GIT-SVN テクノロジーを使用した APICloud Studio 2 チュートリアル
クライアント コード管理ツールの変更: SVN から GIT へ
現時点では、APICloud Studio 2 の新しいバージョンはまだパブリック ベータ期間中ですが、APICloud Studio 2 のコード管理クライアントは SVN から GIT に変更されています。会社のコード サーバーは依然として SVN です。サーバーとフロントエンドはクライアントとして GIT を使用します。一部の子供たちはそれを推測したに違いありません。APICloud Studio 2 はコードの管理に GIT-SVN テクノロジーを使用しています
この重要な機能は予期せぬものですが、実際にはそうなっています。 APICloud Studio 2 の一部 大きな欠点。フォーラムでは、「コードを送信しても効果がないのはなぜですか?」というような質問が毎日寄せられます。 QQ、または電子メールを通じて。発見された問題は主に、コード管理ツールの個人的な使用習慣に焦点を当てています。GIT の使用経験がある人は、基本的に SVN を使用してコードを管理することができます。ようやく APICloud クラウドにコードを送信できるようになりましたが、コードをクラウドと同期する前になぜローカルで送信する必要があるのか、まだよく理解できていないかもしれません
を使用してコードを送信するのはどれほど「難しい」のか。 APICloud Studio 2?
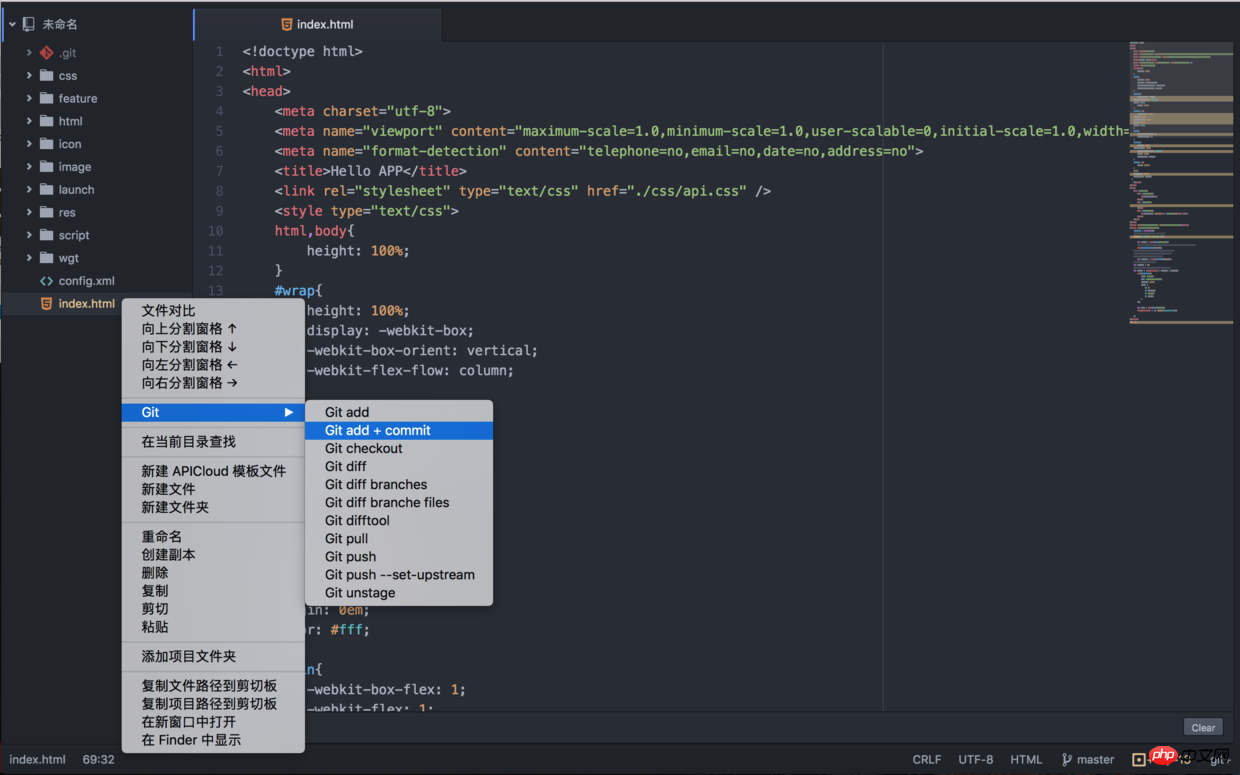
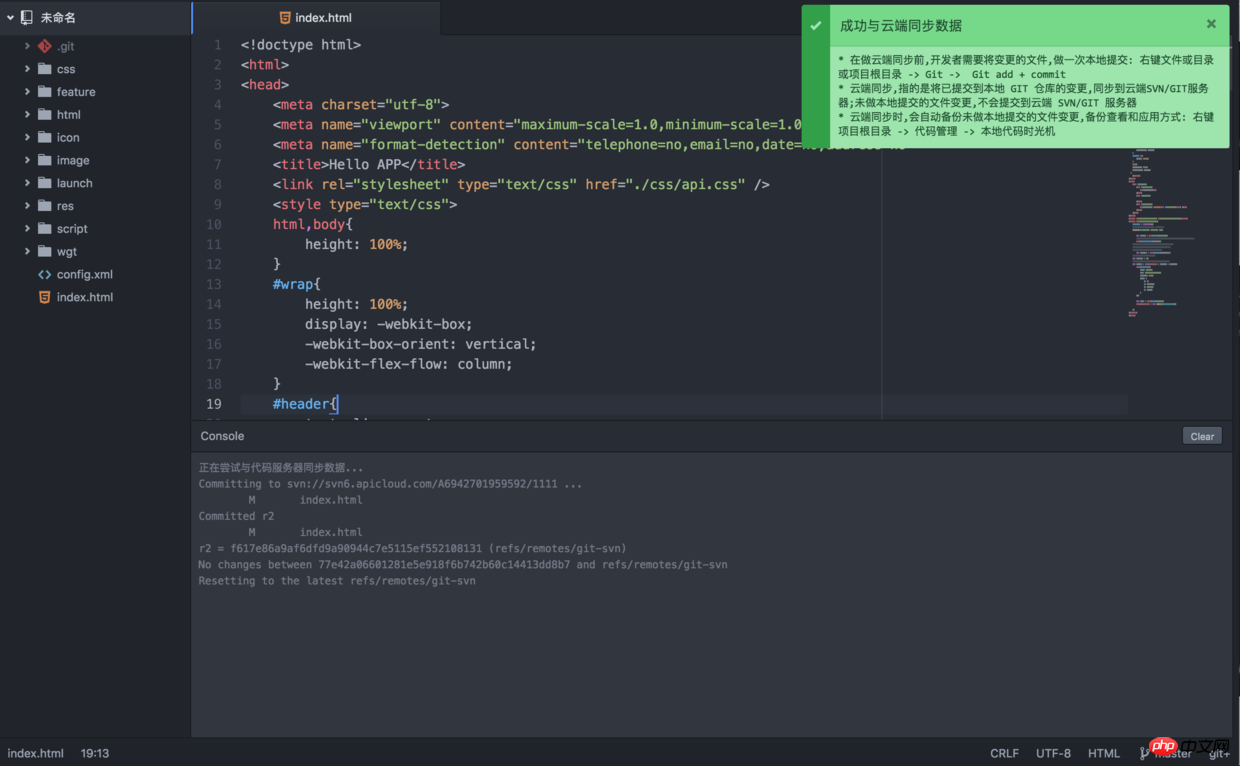
変更したファイルまたはフォルダーを右クリックし、[Git] -> [Git add + commit] を選択します

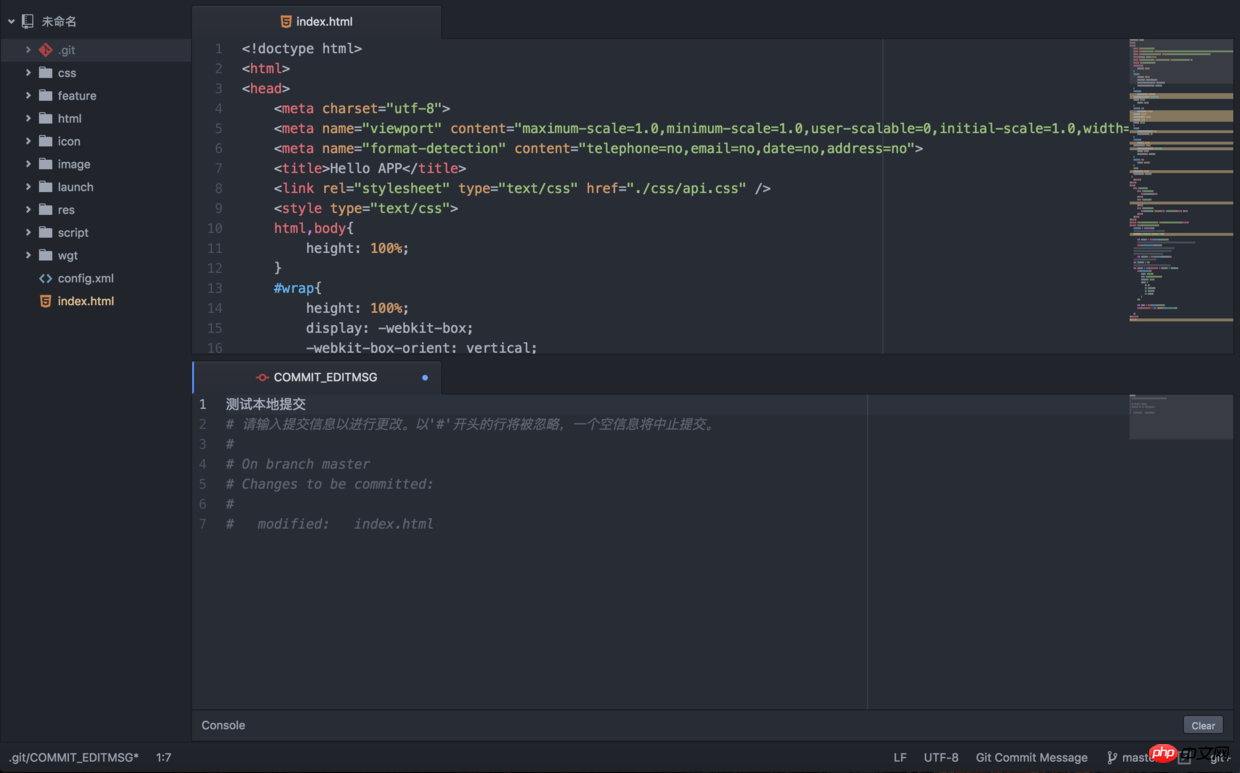
下部の新しい入力ボックスに、変更内容、変更の動機を記録する説明を入力します。次に、ctrl/cmd + s を押して保存します

ローカル コード送信ログでローカル送信が成功したかどうかを確認します
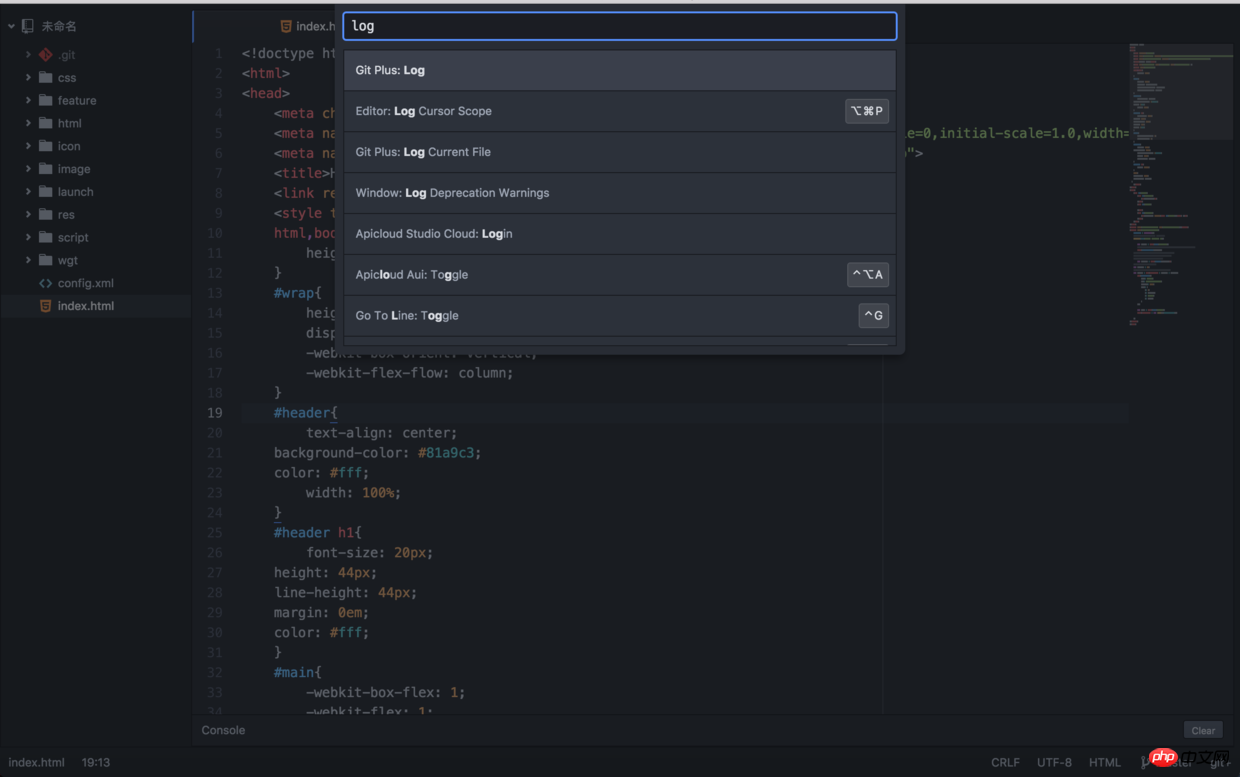
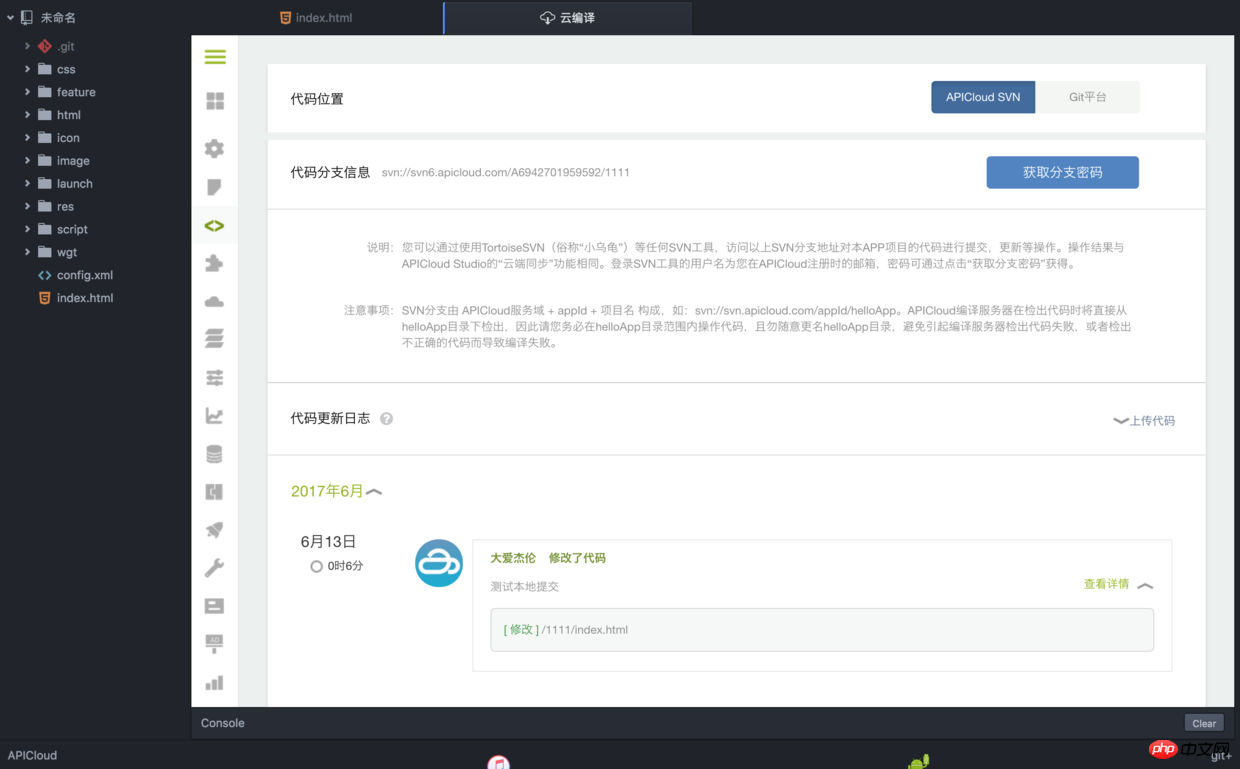
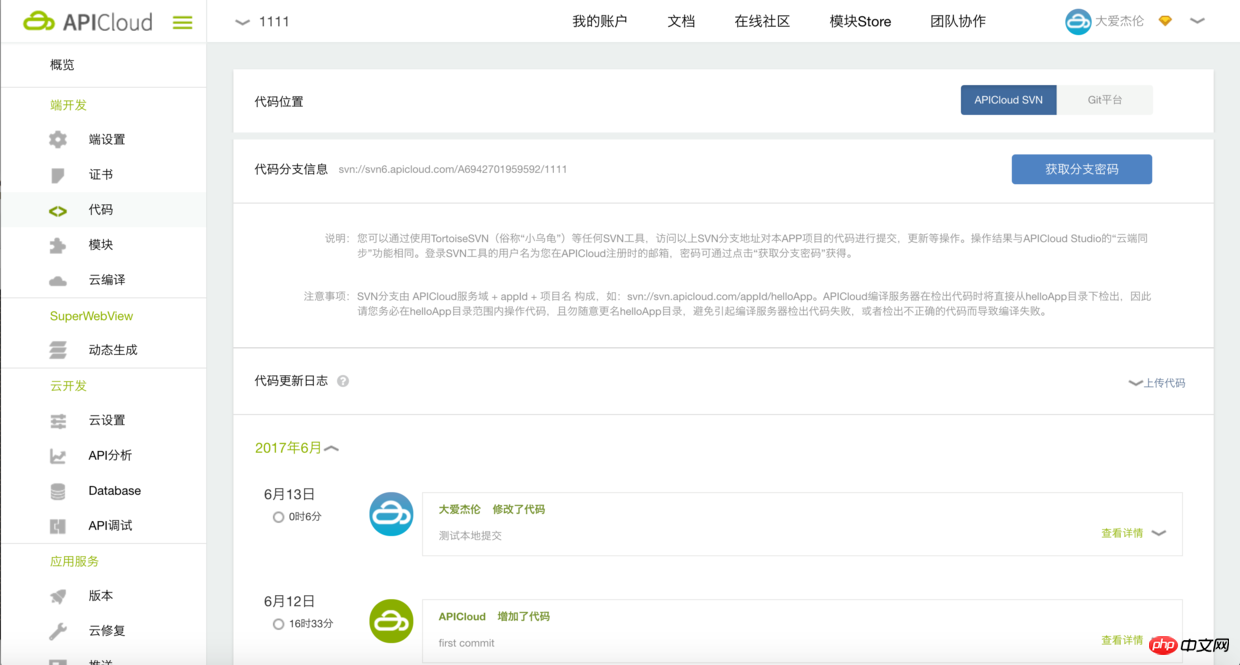
ログを表示するには、ctrl/cmd でコマンド入力ボックスを表示できます+ SHIFT + P を入力し、「log」と入力して、「Git Plus: Log command」を選択します。

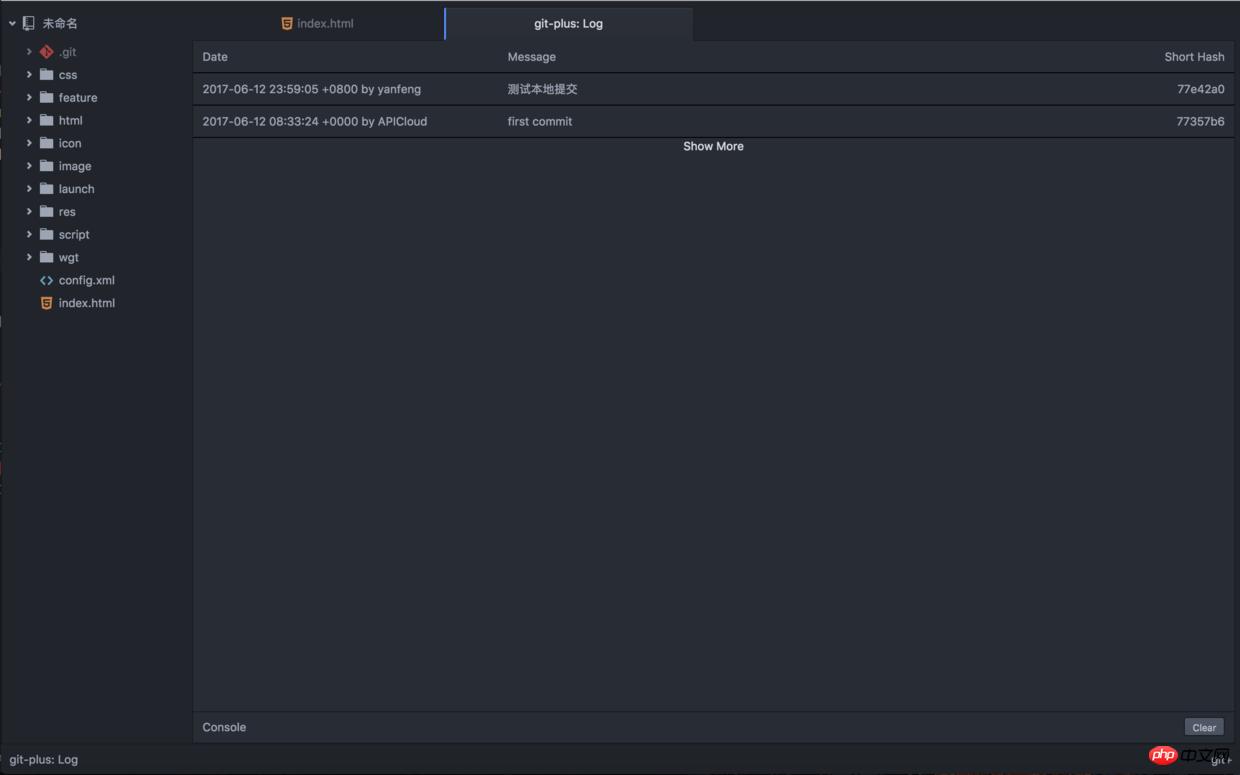
プロジェクトのローカル送信レコード ページに、送信したばかりのレコードが表示されている場合は、ローカル送信が成功したことを意味します。




まとめ
GIT はとても使いやすいのに、コードを送信するための使い方をまだ知らない人がいるのはなぜですか? もちろん、それは個人のコード管理ツールの使用習慣の違いによるものですが、責任を持って言えます。 GIT に慣れることは有益なだけではありません。APICloud アプリケーションの開発がうまくなればなるほど、将来の学習や仕事のあらゆる側面に役立つようになります。世界を別の角度から見てみると、新しい違いが見つかるでしょう~
。以上がGIT-SVN テクノロジーを使用した APICloud Studio 2 チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7511
7511
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 JSはH5なしで実行できますか?
Apr 06, 2025 am 09:06 AM
JSはH5なしで実行できますか?
Apr 06, 2025 am 09:06 AM
JavaScriptはHTML5なしで実行できますか? JavaScriptエンジン自体は独立して実行できます。ブラウザ環境でJavaScriptを実行すると、コードをロードおよび実行するために必要な標準化された環境を提供するため、HTML5に依存します。 HTML5が提供するAPIと機能は、最新のJavaScriptフレームワークとライブラリにとって重要です。 HTML5環境がなければ、多くのJavaScript機能を実装が困難であるか、実装できません。
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...
 カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
Safariでカスタムスタイルシートを使用することについてのディスカッション今日は、Safariブラウザ向けのカスタムスタイルシートのアプリケーションに関する質問について説明します。フロントエンド初心者...
 H5ページの生産の利点は何ですか
Apr 05, 2025 pm 11:48 PM
H5ページの生産の利点は何ですか
Apr 05, 2025 pm 11:48 PM
H5ページの生産の利点には、軽量エクスペリエンス、積み込み速度、ユーザー保持の改善が含まれます。クロスプラットフォームの互換性、さまざまなプラットフォームに適応する必要はなく、開発効率を向上させます。柔軟性と動的な更新、監査が不要で、コンテンツの変更と更新が容易になります。ネイティブアプリよりも費用対効果の高い開発コスト。
 rootとしてmysqlにログインできません
Apr 08, 2025 pm 04:54 PM
rootとしてmysqlにログインできません
Apr 08, 2025 pm 04:54 PM
ルートとしてMySQLにログインできない主な理由は、許可の問題、構成ファイルエラー、一貫性のないパスワード、ソケットファイルの問題、またはファイアウォール傍受です。解決策には、構成ファイルのBind-Addressパラメーターが正しく構成されているかどうかを確認します。ルートユーザー許可が変更されているか削除されてリセットされているかを確認します。ケースや特殊文字を含むパスワードが正確であることを確認します。ソケットファイルの許可設定とパスを確認します。ファイアウォールがMySQLサーバーへの接続をブロックすることを確認します。
 A-Tagged画像が同性イメージにリンクしたときに自動的にダウンロードするのはなぜですか?
Apr 05, 2025 pm 03:39 PM
A-Tagged画像が同性イメージにリンクしたときに自動的にダウンロードするのはなぜですか?
Apr 05, 2025 pm 03:39 PM
同じオリジンのタグリンクの場合、画像を自動的にダウンロードする問題に関して、多くの開発者は、同じオリジンのタグリンクを使用したときにクリックした後に画像に遭遇します...
 エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
ユーザーエージェントスタイルシートによって引き起こされるディスプレイの問題を解決する方法は? Edgeブラウザを使用する場合、プロジェクトのDIV要素を表示することはできません。チェックした後、私は投稿しました...




