ミニプログラム開発の実践的な経験を共有する
電子商取引の下部ナビゲーションバーの作成
一般に、電子商取引の下部ナビゲーションバーには、次のホームページ、カテゴリ、ショッピングカート、パーソナルセンターがあります。
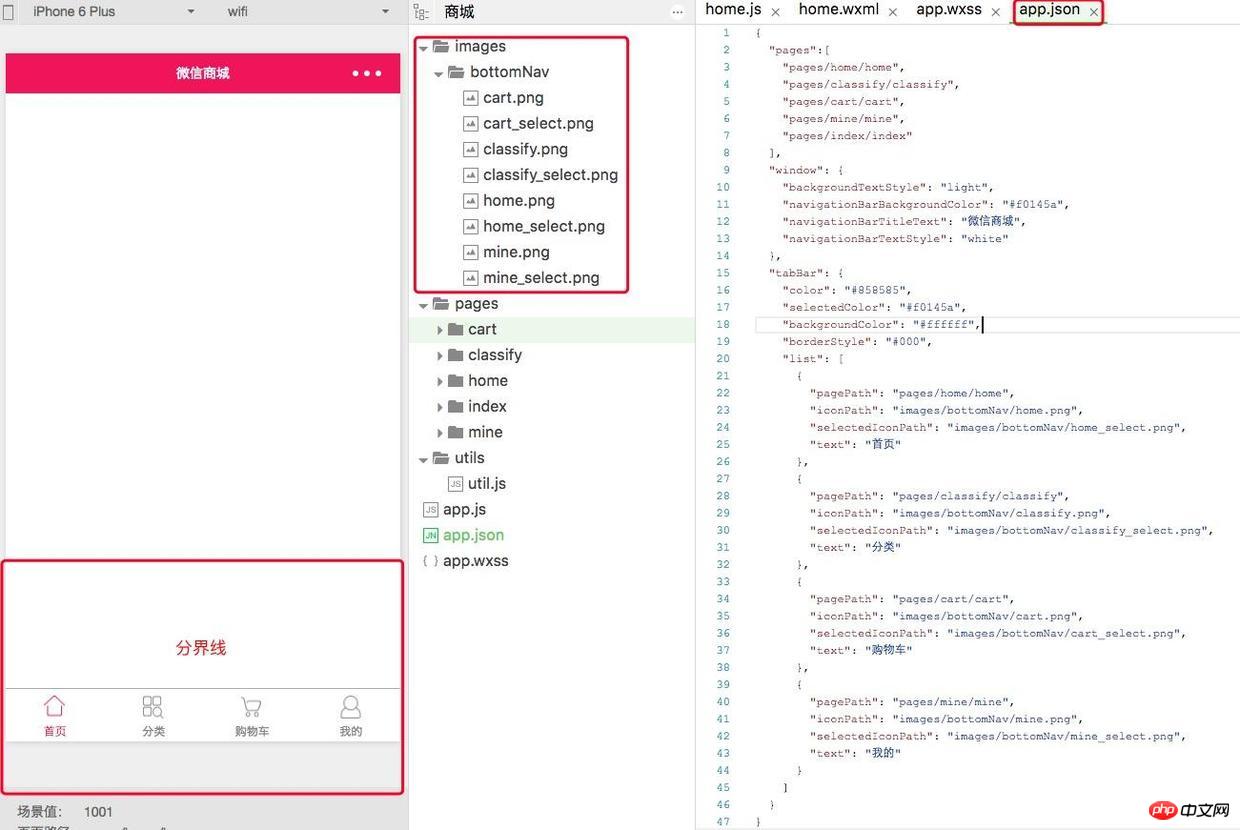
app.json は、ページのパスとナビゲーション バーの属性を構成するために使用されます。ホームページ、カテゴリ、ショッピング カート、パーソナル センターのインターフェイスを作成する場合は、これらのインターフェイスもページに追加する必要があります。 app.json 次のコードを追加し、ページ パスを記述すると、システムが自動的にインターフェイスを作成します
"pages":["pages/home/home","pages/classify/classify", "pages/cart/cart","pages/mine/mine","pages/index/index" ],
さて、4 つのインターフェイスが追加されました。今日は、下部のナビゲーション バーをどのように作成しますか? app.json にナビゲーション バーを設定し、次のコードを app.json
"tabBar": {"color": "#858585","selectedColor": "#f0145a","backgroundColor": "#ffffff","borderStyle": "#000","list": [
{"pagePath": "pages/home/home","iconPath": "images/bottomNav/home.png","selectedIconPath": "images/bottomNav/home_select.png","text": "首页"
},
{"pagePath": "pages/classify/classify","iconPath": "images/bottomNav/classify.png","selectedIconPath": "images/bottomNav/classify_select.png","text": "分类"
},
{"pagePath": "pages/cart/cart","iconPath": "images/bottomNav/cart.png","selectedIconPath": "images/bottomNav/cart_select.png","text": "购物车"
},
{"pagePath": "pages/mine/mine","iconPath": "images/bottomNav/mine.png","selectedIconPath": "images/bottomNav/mine_select.png","text": "我的"
}
]
}tabBar に追加できます。システムには独自のフィールドがあり、変更できないことをシステムに伝えます。ナビゲーション バーを追加する Color、selectedColor、backgroundColor は文字通りフィールドの意味もあり、対応する属性はデフォルトのフォントの色、チェックされたフォントの色、および背景色です。下部のナビゲーション バーとインターフェイスの間の境界線を定義する borderStyle に注目します。このプロパティは少し特殊です。この境界線が不要な場合は、残りのプロパティを白に設定できます。何を書くかは問題ではありません。この境界線を追加する必要があることは誰もが理解しています。信じられない場合は、試してみてください。 list 属性は当然、対応するナビゲーション バーを設定するためのインターフェイスです。
pagePath: ページ パス。ページに記述するパスです。
iconPath: デフォルトのナビゲーション バーの画像パス
selectedIconPath : 選択した画像のパス
text: ナビゲーション バーの名前
ここで言いたいのは、画像のパスは正しく書かれていなければならず、そうでないと画像が見つからない場合には表示されないということです。 これが私のナビゲーションです。バー画像--- 抽出コード: 8zwe 以下に示すように、画像のパスに従って対応するフォルダーを作成できます

注:
tabBarを追加するときは忘れないでください、上記のカンマを忘れないでください。これは各属性を区別するために使用されるため、属性を追加するたびに、これに注意してください。そうしないと、エラーが報告されます。一般に、エラー ログ「EOF」XXXXXXXXX と get STRING はすべて構文エラーであるため、どこが欠落しているかを注意深く確認してください。
 1-2.png
1-2.pngまた、.json ファイルにはコメントを書き込むことができず、本来は読者が読みやすいようにいくつかのコメントを追加したかったのですが、次のエラー メッセージが表示されます。とても簡単です。コメントを削除するだけです
 1-3.png
1-3.png1つの例を他のケースに適用してください
4つのナビゲーションバーを作成しましたので、さらに2つのナビゲーションバーを追加したい場合は、大丈夫ですか?
とても簡単だと思うかもしれません。リストに 2 つ追加してみてください。私も同じことをしましたが、問題が発生しました。システムはエラーを報告しますが、最大値は 5 つまでです。WeChat を最大値に設定したのは 5 つだけです。 1-3.png
1-3.pngナビゲーションバーのデフォルトのホームページのチェックが赤になっていることに気づいたかどうかわかりませんが、カテゴリのデフォルトのチェックを赤にしたいのですが、どうすればいいですか?
これは少し難しいです。私が最初に考えたのは、tabBar 属性のリストの最初の home 属性とclassify 属性を変更すれば問題が解決するはずだということでした。しかし、これは当てはまらず、実際にはそうではありませんでした。これは後で偶然見つけたものですが、ページの最初のパスがデフォルトのチェックとして分類されていることに気づきましたか?ホーム パスを変更し、pages 属性でパスを分類し、保存して再コンパイルするだけで、必要な効果が得られます。ここで要約できることの 1 つは、tabBar が の最初の行へのパスであるということです。のデフォルトのチェック オプションとしてのページ。
Eコマースのトップナビゲーションバーの制作
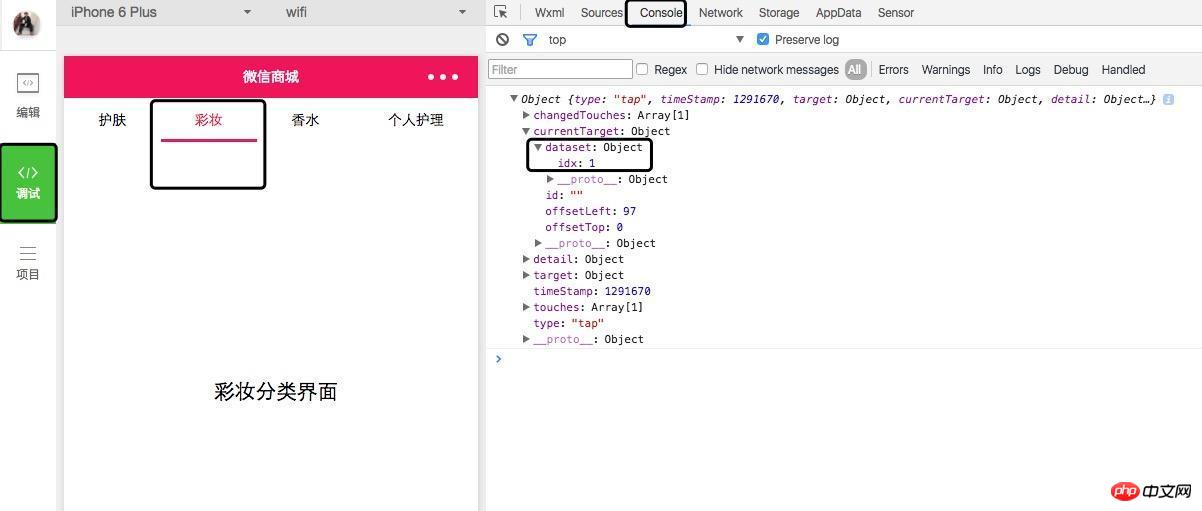
ナビゲーションバーについて話しましたが、今日はもう少し説明してから、トップナビゲーションバーの作り方、最初にレンダリングを教えましょう

这个导航栏可不像底部导航栏啦,因为他的级别比较低,是页面级别的导航栏,所以要写在页面里,你想要在哪个页面加入顶部导航栏就在哪个页面里添加如下代码,这里以首页的界面为例:
home.wxss
/* pages/home/home.wxss */page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>在home.wxml里面bindtap字段我们已经讲解过啦,是事件监听的标识符,事件名称叫“navbarTap”可以到home.js里查找到这个事件wx:for这个字段重点讲解,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,这是官方解释,说白了就是item默认叫做变量的值,index表示第几个变量的值,还不太明白请看这个 微信 wx:for 的讲解
wx:for="{{navbar}}" 意思是虚幻navbar的数组数据
{{item}} 这里面是navbar数组里面的值,如护肤、彩妆等值
wx:key="unique" 来指定列表中项目的唯一的标识符
data-idx="{{index}}" 存储一些数据供home.js里调用,这里data-xxx,xxx就是你给home.js里提供的数据关键词,home.js通过获取xxx关键词来获取xxx里面的数据
home.js
// pages/home/home.jsvar app = getApp()
Page({ data: {navbar: ['护肤', '彩妆', '香水','个人护理'],currentTab: 0,
}, // 导航切换监听
navbarTap: function (e) {console.debug(e);this.setData({ currentTab: e.currentTarget.dataset.idx
})
},
})home.js,这里读过微信小程序入门篇(二)都知道,page页面里.js一般是放data数据和事件监听的,这里data有一个navbar导航栏数据,还有一个记录当前位置的currentTab,字段可以自由命名,赋值的时候对应上就好,
navbarTap 记得在home.wxml里面data-idx属性吗,在这里用到,currentTab: e.currentTarget.dataset.idx 把当前用户选择的Tab传给currentTab里,为了验证一下结果,我在这里面加入了一个输出日志console.debug(e);,可以在控制台上看输出的日志,我选择点击彩妆,输出台的数据idx:1刚好是彩妆的位置。

总结
今天我们讲解的微信小程序的底部导航栏和顶部导航栏,导航栏应该说是必须的对于电商小程序来说,那么今天的导航栏教程你掌握了吗?
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
以上がミニプログラム開発の実践的な経験を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
iPhoneに時計アプリがない:それを修正する方法
May 03, 2024 pm 09:19 PM
携帯電話に時計アプリがありませんか?日付と時刻は iPhone のステータス バーに引き続き表示されます。ただし、時計アプリがないと、世界時計、ストップウォッチ、目覚まし時計、その他多くの機能を使用できません。したがって、見つからない時計アプリを修正することは、やるべきことリストの一番上に置く必要があります。これらの解決策は、この問題の解決に役立ちます。解決策 1 – 時計アプリを配置する 誤って時計アプリをホーム画面から削除した場合は、時計アプリを元の場所に戻すことができます。ステップ 1 – iPhone のロックを解除し、App ライブラリ ページに到達するまで左にスワイプを開始します。ステップ 2 – 次に、検索ボックスで「時計」を検索します。ステップ 3 – 検索結果に以下の「時計」が表示されたら、それを長押しして、
 iPhoneのカメラとマイクへのアクセスを許可できません
Apr 23, 2024 am 11:13 AM
iPhoneのカメラとマイクへのアクセスを許可できません
Apr 23, 2024 am 11:13 AM
アプリを使用しようとすると、「カメラとマイクへのアクセスを許可できません」というメッセージが表示されますか?通常、カメラとマイクのアクセス許可は、必要に応じて特定の人に付与します。ただし、許可を拒否すると、カメラとマイクは機能しなくなり、代わりにこのエラー メッセージが表示されます。この問題の解決は非常に基本的なもので、1 ~ 2 分で解決できます。解決策 1 – カメラ、マイクの権限を提供する 必要なカメラとマイクの権限を設定で直接提供できます。ステップ 1 – [設定] タブに移動します。ステップ 2 – [プライバシーとセキュリティ] パネルを開きます。ステップ 3 – そこで「カメラ」権限をオンにします。ステップ 4 – 内部には、携帯電話のカメラの許可を要求したアプリのリストが表示されます。ステップ5 – 指定したアプリの「カメラ」を開きます
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 PHP 実践: フィボナッチ数列をすばやく実装するコード例
Mar 20, 2024 pm 02:24 PM
PHP 実践: フィボナッチ数列をすばやく実装するコード例
Mar 20, 2024 pm 02:24 PM
PHP の実践: フィボナッチ数列をすばやく実装するためのコード例 フィボナッチ数列は、数学では非常に興味深い一般的な数列です。次のように定義されています: 最初と 2 番目の数値は 0 と 1、3 番目からは数値で始まり、それぞれの数値前の 2 つの数値の合計です。フィボナッチ数列の最初のいくつかの数値は、0、1、1.2、3、5、8、13、21 などです。 PHP では、再帰と反復を通じてフィボナッチ数列を生成できます。以下ではこの2つを紹介していきます
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。







