アクションを使用したモデル バインディングのサンプル チュートリアル
QQ グループや一部のプログラム コミュニケーション プラットフォームでは、よく質問されます: 配列を渡して Action で受け取るにはどうすればよいですか? 渡した配列を Action のモデルで受け取れないのはなぜですか? Ajax のデータにはいくつかの配列が設定されていますが、なぜバックグラウンドでそれを受信できないのですか、また、複雑なオブジェクトを送信する方法や複雑なオブジェクトを受信するためのアクションなどの質問もあります。等あるいは、複雑なオブジェクトや配列に遭遇した場合、json 文字列を直接転送し、その json 文字列を Action でモデル オブジェクトに変換する人もいます。もちろん、これも 1 つのアプローチですが、最良のアプローチではない可能性があります。 1. 要件
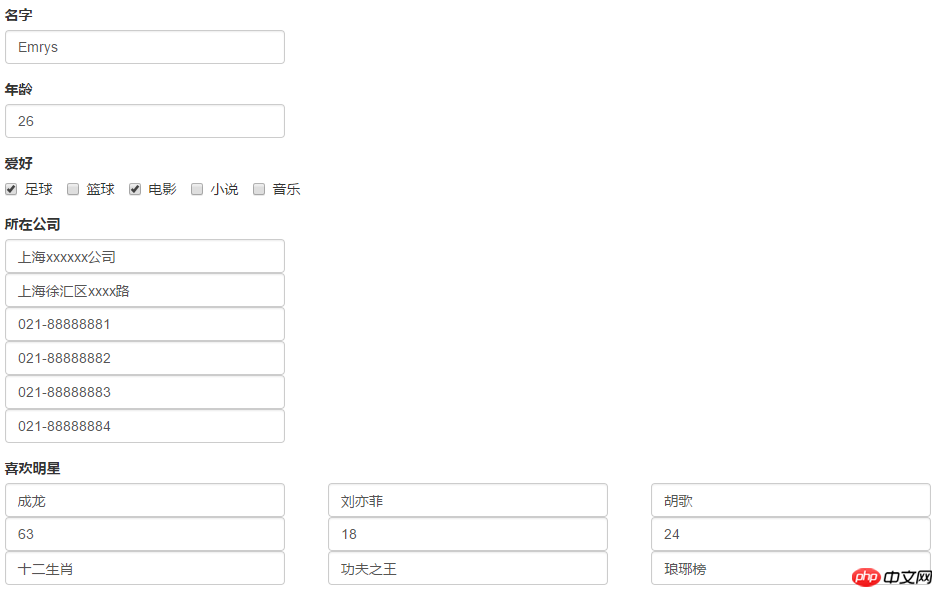
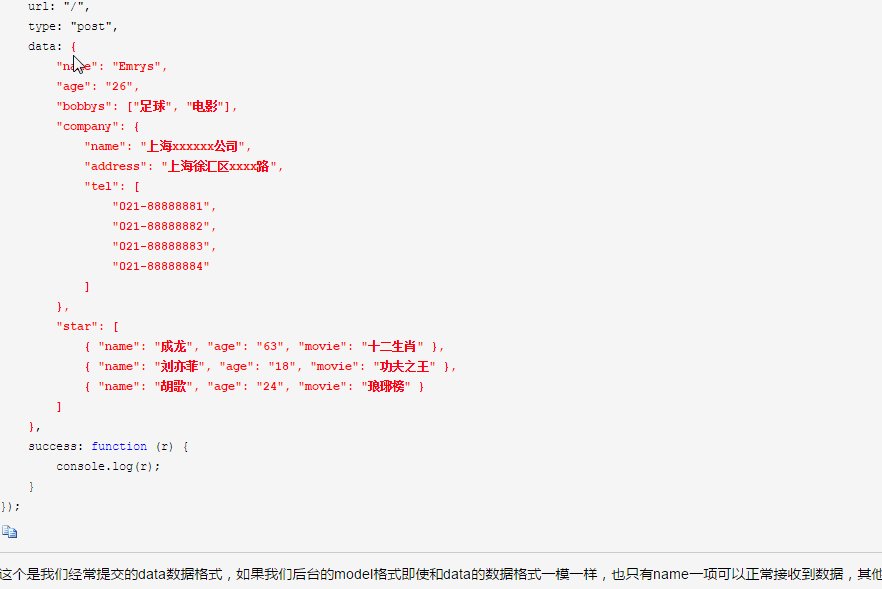
画像のデータ形式に従って、Action に渡され、UserInfo モデルで受信されます。要件は非常に簡単です。分析後、趣味は文字列の配列であり、ユーザーには会社オブジェクトが含まれており、含まれる会社オブジェクトには電話配列もあり、ユーザーには配列オブジェクトが含まれていることがわかります。はい:
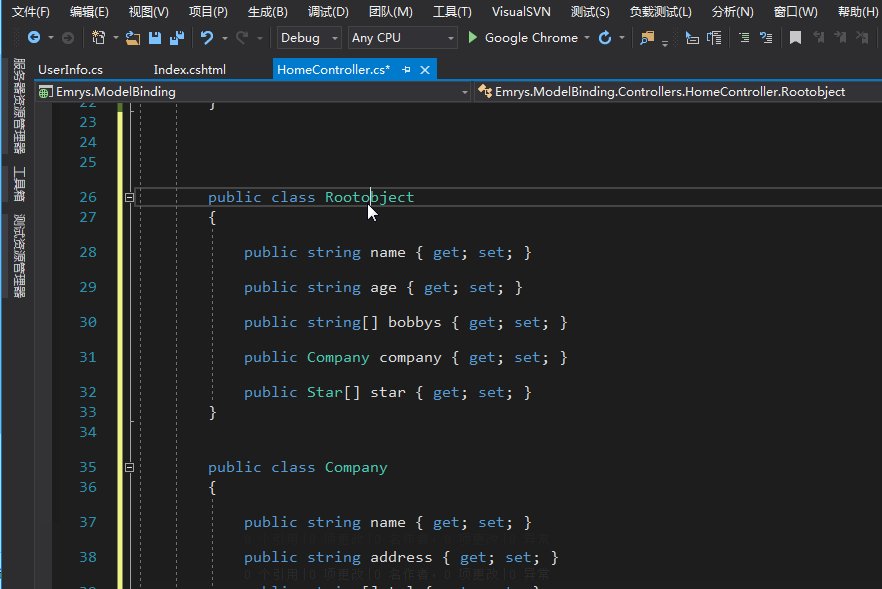
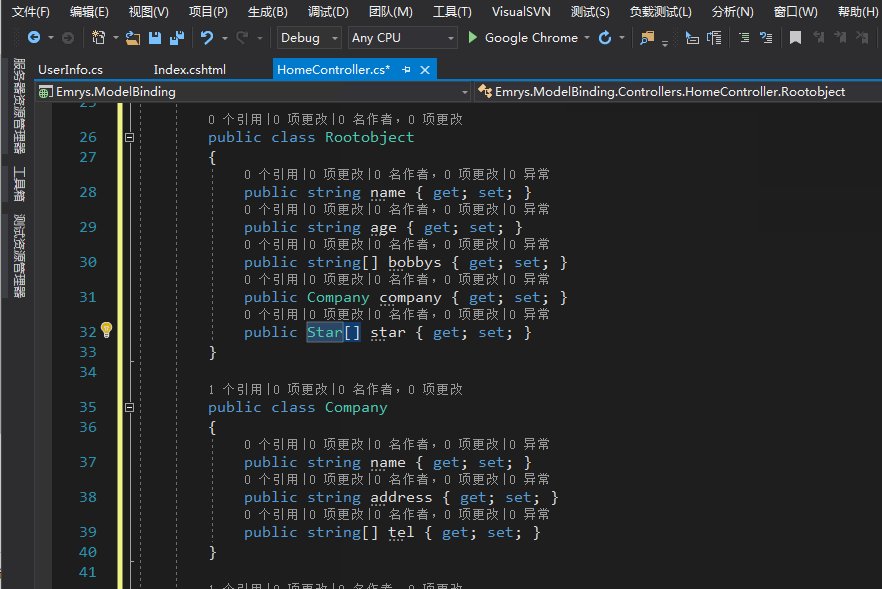
public class UserInfo
{public string Name { get; set; }public int Age { get; set; }public string[] Bobbys { get; set; }public Company Company { get; set; }public Star[] Star { get; set; }
}public class Company
{public string Name { get; set; }public string Address { get; set; }public string[] Tel { get; set; }
}public class Star
{public string Name { get; set; }public int Age { get; set; }public string Movie { get; set; }
} 2. フォーム送信のリテラシーと検証 フォームを送信するとき、それが投稿であるか送信を取得するかにかかわらず、送信するデータのほとんどは
2. フォーム送信のリテラシーと検証 フォームを送信するとき、それが投稿であるか送信を取得するかにかかわらず、送信するデータのほとんどは キーと値のペア
の形式ですjson オブジェクトをバックグラウンドに直接渡す場合、多くても json の文字列しか渡されません。多くの人は、json オブジェクトを直接設定して送信できると誤解している可能性があります。単純な形式のモデルを使用することもできますが、配列などを含む複雑な形式の場合でも、モデルは、フロントエンドによって送信される配列データ これは、私の記事の冒頭で提起された質問でもあります。 ajax が json 形式でデータを送信することについて述べたことを検証するために、いくつかの検証を行ってみましょう。アクション:
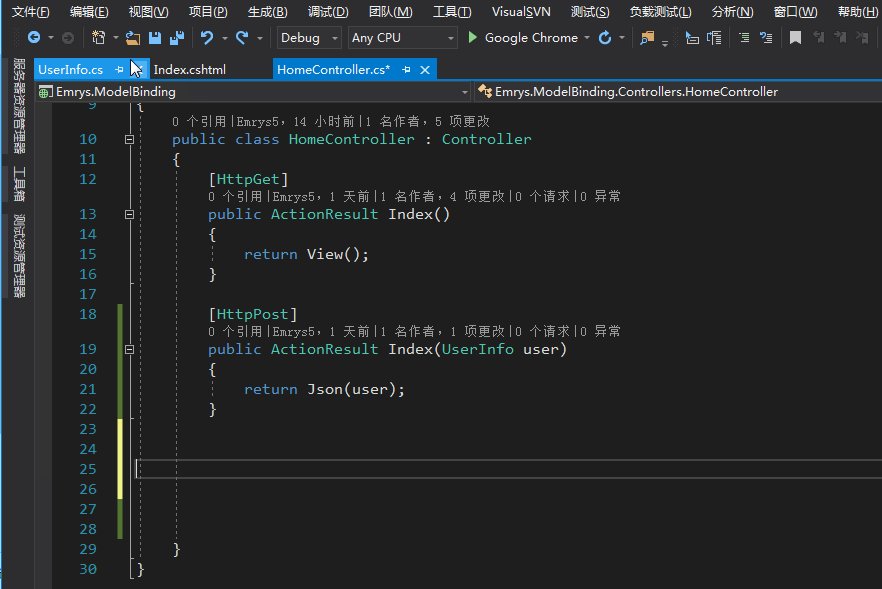
[HttpPost]public ActionResult Index(UserInfo user)
{return Json(user);
}$.ajax({
url: "/",
type: "post",
data: {"name": "Emrys",
"age": "26",
"bobbys": ["足球", "电影"],
"company": {
"name": "上海xxxxxx公司",
"address": "上海徐汇区xxxx路",
"tel": [
"021-88888881",
"021-88888882",
"021-88888883",
"021-88888884"
]
},
"star": [
{ "name": "成龙", "age": "63", "movie": "十二生肖" },
{ "name": "刘亦菲", "age": "18", "movie": "功夫之王" },
{ "name": "胡歌", "age": "24", "movie": "琅琊榜" }
]
},
success: function (r) {
console.log(r);
}
});这个是我们经常提交的data数据格式,如果我们后台的model格式即使和data的数据格式一模一样,也只有name一项可以正常接收到数据,其他的所有数据都将接收不到,至于为什么。我们看一下jquery给我们转成的键值对的格式就应该知道了,我们从chrome或者火狐的调试工具的network中可以看到提交的格式。

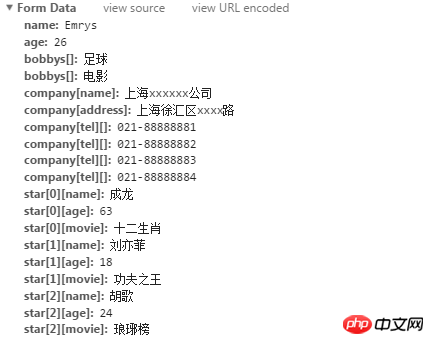
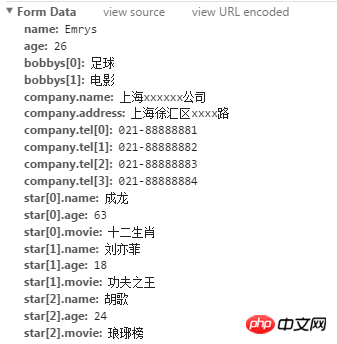
其中数组的格式为:xxxxxx[]的格式,对象中的对象格式为xxxx[yyyyy]格式,我没有探究为什么是这个格式,也许是其他的语言需要这样的格式,php,jsp或者其他的语言吧,但asp.net mvc很明显不需要这样的格式。
后面是毁三观的验证,结果结果竟然全都能用Model接收到数据,接收到了,接收到,接收,接,了,我。。。。。。。。。突然感觉有一百个那个什么飞过啊。。。。。。。。。。
我一度怀疑自己,难道之前做了几年mvc的开发的模型绑定理解错了,之前开发用jquery的ajax转成的格式是不能接收到数据的啊,那是为什么为什么啊。经过探索测试发现,我之前也没有理解错,原来是版本的问题。我测试是用的mvc5做的测试,mvc5可能对jquery ajax转成的格式做了优化,但是mvc5之前的版本是不可以的,这个是重点。
那也就是说,如果你用的mvc5做的开发,反而简单了很多,可以直接在ajax的data设置json格式的数据,复杂的,数组都可以,也许微软开发人员也发现了这个问题,在mvc5解决了,我并没有去研究源码的区别,总之呢,mvc5是可以的。那mvc5以前的版本就会遇到我说的那个问题了。
三、模型绑定分析
博客模拟的表单已经可以包含网站开发过程中遇到的大部分的表单格式了,包含一些数组、对象等等。
从以前的开发的mvc项目中,发现了一些模型绑定的规律,区别在于数组和对象中的对象。
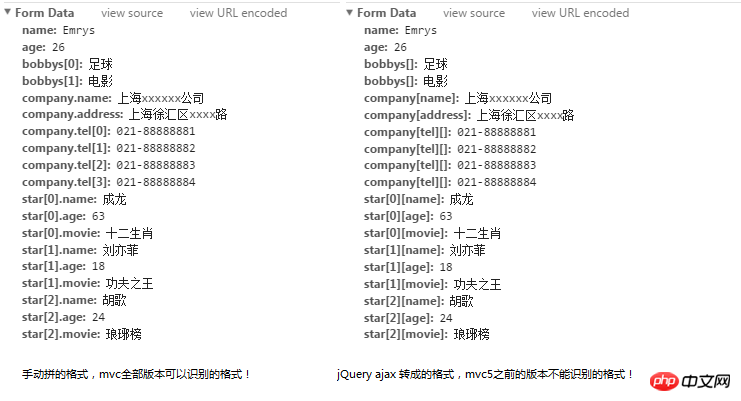
下面的图片是手动转成键值对的值,mvc5之前的版本可以适用的格式,当然mvc5也是可以识别的,或者说这个格式是所有的mvc版本都可以适用的格式。

下图是两种格式的对比图

关于其中的规则,自己总结吧,应该很简单了。
有人会问,手动拼的格式应该怎么拼呢,这里经常用的有两种格式。
1、直接拼接字符串
$.ajax({
url: "/",
type: "post",
data: "name=Emrys&age=26&bobbys[0]=足球&star[0].movie=琅琊榜",
success: function (r) {
console.log(r);
}
});
2、javascript对象
var data1 = { name: "Emrys" };
data1.age = 26;
data1["bobbys[0]"] = "足球";
data1["star[0].movie"] = "琅琊榜";
$.ajax({
url: "/",
type: "post",
data: data1,
success: function (r) {
console.log("xxxxxxxxxxxxxx");
console.log(r);
}
});用户可以根据情况选择不同的拼接方式。
四、总结
顺便分享一个技巧,就是当我们拿到一段json的时候,别急着在类中新建model,一个一个类,一个一个的属相敲,vs已经提供了一个很强大的工具,知道的可以忽略本段。

源码地址Github:
以上就是关于模型绑定的一些应用,本文原创,欢迎拍砖和推荐。
系列课程
[asp.net mvc 奇淫巧技] 01 - 封装上下文 - 在View中获取自定义的上下文
[asp.net mvc 奇淫巧技] 02 - 巧用Razor引擎在Action内生成Html代码
[asp.net mvc 奇淫巧技] 03 - 枚举特性扩展解决枚举命名问题和支持HtmlHelper
[asp.net mvc 奇淫巧技] 04 - 你真的会用Action的模型绑定吗?
以上がアクションを使用したモデル バインディングのサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 DJI Osmo Action 5 Pro: GoPro Hero 13 Black を割り込む可能性のある発売価格を小売店が明らかにしたため、発売日が議論される
Sep 04, 2024 am 06:51 AM
DJI Osmo Action 5 Pro: GoPro Hero 13 Black を割り込む可能性のある発売価格を小売店が明らかにしたため、発売日が議論される
Sep 04, 2024 am 06:51 AM
DJIはまだ新しいアクションカメラを導入する計画を確認していません。その代わりに、GoPro は今年、9 月 4 日に 2 台の新しいアクション カメラを発表すると予告し、ライバルに先んじることになるようです。
 新しい DJI Osmo アクションカメラが、最近の GoPro や Insta360 リリースに匹敵するおそらく 2024 年夏の発売前に発見される
Jul 01, 2024 am 09:49 AM
新しい DJI Osmo アクションカメラが、最近の GoPro や Insta360 リリースに匹敵するおそらく 2024 年夏の発売前に発見される
Jul 01, 2024 am 09:49 AM
DJI が Osmo Action 4 (Amazon で現在 299 ドル) をリリースしてからほぼ 1 年が経過しました。それ以来、同社は新しい RS カメラ ジンバルを含む他の部門に注力してきました。それに加えて、Avata だけでなく、さまざまなドローンも導入しています。
 Insta360 Go 3S: Apple Find My サポート付きで重量わずか 39 g の新しいポケットに入れられる 4K アクション カメラがリリース
Jun 14, 2024 pm 06:05 PM
Insta360 Go 3S: Apple Find My サポート付きで重量わずか 39 g の新しいポケットに入れられる 4K アクション カメラがリリース
Jun 14, 2024 pm 06:05 PM
Insta 360 は、Insta 360 X4 (Amazon で現在 499.99 ドル) に続いて 2 番目の新しいアクション カメラをリリースしました。予想どおり、同社は Go3 をアップグレードし、4K ビデオ録画機能を追加しました。
 Vuex状態管理のアクション非同期操作の詳細説明
Aug 10, 2022 pm 03:29 PM
Vuex状態管理のアクション非同期操作の詳細説明
Aug 10, 2022 pm 03:29 PM
場合によっては、非同期である必要があるネットワーク リクエストなど、Vuex で非同期操作を実行したいことがあります。この状況にどう対処するか?Vuex 状態管理のアクション非同期操作を紹介します。困っている友達に役立ちます。
 GoPro は、興味深い GoPro Hero とともに新しいレンズ MOD を備えた新しい Hero 13 Black アクション カメラをリリースします
Sep 05, 2024 am 06:45 AM
GoPro は、興味深い GoPro Hero とともに新しいレンズ MOD を備えた新しい Hero 13 Black アクション カメラをリリースします
Sep 05, 2024 am 06:45 AM
GoPro は毎年恒例のアクション カメラの刷新を導入しました。近年とは異なり、同社は2モデルのリリースを決定した。しかし、昨年の今頃、Max wi を置き換えるとほのめかしていたにもかかわらず、360 度カメラには戻っていません。
 elasticsearch Javaクライアントアクションを実装する方法
May 22, 2023 am 08:43 AM
elasticsearch Javaクライアントアクションを実装する方法
May 22, 2023 am 08:43 AM
elasticsearch でのほとんどの操作は、アクション パッケージに含まれる対応するアクションを通じて行われます。その構造は次の図に示されています。 上の図は、各機能のアクションに対応するアクション パッケージの一部のスクリーンショットです。各アクションのパッケージもインデックスとよく似ています。これらのアクションの実装も非常に似ています。これらはすべて基本的なセルフアクションです。次の図は、indexaction の継承関係を示しています。これらのアクションは実際には対応する関数を実装しておらず、単なるプロキシであるため、実装もとてもシンプルです。それらの主な機能は、新しい応答と要求、およびそれらに対応するアクションを作成するためのメソッドを提供することです。
 GoPro Hero: 新しいポケットサイズのアクション カメラが発売日とともにリークされる
Aug 16, 2024 am 09:43 AM
GoPro Hero: 新しいポケットサイズのアクション カメラが発売日とともにリークされる
Aug 16, 2024 am 09:43 AM
まったく新しい GoPro アクション カメラの詳細が、Hero 13 Black に関する同等の情報とともにオンラインでリークされました。以下に含まれる情報は、現在削除されている Amazon US の出品情報からのものであることに注意してください。
 取引 | 12日間のバッテリー寿命、GPS、1,000 nits AMOLEDを備えたAmazfit GTR 3 Pro Limited Editionスマートウォッチがわずか125ドルで入手可能に
Aug 15, 2024 am 11:14 AM
取引 | 12日間のバッテリー寿命、GPS、1,000 nits AMOLEDを備えたAmazfit GTR 3 Pro Limited Editionスマートウォッチがわずか125ドルで入手可能に
Aug 15, 2024 am 11:14 AM
Amazfit GTR 3 Pro Limited Edition は現在、Amazon で定価の 209.99 ドルより 40% 安い、わずか 124.99 ドルで販売されています。アルミニウムケースを備えた標準バージョンと比較して、Amazfit GTR 3 Pro Limited Edition は手磨きのステインを使用しています。




