
1. CSSスタイルシートはHTML要素の表示方法を定義できるからです
2.すべての主要なブラウザがCSSスタイルシートをサポートしています
3.スタイルシートは作業効率を大幅に向上させます
4.そして、複数のスタイルシートをカスケードすることができます1 つのスタイルにまとめます
一般的に、すべてのスタイルは次のルールに従って新しいスタイル シートにカスケードされます。のうち、項目4が最も優先されます
1. ブラウザのデフォルト設定
2. 外部スタイルシート
3. 内部スタイルシート(タグ内にあります)
。 4. インライン スタイル (HTML 要素内)
したがって、インライン スタイルは最も高い優先順位を持ち、次のスタイル宣言よりも優先されます:
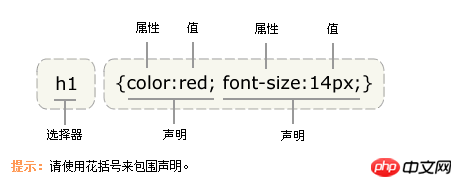
CSS ルールは、主に 2 つの部分で構成されます: セレクターと 1 つ以上の宣言。通常、スタイルを変更する必要がある HTML 要素です。
設定するのは属性 (プロパティ) です。この例では、.h1 です。はセレクター、color と font-size は属性です。red と 14px は値です。
1 div{2 width:100px;3 height:100px;4 }次の図は特に上記のコードの構造を示しています:

h1{
color:red;
font-size:14px;
}p{
color:#ff0000;
}引用符を書くには:
ヒント: 値が複数の単語の場合は、値に引用符を追加する必要があります; p{
p{
font-family: "sans serif";}
今日は私が一番に来ます、また明日!
以上がCSS (カスケード スタイル シート) を使用する理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。