
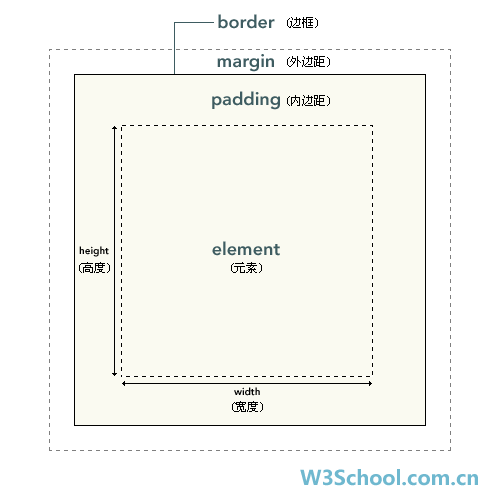
いわゆるボックス モデルは、HTML ページ内の要素を、コンテンツを保持するコンテナーである長方形のボックスとして扱います。各四角形は、要素のコンテンツ、パディング、境界線、およびマージンで構成されます。

式は次のように表されます: ボックス = 境界線 + 内側のマージン + コンテンツ領域 + 外側のマージン
要素ボックスの最も内側の部分が実際のコンテンツであり、内側のマージンはコンテンツを直接囲みます。パディングは要素の背景を表します。パディングの端が境界線です。境界線の外側にはマージンがあり、デフォルトでは透明であるため、その背後にある要素が隠れることはありません。
注: 背景は、コンテンツ、パディング、境界線で構成される領域に適用されます。


背景色がコンテンツ領域、パディング領域、境界線を貫通していることがわかります。
パディング、境界線、マージンはすべてオプションであり、デフォルト値はゼロです。ただし、多くの要素には、ユーザー エージェント スタイル シートによって設定されたマージンとパディングが含まれます。これらのブラウザ スタイルは、要素のマージンとパディングをゼロに設定することでオーバーライドできます。これは個別に行うことも、すべての要素に対してユニバーサル セレクターを使用して行うこともできます:
* {margin: 0;padding: 0;
}CSS では、幅と高さはコンテンツ領域の幅と高さを指します。パディング、境界線、余白を増やしてもコンテンツ領域のサイズには影響しませんが、要素のボックス全体のサイズは大きくなります。
境界線とコンテンツ領域の間の空白領域はパディングと呼ばれ、CSS のパディング属性によって定義されます。ただし、負の値は許可されません。 (設定は無効です)。
次の 4 つの個別のプロパティを使用して、上、右、下、左のパディング (時計回り) を設定できます。 -left
例:
padding:10px 12px 13px 14px; は、それぞれ上、右、下、左の余白の幅を設定することを意味します

padding: 10px 20px 5px; は、上マージンが 10 ピクセル、左右のマージンが 20 ピクセル、下マージンが 5 ピクセルであることを意味します


 border-bottom-color
border-bottom-color
margin も複合属性であり、padding と同じ方法で設定されます。 
 5. マージンの結合
5. マージンの結合
マージンのマージ (オーバーラップ) は非常に単純な概念です。ただし、実際に Web ページをレイアウトする場合、多くの混乱を引き起こす可能性があります。
簡単に言えば、マージンの結合とは、2 つの垂直マージンが交わると 1 つのマージンを形成することを意味します。マージされたマージンの高さは、マージされた 2 つのマージンの高さの大きい方に等しくなります。
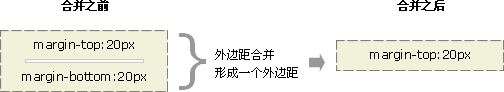
要素が別の要素の上に表示される場合、最初の要素の下マージンと 2 番目の要素の上マージンがマージされます。以下の画像を見てください:

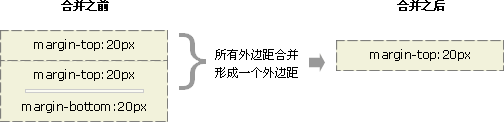
要素が別の要素内に含まれている場合 (マージンを区切るパディングや境界線がないと仮定して)、それらの上マージンおよび/または下マージンもマージされます。下の画像を見てください:

少し奇妙に見えますが、マージンはマージン自体とマージすることもできます。
空の要素があり、マージンはあるものの、境界線やパディングはないとします。この場合、上のマージンと下のマージンが一緒になり、マージされます:

このマージンが別の要素のマージンに遭遇した場合、それもマージされます:

これが理由です。一連の段落要素は、すべての余白がマージされて小さな余白が形成されるため、ほとんどスペースを占有しません。
マージンの結合は最初は少し奇妙に思えるかもしれませんが、実際には理にかなっています。たとえば、いくつかの段落で構成される典型的なテキスト ページを考えてみましょう。最初の段落の上のスペースは、段落の上マージンと同じです。マージンを結合しない場合、後続のすべての段落間のマージンは、隣接する上マージンと下マージンの合計になります。これは、段落間のスペースがページの上部の 2 倍であることを意味します。マージンのマージが発生すると、段落間の上下のマージンがマージされ、どこでも距離が一定になります。

注: マージンの結合は、通常のドキュメント フローのブロック ボックスの垂直マージンが存在する場合にのみ発生します。インライン ボックス、フローティング ボックス、または絶対配置ボックス間のマージンはマージされません。
以上がCSSでのボックスモデルの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。