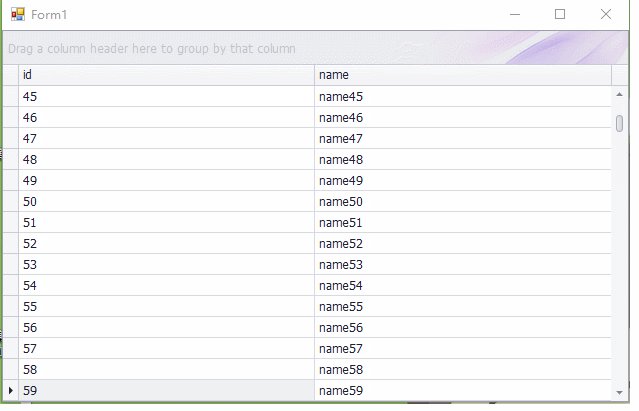
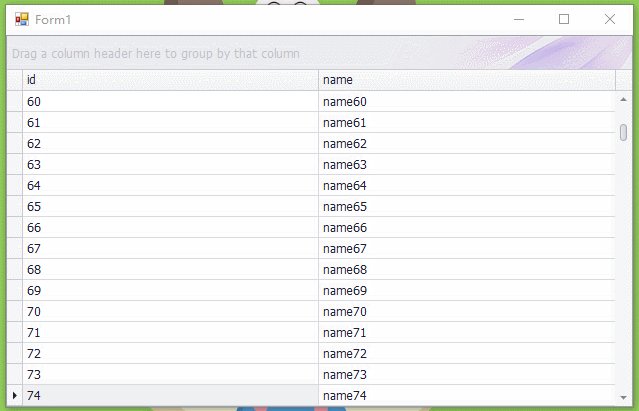
最後にテスト結果を送信します

以上がGridViewの自動スクロール機能を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87
 JavaScriptで指定した要素の位置へのスクロールを実装するにはどうすればよいですか?
Oct 22, 2023 am 08:12 AM
JavaScriptで指定した要素の位置へのスクロールを実装するにはどうすればよいですか?
Oct 22, 2023 am 08:12 AM
JavaScriptで指定した要素位置までスクロールする機能を実装するにはどうすればよいですか? Web ページにおいて、ユーザーの視線を特定の要素の位置に集中させる必要がある場合、JavaScript を使用して、指定された要素の位置までスクロールする機能を実装できます。この記事では、JavaScript を使用してこの関数を実装する方法と、対応するコード例を紹介します。まず、対象要素の位置情報を取得する必要があります。 Element.getBoundingClientを使用できます
 JavaScriptを使用した自動サムネイル生成
Jun 16, 2023 pm 12:51 PM
JavaScriptを使用した自動サムネイル生成
Jun 16, 2023 pm 12:51 PM
インターネットの発展に伴い、Web ページに写真は欠かせないものになりました。しかし、画像の数が増えると、画像の読み込み速度が非常に重要な問題になります。この問題を解決するために、多くの Web サイトではサムネイルを使用して画像を表示していますが、サムネイルを生成するには専門的な画像処理ツールを使用する必要があり、専門家以外の人にとっては非常に面倒です。その場合、JavaScript を使用してサムネイルの自動生成を実現するのが良い選択になります。 JavaSの使い方
 Internet Explorer で Edge が開く: MS Edge リダイレクトを停止する方法
Apr 14, 2023 pm 06:13 PM
Internet Explorer で Edge が開く: MS Edge リダイレクトを停止する方法
Apr 14, 2023 pm 06:13 PM
Internet Explorer が長い間人気がなくなってきたことは周知の事実ですが、Windows 11 の登場により現実が始まりました。 Edge は、将来的に IE を置き換えるのではなく、現在 Microsoft の最新オペレーティング システムのデフォルトのブラウザーとなっています。現時点では、引き続き Windows 11 で Internet Explorer を有効にすることができます。ただし、IE11 (最新バージョン) の正式な廃止日は 2022 年 6 月 15 日であり、時間は刻々と過ぎています。これを念頭に置くと、Internet Explorer が Edge を開くことがありますが、それが気に入らないことに気づいたかもしれません。では、なぜこのようなことが起こっているのでしょうか?存在する
 win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
ますます多くのユーザーが win11 システムにアップグレードし始めています。各ユーザーの使用習慣が異なるため、多くのユーザーは依然として ie11 ブラウザーを使用しています。では、win11 システムで ie ブラウザーを使用できない場合はどうすればよいでしょうか? Windows11はIE11をまだサポートしていますか?解決策を見てみましょう。 win11でie11ブラウザが使えない問題の解決策 1. まず、スタートメニューを右クリックし、「コマンドプロンプト(管理者)」を選択して開きます。 2. 開いたら、「Netshwinsockreset」と直接入力し、Enter キーを押して確定します。 3. 確認後、「netshadvfirewallreset&rdqu」と入力します。
 Linux でのドライブの自動マウント
Mar 20, 2024 am 11:30 AM
Linux でのドライブの自動マウント
Mar 20, 2024 am 11:30 AM
Linux オペレーティング システムを使用していて、システムが起動時にドライブを自動的にマウントするようにしたい場合は、デバイスの一意の識別子 (UID) とマウント ポイントのパスを fstab 構成ファイルに追加することでこれを行うことができます。 fstab は、/etc ディレクトリにあるファイル システム テーブル ファイルで、システムの起動時にマウントする必要があるファイル システムに関する情報が含まれています。 fstab ファイルを編集すると、システムを起動するたびに必要なドライブが正しくロードされるようになり、システムの安定した動作が保証されます。ドライバーの自動マウントはさまざまな場面で便利に使えます。たとえば、システムを外部ストレージ デバイスにバックアップする予定です。自動化を実現するには、起動時であってもデバイスがシステムに接続されたままであることを確認してください。同様に、多くのアプリケーションは直接
 HTML、CSS、jQuery: 自動スクロール掲示板を作成する
Oct 27, 2023 pm 06:31 PM
HTML、CSS、jQuery: 自動スクロール掲示板を作成する
Oct 27, 2023 pm 06:31 PM
HTML、CSS、および jQuery: 自動的にスクロールする掲示板を作成する 最新の Web デザインでは、重要な情報を伝え、ユーザーの注意を引くために掲示板がよく使用されます。自動スクロール掲示板は、Web ページ上で広く使用されており、掲示板のコンテンツがページ上でスクロールしてアニメーション形式で表示され、情報の表示効果とユーザー エクスペリエンスが向上します。この記事ではHTML、CSS、jQueryを使って自動スクロール掲示板を作る方法と具体的なコード例を紹介します。まず、HTが必要です
 Linux のヒント: vim に貼り付けるときに自動インデントをキャンセルする
Mar 07, 2024 am 08:30 AM
Linux のヒント: vim に貼り付けるときに自動インデントをキャンセルする
Mar 07, 2024 am 08:30 AM
はじめに: vim は強力なテキスト編集ツールであり、Linux で非常に人気があります。最近、別のサーバーで vim を使用しているときに、奇妙な問題が発生しました。ローカルで作成したスクリプトをコピーしてサーバー上の空のファイルに貼り付けると、自動インデントが発生しました。簡単な例を使用すると、ローカルで作成したスクリプトは次のとおりです: aaabbbcccddd。上記の内容をコピーしてサーバーの空のファイルに貼り付けると、取得されるものは次のとおりです: aabbbcccddd。明らかに、これは vim が自動的に行うことです。インデントをフォーマットします。ただし、このオートマチックは少し知性がありません。解決策をここに記録します。解決策: ホーム ディレクトリに .vimrc 構成ファイルを設定します。
 iframe のスクロール動作を監視する
Feb 18, 2024 pm 08:40 PM
iframe のスクロール動作を監視する
Feb 18, 2024 pm 08:40 PM
iframe のスクロールを監視する方法には、特定のコード サンプルが必要です。iframe タグを使用して Web ページに他の Web ページを埋め込む場合、場合によっては、iframe 内のコンテンツに対して特定の操作を実行する必要があります。一般的なニーズの 1 つは、スクロールが発生したときに対応するコードを実行できるように、iframe のスクロール イベントをリッスンすることです。以下では、JavaScript を使用して iframe のスクロールを監視する方法を紹介し、参考として具体的なコード例を示します。 iframe 要素を取得する まず、必要なものがあります。




