

Webフロントエンド開発エンジニアは、(X)HTML/CSS/JavaScript/DOM/FlashなどのさまざまなWebテクノロジーを使用して製品インターフェイスを開発することが主な責任です。標準に最適化されたコードを生成し、インタラクティブな動的機能を追加し、JavaScript を開発し、それをバックグラウンド開発テクノロジーと組み合わせて全体的な効果をシミュレートし、インターネットを豊かにする Web 開発を実行し、テクノロジーを通じてユーザー エクスペリエンスを向上させることに尽力します。 (これはBaiduからのものです。とても公式です)
最初、フロントエンドはhtml+css+javascriptだと思っていましたが、これまでに知っている限り、フロントエンドは再構築などの多くの位置に分かれており、 JavaScriptフロントエンドエンジニア、ノードフロントエンドエンジニア、テンセントにもいるようですが、もちろんフロントエンドインタラクションデザイナーも全てを知っている、つまりフルスタックエンジニアを目指しています。 (個人的な意見です)
最初はw3schoolのサイトで勉強していましたが、当時はここ以外でどこで勉強すればいいのか、どうやって勉強すればいいのか分かりませんでした。ただし、多くの知識ポイントはあまり包括的ではありませんが、初心者が HTML タグに慣れ、静的ページの効果を確認するには、ここから始めるのが比較的普通だと思います。
学びたい場合は、HTMLから始めて、各章を注意深く勉強してから、メモ帳のチュートリアルに従ってコードを入力してください(慣れています)
HTMLを学習した後、CSSスタイルの学習を開始できます。段階的に読んで入力し、徐々にさまざまな CSS セレクターに慣れる必要があります。ただし、ここで学習を終えるだけでは十分ではありません。ここにあるチュートリアルでは、多くのモデルやいくつかの配置についてあまり明確ではないため、これを学習した後、MOOC にアクセスして、Web ページ レイアウトの基本を学び、3 つの主要なレイアウト テクニックを習得することができます。 —— 流動レイアウト、フローティング レイアウト、および絶対配置レイアウト。標準的なドキュメント フロー、ボックス モデル、フロート属性、および位置属性に関する知識を学びます。次に、固定レイヤーを見て、CSS がどのように機能するかを基本的に理解する必要があります。
次に、Web ページのレイアウトに CSS を使用する方法と、Web ページの単純なレイアウト構造とパフォーマンス原理の分離について学びましょう。これらの 2 つのビデオを視聴すると、HTML と CSS についての理解が深まるはずです。
この時点で、w3school に戻って css3 と html5 の知識ポイントを学ぶことができますが、それでも最初にさまざまな新しいタグに慣れるプロセスを実行する必要があります。学習した後は、まず以下のエディター オプションを確認してから、戻ってくることができます。
その後、Liao Xuefeng のブログから JavaScript の基礎を学び始めることができます。JavaScript チュートリアルを読んだ後、MOOC でフォーム検証、ポップアップ レイヤー、タブ切り替えについて学ぶことができます。 JavaScript プレイスの魔法を体験してください。
最初にウィンドウに付属しているエディタを使用するだけで、拡張子を.htmlに変更してブラウザで開くことができます。
nodepad++、私はこのエディターをあまり使用したことがありませんが、非常に上手であれば、これをプログラミングに使用できます。
Dreamweaver は大量のコードが自動的に生成されるため、非常に便利ですが、学習には役に立たず、効果も非常に低いため、使用しないことを強くお勧めします。私の意見では、このエディタはプログラマーではない人専用です。
崇高なテスト、このエディターは個人的に強くお勧めします。ビデオを見て学びたい場合は、MOOC にアクセスして崇高なチュートリアルをご覧ください。テキストを読みたい場合は、ブログ パークにアクセスしてください。素晴らしいチュートリアルをご覧ください。
vim、このエディタは使いやすいですが、結局のところ、私はそれを使うのがあまり得意ではありません。
前回の記事で友人の Jian が提起した質問に応えて、私はまだ技術的な専門家ではなく、技術を学び始めたばかりのほんの下手人であることをここで繰り返しておきたいと思います。フロントエンドなので、もし間違って書いた技術的な知識がありましたら、気を悪くしないで、コメントで教えていただきたいと思います。
編集者のWeChatやQQなどに参加したいと考えている友人たちに対して、私生活に他のことが干渉したくないのと、もうすぐ最終試験が迫っているため、ここでお詫び申し上げます。集中的なレビューの最中に、私は WeChat QQ をほとんど使用しません。質問や提案があり、編集者に連絡したい場合は、835657506@qq.com に電子メールを送信するか、SMS で直接私に連絡してください。
前回の記事で述べたスキルを学んだ後は、html と css の予備的な理解と使用ができるようになると思います。現時点では、HTML と CSS にさらに慣れるために、独自のアイデアを作成したり、いくつかの Web サイトを模倣して完全な小さなページを作成したりできます。たとえば、私はかつて個人の履歴書ページを作成し、QQ を模倣してログインと登録のページを作成しました。誕生日の願いなどの一部のページは、女の子に愛を示すために使用されます (プログラマーは比較的内気なため)。もちろん結果は重要ではなく、大切なのは過程です!
初心者の場合、最初は模倣と参考が非常に重要だと思います。初心者が書くコードは最初は非常に乱雑で不規則なものになるため、最初は他の人のコードやさまざまなレイアウトの調整方法を真似することができます。したがって、これに慣れたら、HTML および CSS コードの仕様も確認する必要があります。これらの仕様は、将来の開発にとって非常に重要です。
もう 1 つは、自分にプレッシャーとモチベーションを与えて、いくつかのタスクを完了させることです。もちろん、多くの人にとって、持ってくる人がいない場合は何を作ればよいのかわかりません。すぐに見捨てられる。したがって、ここの編集者は、Baidu フロントエンド ife を強くお勧めします。ここには初心者から上級者までさまざまなタスクがあり、各タスクにはいくつかのオンライン参考資料が付属しており、初心者の学習に非常に適しています。
それでは、前のセクションで非常に難しい部分について説明しましょう。CSS はさまざまなブラウザと互換性がある必要があるということです。現在、主流のブラウザには Google (Chrome)、Firefox (fireFox)、Opera、Safari などが含まれます。 . 非常に不正なIEがあります。編集者は CSS の互換性についてあまり詳しくないので、ここでは説明しません。一般的に、フレームワークは互換性のために使用されますが、これについては後で説明します。
ブラウザと言えば、ブラウザのデバッグ機能についても話さなければなりません。ここでは主に Chrome の開発者ツールを使用しています。私の周りにも Chrome の使い方に関するチュートリアルがたくさんあります。彼らも皆 Chrome を使用しています。フロントエンド開発者にとって非常に使いやすいブラウザであるためです。
Chrome ブラウザについて語るときに、FQ ツールについて話さないわけにはいきません。ほとんどの人が通常使用する検索ツールは Baidu だと思いますが、実際には Microsoft の Bing や Sogou Engine など、優れた検索エンジンがたくさんあります。技術的には海外の技術が国内の技術よりもはるかに進んでいるので、私はよくGoogleを使いますが、Googleを使用するには、まずFQを実行する必要があります。FQアーティファクトランタンが推奨されています。ダウンロードするだけですぐに使用できます。 。
HTML と CSS の使用に慣れたら、迅速な開発のためにいくつかの UI フレームワークを使い始めることができます。これらのフレームワークはたくさんありますが、初心者にはブートストラップ フレームワークを使用することをお勧めします。ブートストラップを使い始めるためのチュートリアルを添付してください。多くのマスターがこのフレームワークは美しいページを書くことができないバックエンド開発者向けだと言いましたが、初心者としてはこのフレームワークで十分だと思います。このフレームワークのソース コードを確認し、偉大なマスターがどのようにコードを書いているかを学びましょう。
もちろん、HTML と CSS についてはこれだけです。もちろん、モバイル開発、応答性、HTML5 などの知識もあります。ただし、私の能力には限界があります。将来的にはもっと。
バージョン管理ツール git について聞いたことがある人は多いと思います。入門には、Liao Xuefeng の git チュートリアルと git リファレンス マニュアルを強くお勧めします。git の使い方を学んだら、自分のコードを github に置くだけでは済みません。もちろん、git の主な機能はこれではありませんが、初心者は自分のコードを使って練習することができます。
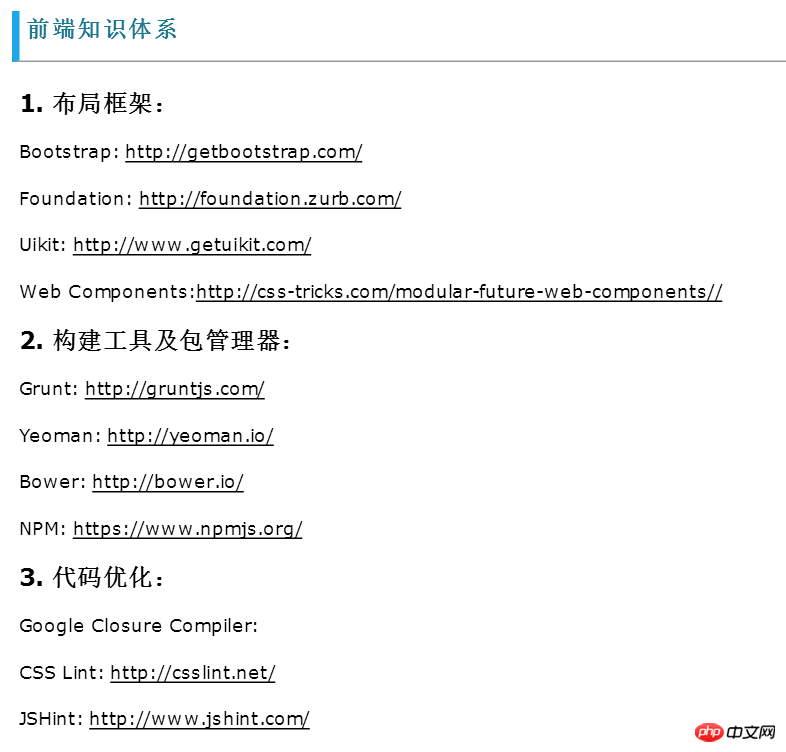
フロントエンド知識システム
フロントエンドWebサイトリスト
一般的なCSSのメモ、提案、ガイダンス
学習プロセス中に発生した問題または学習リソースを入手したい場合は、学習交換グループ
343599877 への参加を歓迎します。一緒にフロントエンドを学びましょう!
以上がWebフロントエンド開発エンジニアになるために知っておくべきことは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。