
ツリー コントロールの作成は想像したほど簡単ではありません。今日は主に IT Xiaoxianrou ウィジェット ツリー コントロールの単一選択、複数選択、事前選択、事後選択の 2 つのコールバック関数を追加しました。 , 選択したノードの機能を取得します。今後もこのツリーコントロールの改善に努めてまいります。
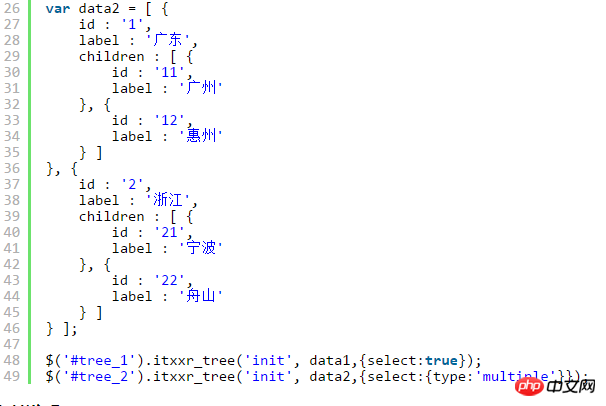
1. 初期化中にオプションを設定することにより {select:true}开启单选,通过设置初始化时候的选项<code class="jscript plain">{select:{type:'multiple'}}开启多选
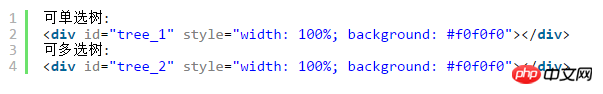
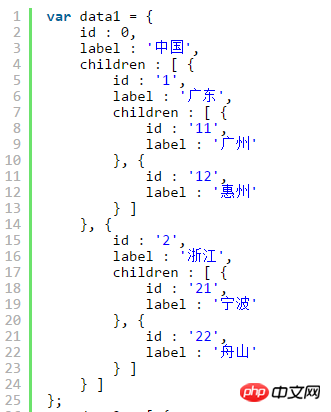
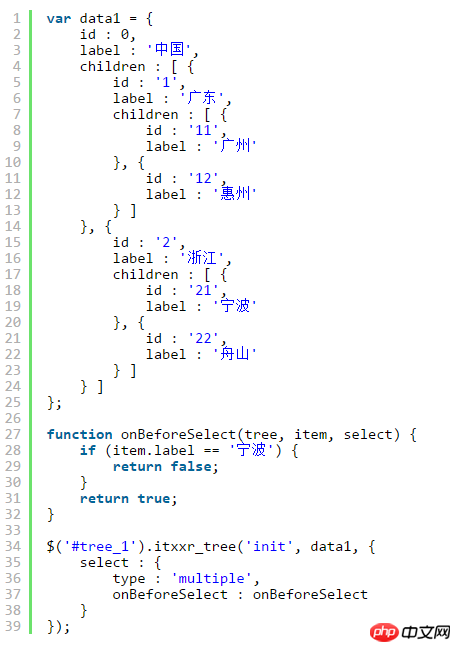
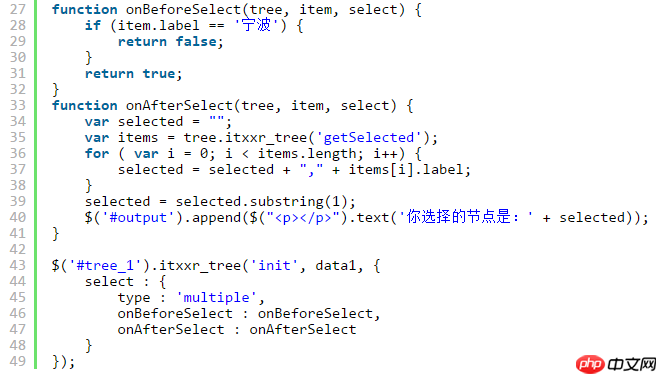
サンプルコードは次のとおりです:



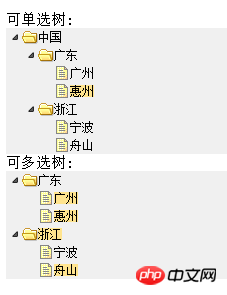
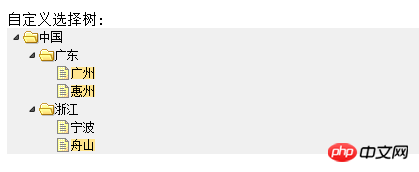
実行時の効果は次のとおりです:

2. 追加 onBeforeSelect コールバック関数はカスタム選択を実装するために使用されます。関数が false を返した場合、デフォルトの選択動作は次のとおりです。



4. 追加されたtree.itxxr_tree ('getSelected') は、選択されたノードを取得する関数を呼び出します
使用例のコードは次のとおりです:



以上がWidgets Treeのノード機能例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。