

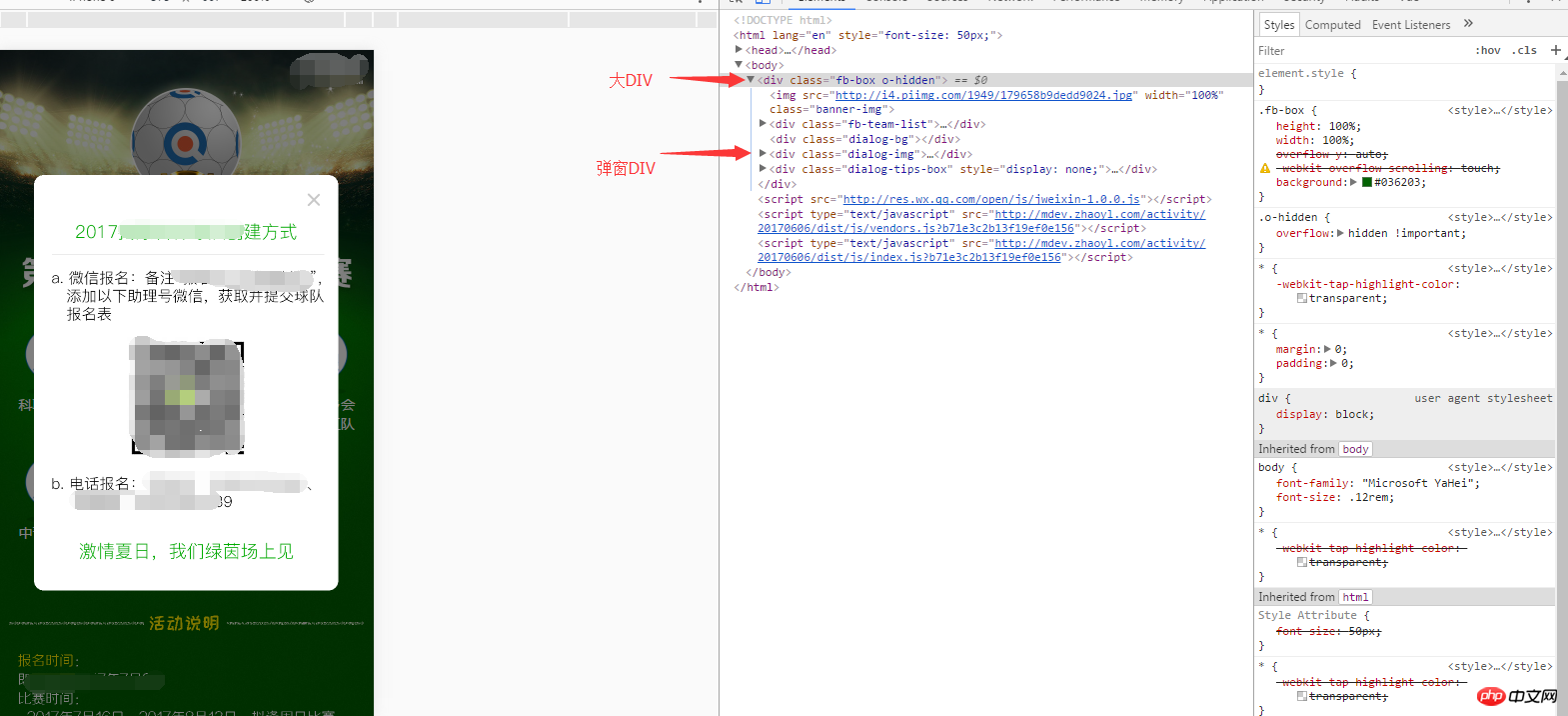
上記のように、.fb-box は、表示されるポップアップ ウィンドウ .dialog-img を含むページ上のすべての要素を含む大きな div であり、height:100%;-webkit-overflow- が設定されています.scroll:touch;
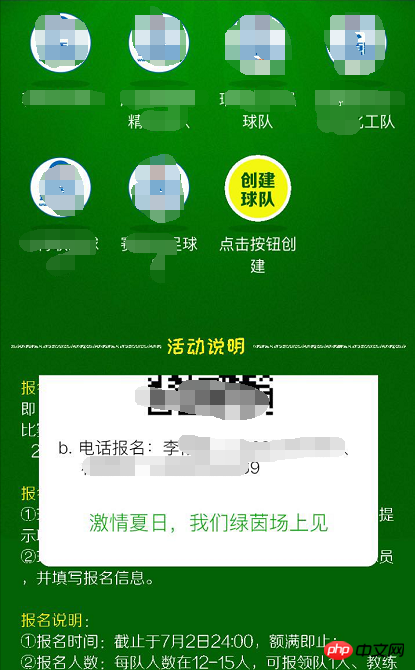
ただし、この設定では、iOS でバグが発生しますページが一定距離スクロールした後、クリックしてポップアップ ウィンドウを表示し、閉じます。ポップアップ ウィンドウのその部分はまだページ上に「残っています」。位置決めが必要です。 -webkit-overflow-scrolling:touch; も必要です。
 解決策
解決策
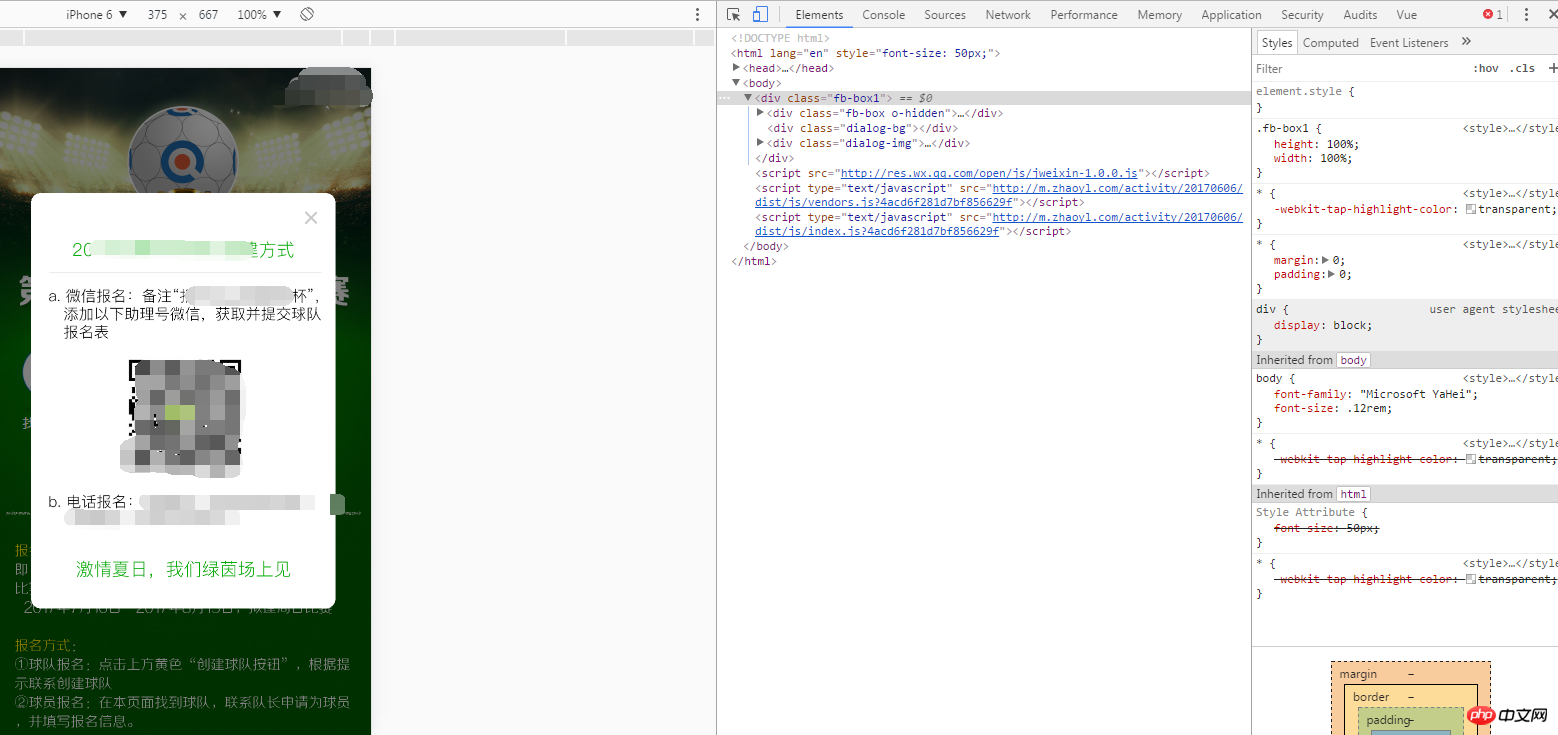
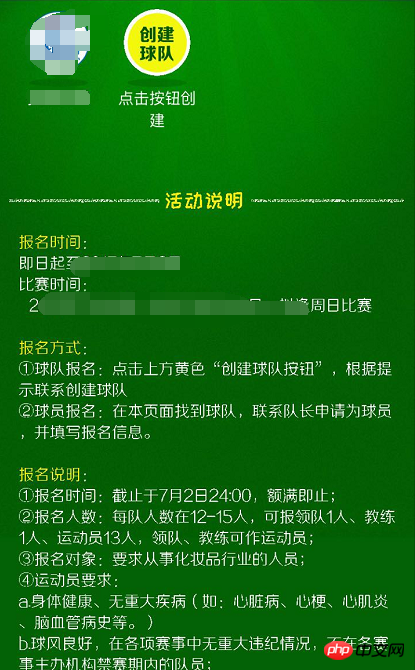
ポップアップウィンドウのdivと.fb-boxを兄弟ノードとして配置し、外側のレイヤーで別のdivでラップすると、この問題は解決されます

。 
以上がiOSでポップアップウィンドウを閉じた後も、ポップアップウィンドウの一部がまだ「ページ上に残っている」問題に対処するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。