CSS レイアウト
レイアウトは CSS の重要な部分であり、一般的に使用される水平方向の中央揃えと垂直方向の中央揃えの方法、単一列レイアウト、複数列のレイアウトなど、CSS レイアウトの一般的なテクニックをまとめています。さまざまな実装方法 (従来のボックス モデル レイアウトと比較的新しいフレックス レイアウトの実装を含む) が、困っている友人に少しでも役立つことを願っています。
目次
1. 一般的に使用される中央揃え方法: 水平中央揃え、垂直中央揃え、
2. 1 列レイアウト
3. フロート + マージン、位置 + マージン、ホーリーグレイル レイアウト (フロート + ネガティブ マージン)、ダブル フライング ウィング レイアウト (フロート + ネガティブ マージン)、フレックス レイアウト
html5css3 やその他の Web フロントエンド テクノロジを学び、伝えたい、フロントエンドの側面について詳しく知りたい場合QQ 学習グループ 27062964 に参加して、一緒に学習してコミュニケーションをとり、共有できる学習教材とソース コードをご利用ください。または、リンクをクリックして QQ グループに直接参加してください:
概要
1. よく使用されるセンタリング方法
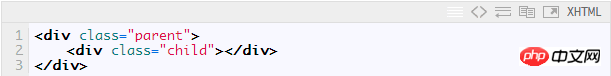
レイアウトではセンタリングが非常に一般的です。DOM ドキュメントの構造と子要素は次のとおりであると仮定します。親要素の中央に配置する必要があります:

水平方向に中央揃え
子要素がインライン要素であるかブロック要素であるか、幅が確定しているか不定であるか、採用されるレイアウトプランが異なります。以下で分析してみましょう:
インライン要素: 親要素に text-align:center を設定します。
固定幅のブロック要素: 左右のマージン値を auto に設定します。
可変幅のブロック要素: を設定します。子要素を表示:inline に設定し、次に text-align:center; を設定します
親要素の一般的な解決策: フレックス レイアウト、display:flex;justify-content:center; を設定します
親要素を中心に垂直に配置します
垂直子要素の中央揃えは 1 行のインライン テキスト、複数行のインライン テキスト、およびブロック要素の場合は異なるソリューションを使用します。
親要素は確実で、子要素はインライン テキストの 1 行です。親要素の高さを行の高さ line-height に設定します。
親要素は確実で、子要素は複数行です。 line inline text: 親要素の表示: table-cell または inline -block を設定し、vertical-align:middle; を設定します。
Block 要素: 子要素のposition:fixed (absolute) を設定し、margin:auto を設定します。 ;
一般的な解決策: フレックス レイアウト、親要素に {display:flex; を設定します。
2. 単一列レイアウト
特徴: 固定幅、水平中央揃え

2 つの一般的な単一列レイアウトがあります:
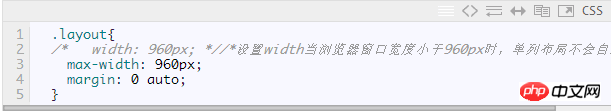
1 つは、ヘッダー、コンテンツ、およびフッターの幅がすべて同じであることです。 、通常、スペース全体を占めることはありません。ブラウザの最も広い幅ですが、ブラウザが最大幅よりも小さくなると、幅が適応されます。
1つは、ヘッダーとフッターの幅はブラウザーの幅ですが、ヘッダーとフッターのコンテンツとコンテンツはブラウザーの幅を満たさないということです。
最初のタイプでは、ヘッダー、コンテンツ、フッターの幅または最大幅を一律に設定し、margin:auto を使用して中央揃えを実現します。
DOM document:

CSS list:

2 番目のタイプでは、ヘッダーとフッターのコンテンツ幅は 100% ですが、ヘッダーとフッターのコンテンツ領域とコンテンツは設定されますmax-width に設定し、margin:auto によってセンタリングを実現します。
DOM ドキュメント:

CSS リスト:

3. 2 列と 3 列のレイアウト

II 列レイアウト機能サイドバー固定幅、メイン列の適応幅。 3 列レイアウトは、両側の 2 つの固定幅列と中央の列の適応幅によって特徴付けられます。
2カラムレイアウトと3カラムレイアウトを併記しているのは、2カラムレイアウトは3カラムレイアウトからサイドバーを1つ除いたものとみなすことができ、レイアウトの考え方が似ているためです。従来の実装方法については、上の図の最初の 3 つのレイアウト、サイド列を含む古典的な 2 列レイアウト、および左側と右側の列を含む 3 列レイアウトについて主に説明します。フレックス レイアウトの場合は、次の 5 つのレイアウトについて説明します。上の写真が実装されています。
a. float+margin
原理の説明: 2 つのサイドバーをそれぞれ左右にフロートするように設定し、中央の列の幅はブラウザー ウィンドウに応じて調整されます。
DOMドキュメント:

レイアウト手順:
両側のサイドバーの幅を設定し、左の列に左のフロートを追加し、右の列にフロートを追加します。
メインパネルの左右のマージンを設定します。 margin-left の値は左の列の幅、margin-right の値は右の列の幅です。
CSS リスト:






レイアウト手順:
3 つすべてが左側にフロートするように設定されています。
メインラップの幅を 100% に設定し、2 つのサイドバーの幅を設定します。
負のマージンを設定します。sub は負の左マージンを 100% に設定し、extra は負の左マージンを負の独自の幅に設定します。
左右のサブパネル用のスペースを残すようにメインのマージン値を設定します。
CSSリスト:

いくつかの説明
聖杯はパディングを使用しますが、二重の飛行翼はマージンを使用します。これにより、聖杯レイアウトのメインの最小幅がこれより小さくできないという欠点が解決されます。左の列。
両翼レイアウトでは、相対的なレイアウトと対応する左右の値を設定する必要はありません。
相対レイアウトを導入することで、例えば右列にposition: left: 190px; を設定することで、3カラムレイアウトの様々な組み合わせが実現できます。
2カラムの実装方法
左側にサイドバーがある2カラムレイアウトの場合は、右側のカラムを削除し、main-wrapのmargin-rightの値を設定しないでください。その他の操作は同じです。逆に。
以下は 5 つのレイアウトのフレックス レイアウト コードです:
DOM ドキュメント:

CSS リスト

前述のいくつかの従来のレイアウト スキームと比較すると、フレックス レイアウト コードは非常に優れています。シンプルかつ非常に多用途で、シンプルな 3 行の CSS を使用して 5 つの一般的なレイアウトを実現します。
概要
従来のレイアウト方法は、表示属性 + 位置属性 + 浮動小数点属性に依存しており、いくつかの特殊効果を実現するためのロジックは特に複雑で面倒です。垂直センタリングなど。フレックス レイアウトのフレックス コンテナーは、実際の利用可能なスペースに応じてサブ要素のアスペクト比と順序を動的に調整できるため、要素は利用可能なスペースを可能な限り活用しながら、それを超えないように縮小することもできます。フレックス レイアウトは、シンプルで完全な応答性の高いレイアウト ソリューションを提供します。


















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



