Grunt が CSS と HTML を圧縮する方法の例
皆さん、Grunt による cCSS と HTML の圧縮に関する記事を投稿したのは明らかです。でも、今日もう一度見てみたら、混乱が解消されました。
仕方がありません。今日もう一度書いて、最初から始めなければなりません!まず、なぜビルド ツールを使用する必要があるのかを紹介しましょう:
一言で言えば、それは自動化です。圧縮、コンパイル、単体テスト、リンティングなど、繰り返す必要がある処理を自動化ツールで軽減し、作業を簡素化できますGruntfile ファイルでタスクを設定すると、タスク ランナーが自動的に実行します。あなたやあなたのチームが主要なタスクを完了できるように支援します。
早速始めましょう:
Grunt と Grunt プラグインは、Node のパッケージ マネージャーである npm を通じてインストールおよび管理されます。つまり、Grunt をインストールしたい場合は、Node をインストールする必要があります。Grunt をインストールしたい場合は、Node をインストールする必要があります。٩( ๑>◡<๑)۶
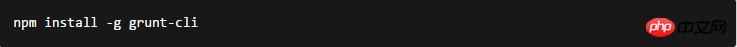
まず、Grunt コマンド ライン (cli) をグローバル環境にインストールする必要があります。インストール中に、sudo 権限を使用するか、管理者として次のコマンドを実行する必要がある場合があります。
上記のコマンドを実行すると、Grunt コマンドがシステム パスに追加され、今後はこのコマンドを任意のディレクトリで実行できます。 Grunt は同じディレクトリにインストールされることに注意してください
Grunt は同じディレクトリにインストールされることに注意してください
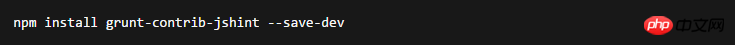
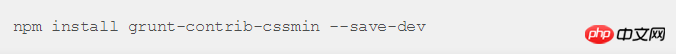
grunt-cli并不等于安装了 Grunt!Grunt CLI的任务很简单:调用与Gruntfile同様に、Grunt プラグインと他のノード モジュールも同じ方法でインストールできます。以下に示す例は、htmlmin タスクをインストールすることです。モジュール:

 すべてが完了したら、コードの入力を開始しましょう:
すべてが完了したら、コードの入力を開始しましょう:
module.exports = function(grunt){//1.引入grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({// //压缩CSS cssmin:{
yasuo:{
options:{
mangle:false},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字}
},// //压缩HTML htmlmin:{
options: {
removeComments: true, //移除注释removeCommentsFromCDATA: true,//移除来自字符数据的注释collapseWhitespace: true,//无用空格collapseBooleanAttributes: true,//失败的布尔属性removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号removeRedundantAttributes: true,//移除多余的属性useShortDoctype: true,//使用短的跟元素removeEmptyAttributes: true,//移除空的属性removeOptionalTags: true//移除可选附加标签 },
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'}
}
});//设置默认任务grunt.registerTask('default',['cssmin','htmlmin']);
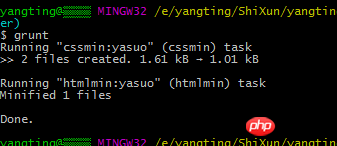
}次に、Win+r でコマンド ラインが表示されます。
 分かりましたか?
分かりましたか?
以上がGrunt が CSS と HTML を圧縮する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7350
7350
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





