
フォーム送信:
テキストボックス:
< /form>
」
属性値:checked="checked" デフォルト(デフォルトで「チェック済み」を追加したいものが最初に選択されます)
アップロードボタン: out out out through out's'' out's ‐ ‐ ‐ ‐‐‐‐‐ および 属性値:reste=(reset)
送信 ボタン= (通常ボタン、カスタムボタン)
画像ボタン 属性値;image=(画像ボタン)
テキストエリア: s="number">テキストを入力してください高)
名前の後ろの値は複数のラジオ ボタン ボックスである必要はありません。次の値はランダムです。
上記に続く属性も見たことがあるはずです。その効果を試し、自分で試して深く覚えてください)
<html>
<head>
<title>表单</title>
</head>
<body>
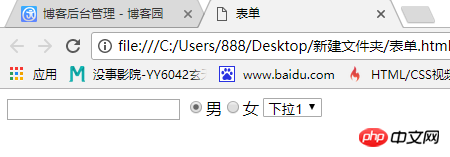
<form>
<input type="text">
<input type="radio" name="sex">男<input type="radio" name="sex">女
<select>
<option>下拉1</option>
<option>下拉2</option>
<option>下拉3</option>
<option>下拉4</option>
</select>
</form>
</body>
</html>
以上がフォームからの HTML の基本のチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。