CSSテキストレイアウトに必要なプロパティ
字体样式属性
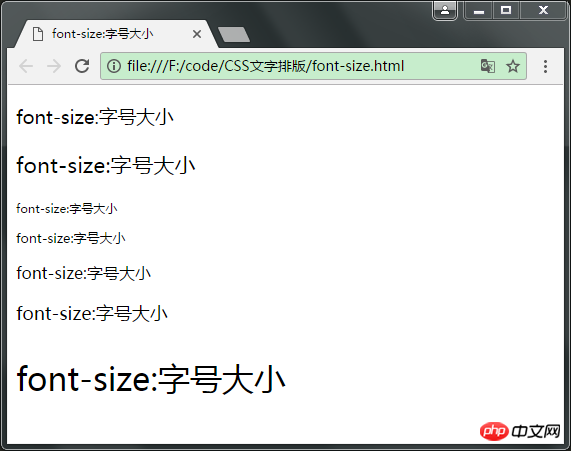
font-size:字号大小
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。
绝对单位可选参数值:xx-small | x-small | small | medium | large | x-large | xx-large|smaller | larger
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>font-size:字号大小</title> 6 7 <style type="text/css"> 8 #p1 {font-size: 14pt;} 9 #p2 {font-size: 16pt;}10 #p3 {font-size: x-small;}11 #p4 {font-size: small;}12 #p5 {font-size: medium;}13 #p6 {font-size: large;}14 #p7 {font-size: xx-large;}15 </style>16 </head>17 <body>18 <p id="p1">font-size:字号大小</p>19 <p id="p2">font-size:字号大小</p>20 <p id="p3">font-size:字号大小</p>21 <p id="p4">font-size:字号大小</p>22 <p id="p5">font-size:字号大小</p>23 <p id="p6">font-size:字号大小</p>24 <p id="p7">font-size:字号大小</p>25 </body>26 </html>
font-family:字体
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
p {font-family:"微软雅黑";
}可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。如果字体名称包含空格或中文,则应使用引号括起
p {font-family:"Times New Roman", "宋体";
}使用font-family设置字体时,需要注意以下几点:
各种字体之间必须使用英文状态下的逗号隔开
中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前
如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";
尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。为此,在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。font-family: "\5FAE\8F6F\96C5\9ED1",表示设置字体为“微软雅黑”。可以通过escape() 来得到
escape()用法:

%u5FAE%u8F6F%u96C5%u9ED1这个就是中文字体“微软雅黑”,其对应的Unicode编码为“\5FAE\8F6F\96C5\9ED1”,注意需要把%u改成\,否则会出错
为了更安全的设置,一般会在字体的最后面加上sans-serif,如
p {font-family:"Times New Roman", "宋体", "sans-serif";
}前面的字体都查找失败后,在系统中找一种sans-serif字体作为默认字体
注意顺序,如果把sans-serif放前面去,后面的都失效了
font-weight:字体粗细
font-weight属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100的整数倍),有继承性。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>font-family:字体</title> 6 7 <style type="text/css"> 8 #p1 {font-weight: normal;} 9 #p2 {font-weight: bold;}10 #p3 {font-weight: bolder;}11 #p4 {font-weight: lighter;}12 #p5 {font-weight: 300;}13 #p6 {font-weight: 800;}14 </style>15 </head>16 <body>17 <p id="p1">font-size:字号大小</p>18 <p id="p2">font-size:字号大小</p>19 <p id="p3">font-size:字号大小</p>20 <p id="p4">font-size:字号大小</p>21 <p id="p5">font-size:字号大小</p>22 <p id="p6">font-size:字号大小</p>23 </body>24 </html>
font-style:字体风格
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会使用斜体的字体样式显示,如果字体没有斜体,那么正常显示字体。
oblique:浏览器会让文字倾斜显示。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>font-style:字体风格</title> 6 7 <style type="text/css"> 8 p.normal {font-style:normal} 9 p.italic {font-style:italic}10 p.oblique {font-style:oblique}11 </style>12 </head>13 <body>14 <p class="normal">浏览器显示一个标准的字体样式</p>15 <p class="italic">浏览器会显示一个斜体的字体样式</p>16 <p class="oblique">浏览器会显示一个倾斜的字体样式</p>17 </body>18 </html>
font:综合设置字体样式
如果需要同时设置字体的大小,样式,粗细风格等,那么需要一个一个的设置,像下面这样
1 <style type="text/css">2 p {3 font-size: 20px;4 font-family: "\5b8b\4f53";5 font-weight: bold;6 font-style: oblique;7 }8 </style>那么这是很繁琐的,这时可以用font来综合设置字体的相关属性,其基本语法为
选择器{font: font-style font-weight font-size/line-height font-family;}使用font属性时,必须按上面语法格式中的顺序书写,各个属性以空格隔开。font-size和font-family的值是必需的。如果缺少了其他值,默认值将被插入,如果有默认值的话。
用font之后的效果
<style type="text/css">
p {font: oblique bold 20px "\5b8b\4f53"} </style>CSS文本外观属性
color:文本颜色
color属性用于定义文本的颜色,其取值方式有如下3种:
预定义的颜色值,如red,green,blue等。
十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>color</title> 6 7 <style type="text/css"> 8 div {color: red;} 9 p {color: #FF0000;}10 span {color: rgb(255,0,0);}11 </style>12 </head>13 <body>14 <div>这是一个div</div>15 <p>这是一个段落</p>16 <span>这是一个span</span>17 </body>18 </html>
letter-spacing:字间距
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值,允许使用负值,默认为normal。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>letter-spacing</title> 6 7 <style type="text/css"> 8 div {letter-spacing: 5px;} 9 </style>10 </head>11 <body>12 <div>这是一个div</div>13 </body>14 </html>
word-spacing:单词间距
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing和letter-spacing均可对英文进行设置,不同的是letter-spacing定义的为字母之间的间距,而word-spacing定义的为英文单词之间的间距。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>word-spacing</title> 6 <style type="text/css"> 7 div {word-spacing: 50px;} 8 </style> 9 </head>10 <body>11 <div>这是一个div div例子,word-spacing属性对中文无效</div>12 </body>13 </html>
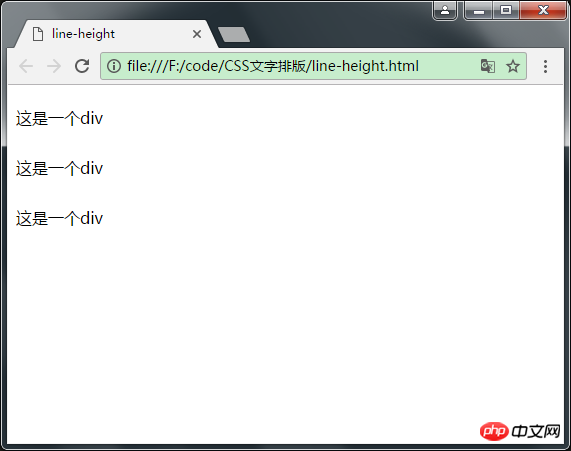
line-height:行间距
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>line-height</title> 6 <style type="text/css"> 7 div {line-height: 50px;} 8 </style> 9 </head>10 <body>11 <div>这是一个div</div>12 <div>这是一个div</div>13 <div>这是一个div</div>14 </body>15 </html>
text-decoration:文本装饰
text-decoration属性用于设置文本的下划线,上划线,删除线等装饰效果,其可用属性值如下:
删除线none:没有装饰(正常文本默认值)。
underline:下划线。
overline:上划线。
line-through:删除线。
另外,text-decoration后可以赋多个值,用于给文本添加多种显示效果,例如希望文字同时有下划线和删除线效果,就可以将underline和line-through同时赋给text-decoration。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>text-decoration</title> 6 <style type="text/css"> 7 div {text-decoration: underline overline line-through;} 8 </style> 9 </head>10 <body>11 <div>给文字添加下划线,上划线,删除线</div>12 </body>13 </html>
text-align:水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。其可用属性值如下:
left:左对齐(默认值)
right:右对齐
center:居中对齐
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>text-align</title><style type="text/css">div {text-align: right;}</style></head><body><div>设置文本内容水平右对齐</div></body></html>
text-indent:首行缩进
text-indent属性用于设置段落首行文本的缩进,只能设置于块级标签。其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>text-indent</title> 6 <style type="text/css"> 7 div {text-indent: 5em;} 8 </style> 9 </head>10 11 <body>12 <div>13 设置段落首行文本的缩进设置段落首行文本的缩进设置段落首行文本的缩进设置段落首行文本的缩进设置段落首行文本的缩进14 </div>15 </body>16 </html>
white-space:空白符处理
使用HTML制作网页时,不论源代码中有多少空格,在浏览器中只会显示一个字符的空白。在CSS中,使用white-space属性可设置空白符的处理方式,其属性值如下:
normal:常规(默认值),文本中的空格、空行无效,满行(到达区域边界)后自动换行。
pre:预格式化,按文档的书写格式保留空格、空行原样显示。
nowrap:空格空行无效,强制文本不能换行,除非遇到换行标记
。内容超出元素的边界也不换行,若超出浏览器页面则会自动增加滚动条。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>white-space</title> 6 <style type="text/css"> 7 .pre { 8 white-space: pre; 9 }10 11 .nowrap {12 white-space: nowrap;13 }14 </style>15 </head>16 <body>17 <div class="pre">18 预格式化,按文档的书写格式保留空格、空行原样显示。19 预格式化,按文档的书写格式保留空格、空行原样显示。20 预格式化,按文档的书写格式保留空格、空行原样显示。21 22 23 内容超出元素的边界也不换行,若超出浏览器页面则会自动增加滚动条。25 空格空行无效,强制文本不能换行,除非遇到换行标记。
内容超出元素的边界也不换行,若超出浏览器页面则会自动增加滚动条。26


