スクロールバー例付きテーブル設定テーブルの詳細説明
table スクロールバーが表示されるようにテーブルを設定します。
会話を減らして、より多くのことを実行します。コードにはコメントがあります:
1 <!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6
<title>设置表格有滚动条</title> 7
<style> 8
* { 9 margin: 0;
padding: 0;11 }
table {
/*设置相邻单元格的边框间的距离*/
border-spacing: 0;16 /*表格设置合并边框模型*/
border-collapse: collapse;18
text-align: center;19 }
/*关键设置 tbody出现滚动条*/21 table tbody {
display: block;23
height: 80px;
overflow-y: scroll;25 }
table thead,
tbody tr {
display: table;30 width: 100%;31
table-layout: fixed;32 }33 /*关键设置:滚动条默认宽度是16px 将thead的宽度减16px*/34 table thead {35 width: calc( 100% - 1em)36 }37 38 39 table thead th {40 background: #ccc;41 }42 43 </style>44 </head>45 46 <body>47 <table width="80%" border="1">48 <thead>49 <tr>50 <th>姓名</th>51 <th>年龄</th>52 <th>出生年月</th>53 <th>手机号码</th>54 <th>单位</th>55 </tr>56 </thead>57 <tbody>58 <tr>59 <td>张三</td>60 <td>18</td>61 <td>1990-9-9</td>62 <td>13682299090</td>63 <td>阿里巴巴</td>64 </tr>65 <tr>66 <td>李四</td>67 <td>18</td>68 <td>1990-9-9</td>69 <td>13682299090</td>70 <td>阿里巴巴与四十大盗</td>71 </tr>72 <tr>73 <td>王五</td>74 <td>18</td>75 <td>1990-9-9</td>76 <td>13682299090</td>77 <td>腾讯科技</td>78 </tr>79 <tr>80 <td>孟想</td>81 <td>18</td>82 <td>1990-9-9</td>83
<td>13682299090</td>
<td>浏阳河就业</td>85
</tr>86
</tbody>87
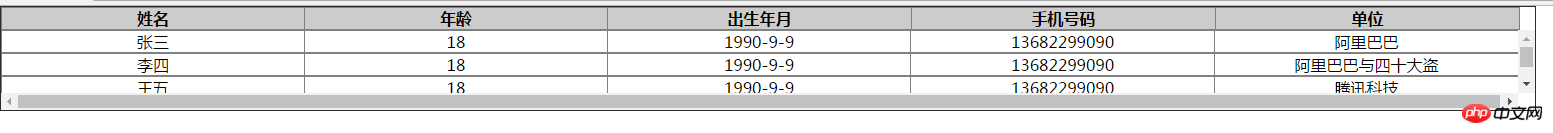
</table>88 </body>89 90 </html>効果:

以上がスクロールバー例付きテーブル設定テーブルの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
PPT テーブルに挿入される画像の形式を調整する手順
Mar 26, 2024 pm 04:16 PM
1. 新しい PPT ファイルを作成し、例として [PPT Tips] という名前を付けます。 2. [PPT Tips]をダブルクリックしてPPTファイルを開きます。 3. 例として 2 行 2 列の表を挿入します。 4. 表の境界線をダブルクリックすると、上部ツールバーに[デザイン]オプションが表示されます。 5. [シェーディング]オプションをクリックし、[画像]をクリックします。 6. [画像]をクリックすると、画像を背景にした塗りつぶしオプションダイアログボックスが表示されます。 7. ディレクトリ内で挿入したいトレイを見つけ、「OK」をクリックして画像を挿入します。 8. テーブル ボックスを右クリックして、設定ダイアログ ボックスを表示します。 9. [セルの書式設定]をクリックし、[画像を網掛けとして並べる]にチェックを入れます。 10. [中央]、[ミラー]など必要な機能を設定し、[OK]をクリックします。注: デフォルトでは、表に画像が入力されます。
 Douyinで作品の公開予定時刻を設定するにはどうすればよいですか?動画の長さはどのように設定されますか?
Mar 27, 2024 pm 06:11 PM
Douyinで作品の公開予定時刻を設定するにはどうすればよいですか?動画の長さはどのように設定されますか?
Mar 27, 2024 pm 06:11 PM
Douyinで作品を公開すると注目やいいねが集まりやすくなりますが、リアルタイムで作品を公開することが難しい場合もありますので、その場合はDouyinの予約公開機能をご利用ください。 Douyin のスケジュールリリース機能を使用すると、ユーザーはスケジュールされた時間に作品を自動的に公開できるため、リリース計画をより適切に計画し、作品の露出と影響力を高めることができます。 1. Douyin で作品を公開する予定時間を設定するにはどうすればよいですか?リリース予定時刻を設定するには、まずDouyinの個人ホームページにアクセスし、右上隅にある「+」ボタンを見つけて、クリックしてリリースページに入ります。公開ページの右下隅に時計アイコンがあります。クリックすると、スケジュールされた公開インターフェイスが表示されます。インターフェースでは、短いビデオ、長いビデオ、ライブブロードキャストなど、公開したい作品の種類を選択できます。次に、作品を公開する時間を設定する必要があります。 TikTokが提供する
 条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
条件に応じて色を自動変更するWPS値の設定方法_条件に応じて色を自動変更するWPSテーブル値の設定手順
Mar 27, 2024 pm 07:30 PM
1. ワークシートを開き、[スタート]-[条件付き書式]ボタンを見つけます。 2. [列の選択] をクリックし、条件付き書式を追加する列を選択します。 3. [条件付き書式]ボタンをクリックするとオプションメニューが表示されます。 4. [条件付きルールを強調表示]-[間]を選択します。 5. ルールを入力します: 20、24、濃い緑色のテキストと濃い塗りつぶし。 6. 確認後、選択した列のデータは、設定に従って対応する数値、テキスト、セル ボックスで色付けされます。 7. 競合のない条件付きルールは繰り返し追加できますが、競合するルールの場合、WPS は以前に確立された条件付きルールを最後に追加したルールに置き換えます。 8. [Between] ルール 20 ~ 24 と [Less than] 20 の後にセル列を繰り返し追加します。 9. ルールを変更する必要がある場合は、ルールをクリアしてからルールをリセットします。
 Douyinタグはどこに設定されていますか?正確にプッシュできるようにするにはどうすればタグ付けできるでしょうか?
Mar 27, 2024 am 11:01 AM
Douyinタグはどこに設定されていますか?正確にプッシュできるようにするにはどうすればタグ付けできるでしょうか?
Mar 27, 2024 am 11:01 AM
世界で最も人気のあるショートビデオ プラットフォームの 1 つである Douyin を使用すると、誰もがクリエイターになって人生のあらゆる瞬間を共有できます。 Douyin ユーザーにとって、タグは非常に重要な機能であり、ユーザーがコンテンツをより適切に分類して取得できるようになり、プラットフォームが適切なコンテンツをより正確にユーザーにプッシュできるようになります。では、Douyin タグはどこに設定されているのでしょうか?この記事ではDouyinでのタグの設定方法と使い方を詳しく解説します。 1.Douyinタグはどこに設定されていますか? Douyin でタグを使用すると、ユーザーが自分の作品をより適切に分類およびラベル付けできるようになり、他のユーザーが作品を見つけてフォローしやすくなります。ラベルを設定する方法は次のとおりです。 1. Douyin APP を開き、アカウントにログインします。 2. 画面下部の「+」記号をクリックし、「公開」ボタンを選択します。 3.
 Weibo でスケジュール公開を設定する方法_Weibo でスケジュール公開を設定する方法のチュートリアル
Mar 29, 2024 pm 03:51 PM
Weibo でスケジュール公開を設定する方法_Weibo でスケジュール公開を設定する方法のチュートリアル
Mar 29, 2024 pm 03:51 PM
1. Weibo クライアントを開き、編集ページで 3 つの小さな点をクリックし、[予約投稿] をクリックします。 2. 予約投稿をクリックすると、公開時間の右側に時間オプションが表示されますので、時間を設定し、記事を編集し、右下の黄色の文字をクリックして投稿を予約します。 3. モバイル版 Weibo は現在予約公開をサポートしていないため、この機能は PC クライアントでのみ使用できます。
 iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
iPhoneでサイレントモードが機能しない:修正
Apr 24, 2024 pm 04:50 PM
おやすみモードで電話に応答することさえ、非常に煩わしい経験になる可能性があります。名前が示すように、おやすみモードでは、すべての着信通知と電子メール、メッセージなどからの警告がオフになります。これらのソリューション セットに従って問題を修正できます。解決策 1 – フォーカス モードを有効にする 携帯電話でフォーカス モードを有効にします。ステップ 1 – 上から下にスワイプしてコントロール センターにアクセスします。ステップ 2 – 次に、携帯電話の「フォーカスモード」を有効にします。フォーカス モードでは、電話機のサイレント モードが有効になります。携帯電話に着信通知が表示されることはありません。解決策 2 – フォーカス モード設定を変更する フォーカス モード設定に問題がある場合は、修正する必要があります。ステップ 1 – iPhone の設定ウィンドウを開きます。ステップ 2 – 次に、フォーカス モード設定をオンにします
 Douyin の推奨事項と選択を設定する場所
Mar 27, 2024 pm 05:06 PM
Douyin の推奨事項と選択を設定する場所
Mar 27, 2024 pm 05:06 PM
Douyin の推奨と選択はどこにありますか? Douyin のショート ビデオには、選択と推奨の 2 つのカテゴリがあります。ほとんどのユーザーは、推奨と選択の設定方法がわかりません。次に、エディターがユーザーに提供する Douyin チュートリアルです。オーディオおすすめの設定方法やおすすめの設定方法を解説していますので、興味のある方はぜひご覧ください! Douyin の使用方法のチュートリアル Douyin の推奨事項と選択を設定する場所 1. まず、Douyin ショートビデオ APP を開いてメインページに入り、右下隅の [Me] 領域をクリックして、右上隅の [3 本の水平線] を選択します; 2. 次に、右側の機能バーが展開され、ページをスライドして下部の [設定] を選択します; 3. 次に、設定機能ページで [個人情報管理] サービスを見つけます; 4. 最後に個人情報にジャンプします情報管理ページ、スライド [パーソナライズコンテンツのおすすめ] 】背面のボタンを設定できます。
 Damai でチケットを入手するためのカウントダウンを設定する方法
Apr 01, 2024 pm 07:01 PM
Damai でチケットを入手するためのカウントダウンを設定する方法
Apr 01, 2024 pm 07:01 PM
Damai.comでチケットを購入する際、チケット購入時間を正確に把握するために、ユーザーはチケットを取得するためにフローティングクロックを設定することができます。詳細な設定方法は以下にありますので、一緒に学びましょう。フローティング クロックを Damai にバインドする方法 1. 携帯電話でフローティング クロック アプリをクリックして開き、インターフェイスに入り、以下の図に示すように、フラッシュ セール チェックが設定されている場所をクリックします。新しいレコードを追加するページで、Damai.com をクリックしてチケット購入リンク ページをコピーします。 3. 次に、以下のフラッシュセール時間と通知時間を設定し、[カレンダーに保存]の後ろにあるスイッチボタンをオンにして、下の[保存]をクリックします。 4. 以下の図に示すように、[カウントダウン] をクリックしてオンにします。 5. リマインダー時間が来たら、下の [ピクチャーインピクチャーの開始] ボタンをクリックします。 6. チケット購入時間になったら




