aタグの使い方を整理する
ウェブサイト作成時にまとめたaタグの使い方を次回使いやすいように整理しました。
1. ハイパーリンクのコード
は次のように解析されます:
target
_blank -- 新しいウィンドウでリンクを開きます
_parent -- 親フォームでリンクを開きます
_self -- 現在のフォームでリンクを開きます、これがデフォルトですvalue
_top - - 現在のフォームでリンクを開き、現在のフォーム (フレーム ページ) 全体を置き換えます
title の後に、ハイパーリンクにリンクされている URL の簡単な説明であるリンク ターゲットの説明、またはタイトル
CSS はハイパーリンクのスタイルを制御できます - CSS のリンク スタイル は次のとおりです
a:link はハイパーリンクの初期状態です
a:hover はマウスを置いたときのステータスです
a:active はマウスを置いたときの状態ですクリックされました
a:visited は訪問後のステータスです
II、単純なハイパーリンク スタイル
1. 通常、サイト全体のハイパーリンクをスタイルする方法です
a{color:#333;text-decoration:none; /サイト全体へのリンクを含むテキストのカラー スタイルは color:#333 ; すぐに下線は付きません text-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//マウスを置きますハイパーリンクとテキストの色のスタイルが color:#CC3300; に変更され、テキスト リンクが下線 text-decoration:underline;
2. リンクにクラスを設定してハイパーリンク スタイルの CSS メソッドを制御します
Case hyperlink codeCSS
対応する CSS コード
a.yangshi{color:#333;text-decoration:none}
a.yangshi :hover {color:#CC3300;text-decoration:underline;}
これにより、リンク内のcssクラスで「yangshi」という名前のハイパーリンクのスタイルを制御できるようになります
3.ハイパーリンクの外側の親 CSS クラスに対応する CSS スタイル
Case ハイパーリンク コード
対応する CSS コード
.yangshi a{color:#333; text-decoration:none; }
.yangshi a:hover {color:#CC3300;text-decoration:underline;}
価値があるものここで、a.yangshi と .yangshi a のスタイル CSS コードの違いに注意してください
3. 基本的な理解
これら 4 つの一般的な疑似クラスの機能と説明を紹介します
1. a:link
スタイルを設定します。オブジェクトがアクセスされる前 (クリックされておらず、マウスが通過されていない状態) のシート属性。つまり、HTML のコンテンツの初期スタイルはアンカー テキスト タグです。
2. a:hover
マウスがホバーしているとき、つまりマウスが a ラベルを通過して A リンクに留まったとき、オブジェクトのスタイル シート プロパティを設定します。
3. a:active
ユーザーによってアクティブ化されたとき (マウスのクリックとリリースの間に発生するイベント)、A オブジェクトのスタイル シート プロパティを設定します。つまり、マウスの左ボタンで html A リンク オブジェクトをクリックしてからマウスの右ボタンを放すまでの短いスタイル効果です。
4. a:visited
リンクアドレスが訪問されたときに、訪問されたオブジェクトのスタイルシート属性を設定します。つまり、HTML ハイパーリンク テキストをクリックしてアクセスした後の CSS スタイルの効果です。
4. アプリケーションの使用例
ハイパーリンクを設定し、それに CSS スタイルを設定し、CSS A を通じてその 4 つのスタイル効果を設定します。テキストのCSSスタイルの簡単な設定を通じて、アンカーテキストスタイルのCSSを学びます。
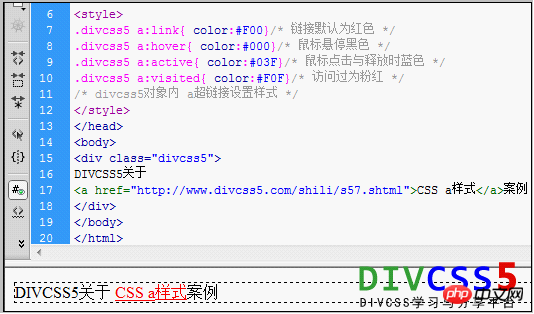
1. Case CSS コード
style>
.divcss5 a:link{ color:#F00}/* リンクはデフォルトで赤色になります */
-
. divcss5 a:hover{ color:#000}/* マウスがホバーしているときは黒 */
.divcss5 a:active{ color:#03F}/* マウスがクリックされて離されるときは青 */
.divcss5 a:visited{ color:#F0F}/* 訪問先はピンク色 */
/* divcss5 オブジェクトのハイパーリンク設定スタイル */
style> 2. HTML コード
"divcss5"> a href = "http://www.divcss5.com/shili/s57.shtml">CSS スタイル
div>
3. ケース ソフトウェアのスクリーンショット
4. 実際のブラウザスタイルのスクリーンショット

概要:
一般に、a:active スタイルの効果はすぐには確認できないため、使用時に設定する必要はありません。同時に、ハイパーリンクにはデフォルトで自動的に下線が付けられます。下線を削除または追加したい場合は、css text-decoration を設定できます。

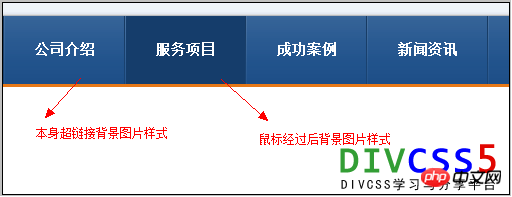
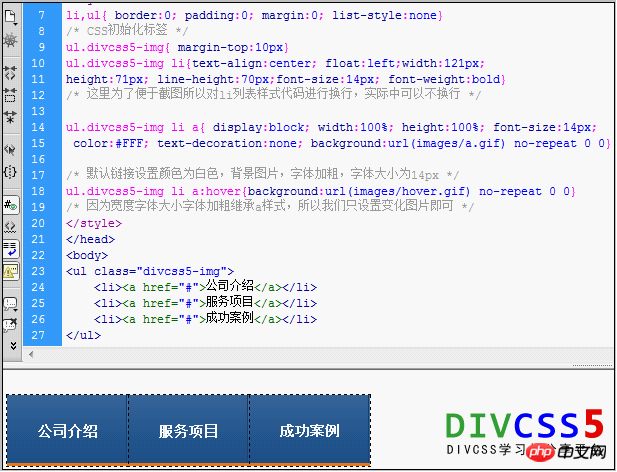
ハイパーリンク設定背景画像変更効果画像

以上がaタグの使い方を整理するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ を使用して HTTP ストリーミングを実装するにはどうすればよいですか?
May 31, 2024 am 11:06 AM
C++ で HTTP ストリーミングを実装するにはどうすればよいですか? Boost.Asio と asiohttps クライアント ライブラリを使用して、SSL ストリーム ソケットを作成します。サーバーに接続し、HTTP リクエストを送信します。 HTTP 応答ヘッダーを受信して出力します。 HTTP 応答本文を受信して出力します。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。




