
最も重要な 3 つ:
属性: ボーダーの太さ スタイルCSS で使用します colspanデータはグリッドを占有します。または、このセルをマージする必要がある水平セルの数として理解できます
注意してください、このメソッドは列の色の設定には機能しません。 これは最初の列のみを赤に設定でき、指定した列の色を設定することはできません。
1. 最初に最初の列の色を設定し、次に 2 番目の列の色を設定します
2. Col プレースホルダーを使用します 以上がh5 の 3 つの重要なテーブル タグ (table tr td)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。テーブル宣言タグ
tbody> 

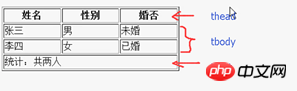
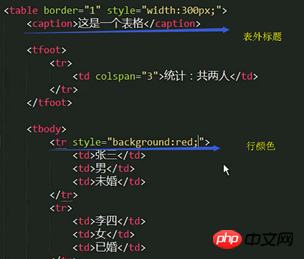
データが大量にある場合、 thead のセマンティクスなどは、thead に含まれるすべてのコンテンツを最初に表示するように調整されています。これはプログラミングの仕様です  background カラーコントロールに使用される共通属性
background カラーコントロールに使用される共通属性
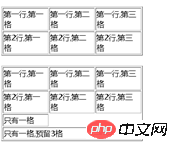
<!-- table 是表格声明标签, tr是一行, td是一格 -->
<tableborder="1" style="width: 300px;">
<!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<br>
<tableborder="1" style="width: 300px;"> <!-- 复制的 -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<tr>
<td>只有一格</td>
</tr>
<tr>
<tdcolspan="3">只有一格,共占3格</td>

<table>
<thead>
<td>1</td>
</thead>
<tbody>
<td>2</td>
</tbody>
<tfoot>
<td>3</td>
</tfoot>
</table>
 span= 2 の場合、2 番目の列ではなく最初の 2 列のみにすることができます列
span= 2 の場合、2 番目の列ではなく最初の 2 列のみにすることができます列 2 つの正しい方法
2 つの正しい方法