
1. React Scaffolding create-react-app をすぐに始めましょう
React を使用してプロジェクトを迅速に構築するために、FaceBook は設定を必要とせず、迅速に構築するために使用されるスキャフォールディング ツール create-react- を正式にリリースしました。開発環境。
もちろん、React Native スキャフォールディング プロジェクトが必要な場合は、ここで確認できます: create-react-native-app
使用理由と機能:
設定は必要ありません
React と統合されています。 、JSX 、ES6 および Flow のサポート;
ブラウザーのホットロード機能を使用して構成;
CSS の互換性のために、CSS と画像を直接インポートできます。ただし、-webkit プレフィックスを追加する必要はありません。
はコンパイル コマンドを統合し、コンパイル後に製品に直接公開し、ソースマップも含めます。

-webkit 前缀;
集成好了编译命令,编译后直接发布成产品,并且还包含了 sourcemaps。

命令行中使用 npm 执行安装命令 npm install -g create-react-app,注意需要添加 g 参数进行全局安装以及权限的问题。



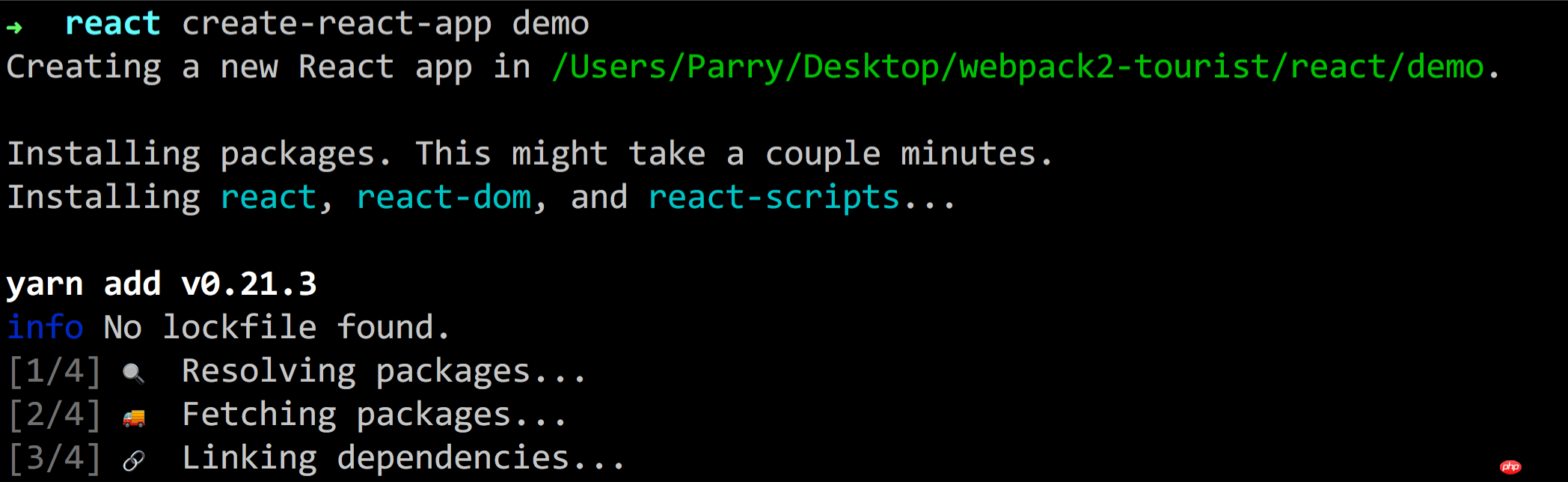
安装后执行运行命令 npm start 即可在浏览器看到运行后的结果,并且已经实现了热加载的功能。

Node 的版本必须 >= 4,推荐 Node >= 6 and npm >= 3;
运行起来后浏览器已经实现了热加载刷新,修改代码保存后浏览器会自动刷新;
执行 npm test 或 yarn test 可以执行测试动作,更多请参阅这里;
编译项目执行 npm run build 或 yarn build
npm install -g create-react-app を実行します。グローバルの g パラメータを追加する必要があることに注意してください。インストールと許可の問題。 

 🎜🎜インストール後、実行コマンド
🎜🎜インストール後、実行コマンド npm start を実行して、ブラウザで実行結果を確認します。ホットローディング機能を実装しました。 🎜🎜 🎜
🎜npm test または Yarn test を実行して、テスト アクションを実行します。詳細については、ここを参照してください。 🎜🎜🎜🎜 プロジェクトが実行されます。 npm run build またはyarn build; 🎜🎜🎜🎜その他の使用ガイドについては、ここにプラグインしてください。 🎜🎜🎜以上がReact クイックスタート スキャフォールディングの詳細説明 create-react-appの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。