
2017 Web Developer Learning Roadmap (Google からのヘッダー画像)
この記事は、Kamran Ahmed によって Github に設立されたリポジトリから派生したものです。この記事の中で著者は、老教授がフロントエンドとバックエンドの開発者、そして Devops 担当者になるためにマスターする必要がある一連の学習ロードマップを共有し、学生たちとその視点を共有しています。
同時に、改善のための提案やコメントがある場合は、著者にPRを送信することも歓迎します。では、Get に必要なスキルを見てみましょう。

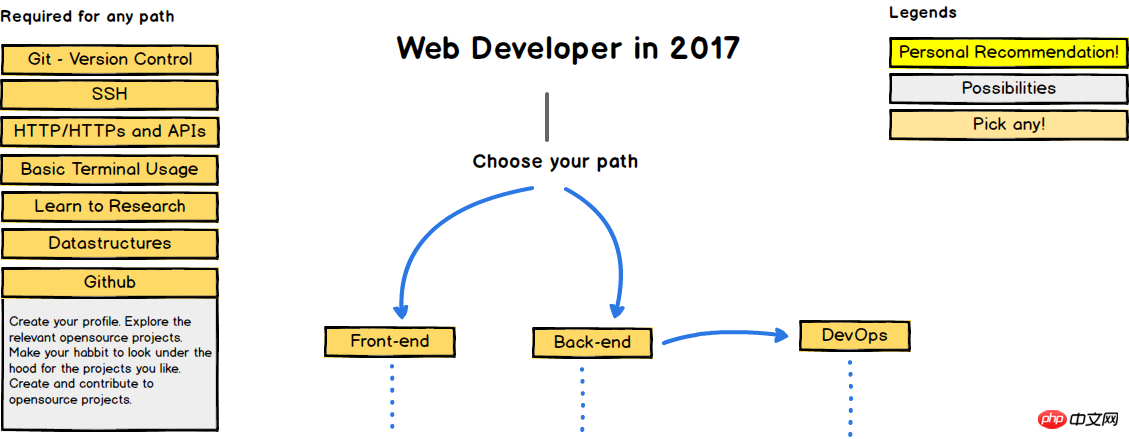
はじめに

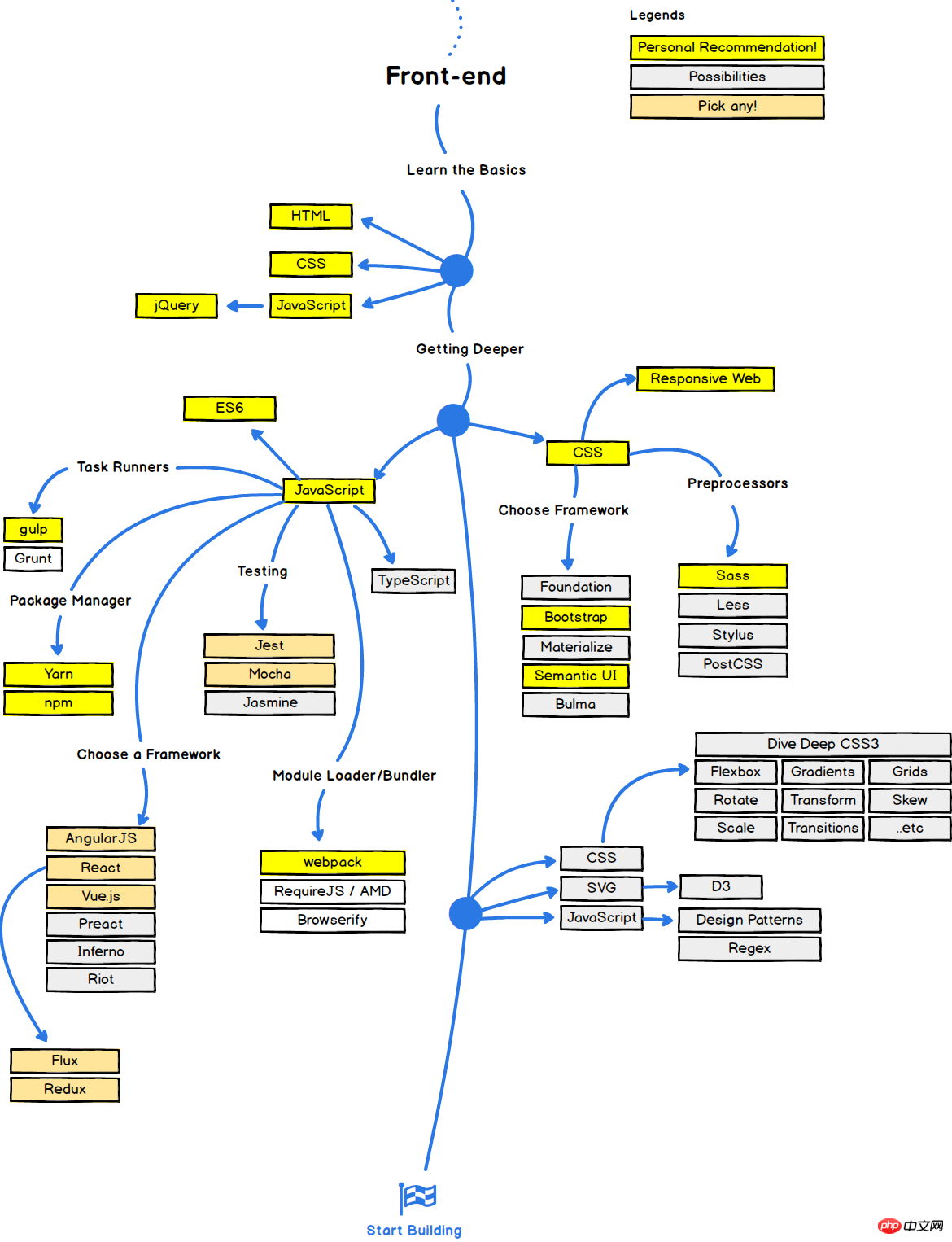
フロントエンド開発学習ロードマップ
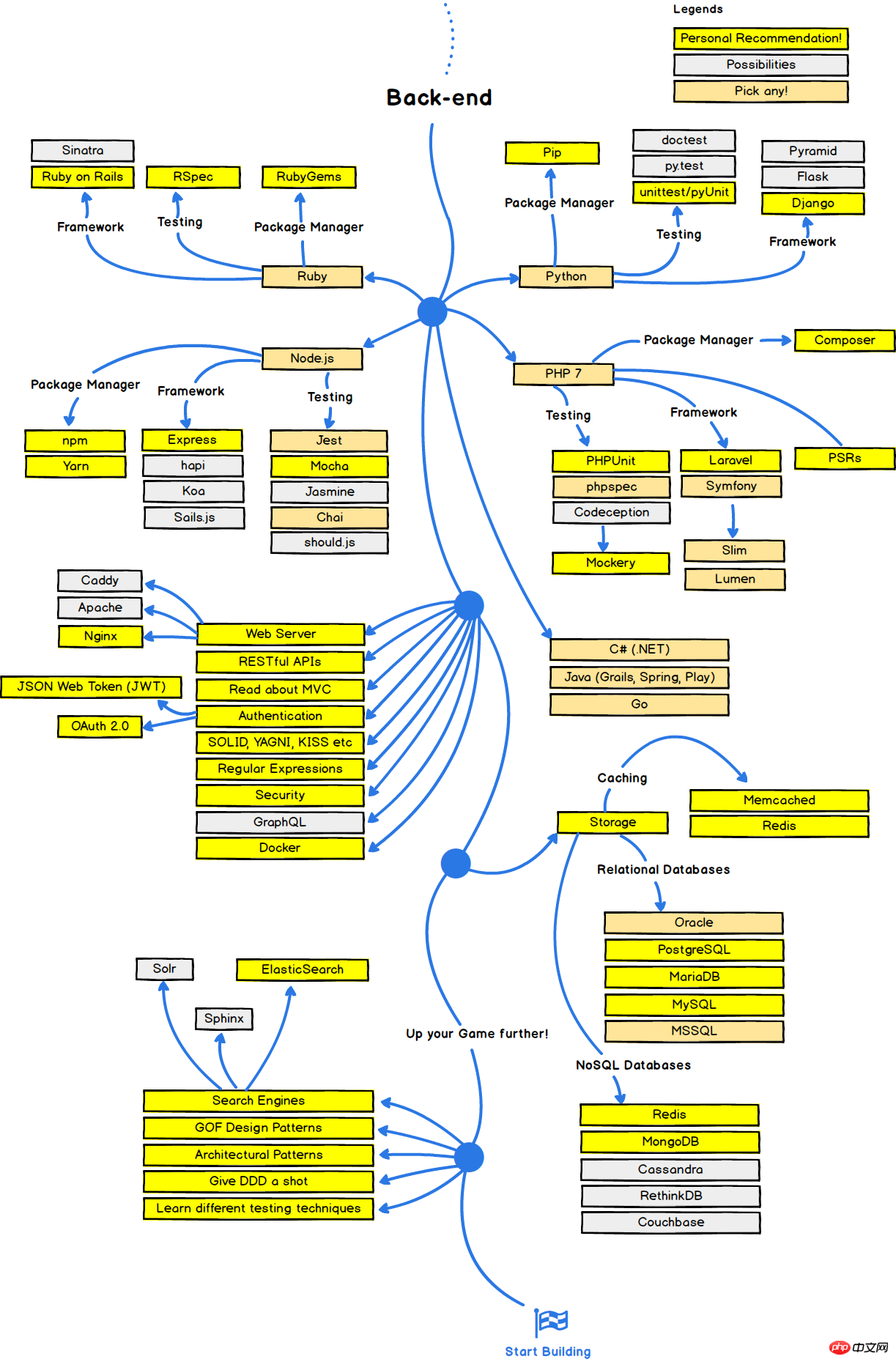
バックエンドでは、著者はNode JSとPHP-7を好んで使用し、最近はGO言語も勉強しています。上記のことを学ぶことに加えて、プログラミング言語を選択できるのであれば、彼はやはり Ruby を好みます。もちろん、これらは彼の個人的な趣味にすぎません。

バックエンド開発の学習ロードマップ
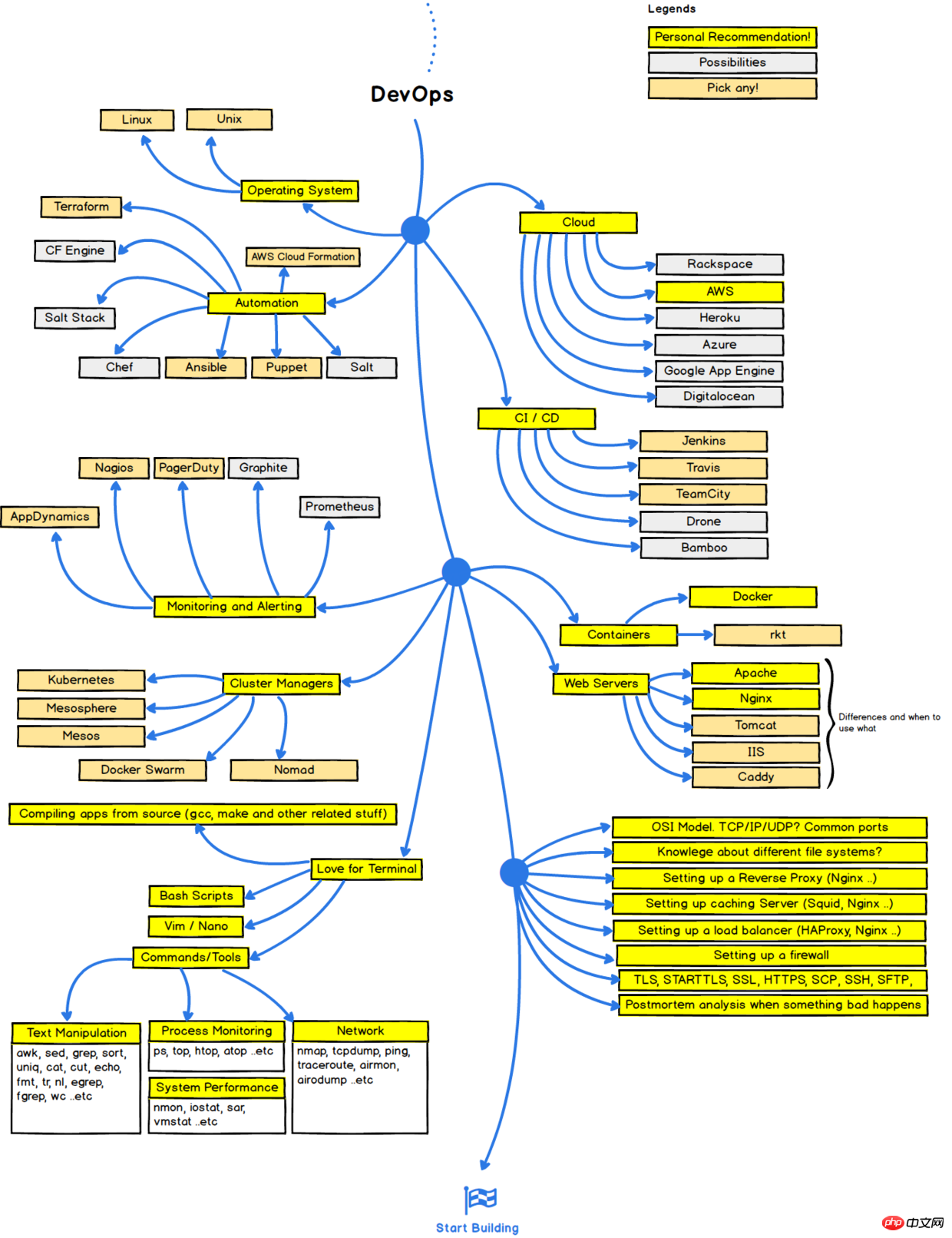
最後に、彼が推奨した DevOps 学習ロードマップを見てみましょう:

DevOps 学習ロードマップ
もちろん、上記のロードマップはまだ必要な場合があります。何か良い提案があれば、それを理解して参考にすることができます



















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



