CSSのカスケード・継承・具体例を詳しく解説
カスケード
いわゆるカスケードとは、複数の CSS スタイルの重ね合わせを指します。これは、後で設定されたスタイルが前のスタイルをカスケード (カバー) することを意味します カスケードの前提は、CSS セレクターの優先順位が同じであることです。 たとえば、インライン CSS スタイル シートを使用して
マークのフォント サイズを 12 ピクセルとして定義し、リンクされた
マークの色が赤の場合、段落テキストは 12 ピクセルで表示されます。赤、つまり 2 つのスタイルが重ね合わされて生成されます。
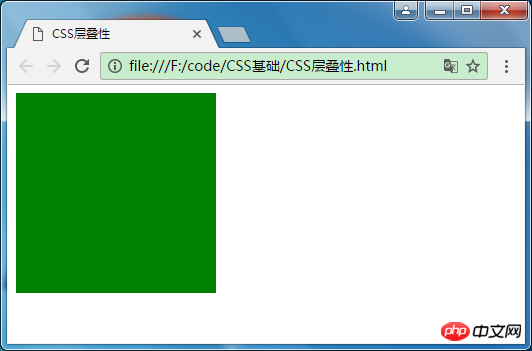
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>ブラウザで表示される結果は、長さと幅が 200 ピクセル、背景色が緑色の div です。これは、ボックスで定義された背景色が、wrap で定義された背景色で覆われているためです。
 ブラウザの F12 検査要素を通じて、
ブラウザの F12 検査要素を通じて、
 継承
継承
CSS 継承は、子コンテナのスタイルが親コンテナのスタイルを継承することを意味します。ただし、すべてのスタイルを継承できるわけではありません。テキスト関連のフォント サイズ、色、フォント スタイル、行の高さ、マウス スタイルなど、一部のスタイルのみを継承できます。
幅と高さ、背景色、余白、フローティング、絶対配置などのボックス関連のスタイルは継承できません。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html> p タグと子 div の両方が親 div のフォントの色とサイズを継承しますが、子 div は幅を継承しないことがわかります。親 div の高さと背景色、
p タグと子 div の両方が親 div のフォントの色とサイズを継承しますが、子 div は幅を継承しないことがわかります。親 div の高さと背景色、
 継承されたスタイルは実線で表示され、他のスタイルはぼやけて表示されます。
継承されたスタイルは実線で表示され、他のスタイルはぼやけて表示されます。
注: 継承を適切に使用すると、コードが簡素化され、CSS スタイルの複雑さが軽減されます。ただし、Web ページ内のすべての要素が多数のスタイルを継承すると、スタイルのソースを特定することが困難になるため、フォントやテキスト属性などの Web ページ内の一般的なスタイルに継承を使用できます。たとえば、フォント、フォント サイズ、色、行間隔などを body 要素で均一に設定し、継承を通じてドキュメント内のすべてのテキストに影響を与えることができます。
特殊性 (優先順位)
CSS スタイルを定義する場合、同じ要素に 2 つ以上のルールが適用されることが多く、優先順位の問題が発生します。この時点で要素はどのようなスタイルで表示されますか?
まず最初に結論を言います:
- インラインスタイル>外部参照スタイル>ブラウザのデフォルトスタイル
ID>疑似クラス | クラス | 属性の選択 > 疑似オブジェクト > 継承
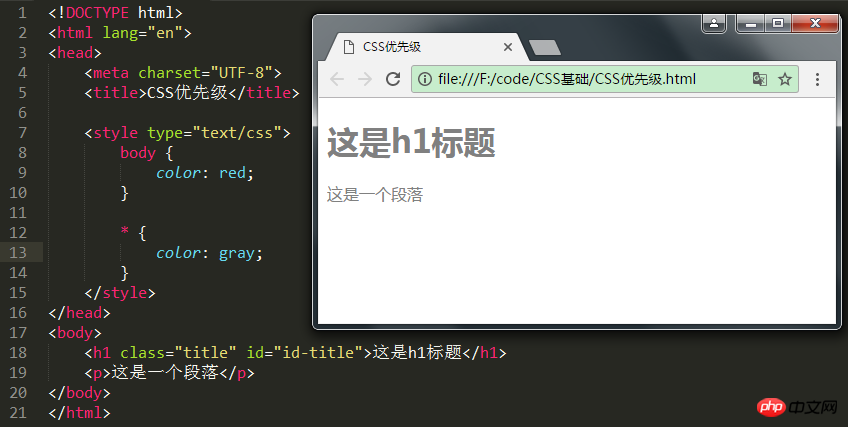
デフォルトでは、フォントの色が決まります。 本文にスタイルを追加すると、フォントの色が赤に変わり、継承されたスタイル > ブラウザのデフォルトのスタイルであることを示します




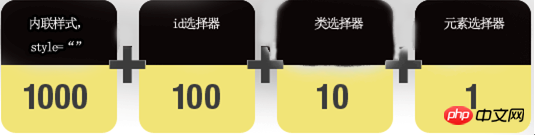
1。インライン スタイル シートのウェイトは最大 1000 です。
2 ID セレクターのウェイトは 100 です。3. クラス セレクターの重みは 10 です 4. HTML タグ セレクターの重みは 1 です
4. HTML タグ セレクターの重みは 1 です

以上がCSSのカスケード・継承・具体例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





