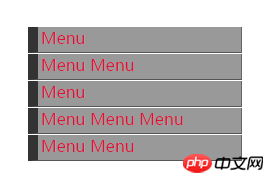
ULのナビゲーションメニューのグラフィックとテキストの作成例
最初上図,最終結果:

HTML代:
< /div>
CSS代番号:
#qwe{
width: 200px;
font-family: "微软雅黑";
margin: 50px ;
}
#qwe ul{
list-style-type: none;
パディング: 0;
}
#qwe ul li a{
テキスト装飾: なし;
表示: ブロック;
幅: 200px;
高さ: 25px;
border-left: 10px ソリッド #333333;
border-right: 1px ソリッド #666666;
border-bottom: 1px ソリッド #555555;
padding-left: 3px;
margin-bottom: 1px;
}
#qwe ul li a:link,#qwe ul li a:visited{
color: 深紅;
背景色: #999999;
}
#qwe ul li a:hover{
color: 緑;
背景色: #777777;
}
#qwe ul li a:active{
color: darkorange;
}
备注:その中に含まれる伪类的配置
以上がULのナビゲーションメニューのグラフィックとテキストの作成例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 28
28
 96
96
 Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11 では、スタート メニューが再設計され、スタート メニューにフォルダー、アプリ、アプリがあった以前のバージョンとは異なり、ページのグリッドに配置された簡略化されたアプリのセットが特徴です。 [スタート] メニューのレイアウトをカスタマイズし、他の Windows デバイスにインポートおよびエクスポートして、好みに合わせてカスタマイズできます。このガイドでは、スタート レイアウトをインポートして Windows 11 のデフォルト レイアウトをカスタマイズする手順について説明します。 Windows 11 の Import-StartLayout とは何ですか? Import Start Layout は、Windows 10 以前のバージョンでスタート メニューのカスタマイズをインポートするために使用されるコマンドレットです。
 Windows 11の右クリックメニューで「その他のオプションを表示」をデフォルトにする方法
Jul 10, 2023 pm 12:33 PM
Windows 11の右クリックメニューで「その他のオプションを表示」をデフォルトにする方法
Jul 10, 2023 pm 12:33 PM
私たちユーザーが決して望んでいない最も迷惑な変更の 1 つは、右クリックのコンテキスト メニューに [その他のオプションを表示] が含まれていることです。ただし、これを削除して、Windows 11 のクラシック コンテキスト メニューに戻すことができます。複数回クリックしたり、コンテキスト メニューで ZIP ショートカットを探したりする必要はもうありません。 Windows 11 で本格的な右クリック コンテキスト メニューに戻るには、このガイドに従ってください。解決策 1 – CLSID を手動で調整する これは、リストにある唯一の手動方法です。この問題を解決するには、レジストリ エディターで特定のキーまたは値を調整します。注 – このようなレジストリの編集は非常に安全であり、問題なく機能します。したがって、システムでこれを試す前に、レジストリのバックアップを作成する必要があります。ステップ 1 – 試してみる
 ナビの地図にある横8の字は何ですか?
Jun 27, 2023 am 11:43 AM
ナビの地図にある横8の字は何ですか?
Jun 27, 2023 am 11:43 AM
ナビゲーション マップ上の水平の数字 8 は霧を意味し、中程度は黄色の 8 警告信号、重度はオレンジ 8 の警告信号を意味します。
 PPTでフィルムの動き効果を作成する具体的な方法
Mar 26, 2024 pm 04:00 PM
PPTでフィルムの動き効果を作成する具体的な方法
Mar 26, 2024 pm 04:00 PM
1. PPT を起動し、新しい空の文書を作成し、すべてのテキスト ボックスを選択して削除します。 2. [図形の挿入] コマンドを実行し、ドキュメント内で四角形をドラッグし、図形を黒で塗りつぶします。 3. 長方形をドラッグして長くし、[図形の挿入] コマンドを実行して小さな正方形をドラッグし、塗りつぶしの色を白に設定します。 4. 小さな正方形をフィルムの両側に上下が均等になるように 1 つずつコピーして貼り付け、ctrl+a ですべて選択した後、右クリックして [グループ] を選択します。 5. [挿入-図] コマンドを実行し、ポップアップ ダイアログ ボックスで挿入する図を見つけ、クリックして開き、図のサイズと位置を調整します。 6. 手順 5 を繰り返して、残りの画像を挿入して設定し、フィルム画像を形成します。 7. フィルムを選択し、アニメーション追加コマンドを実行します。
 トマトの小説表紙の作り方
Feb 23, 2024 pm 01:55 PM
トマトの小説表紙の作り方
Feb 23, 2024 pm 01:55 PM
トマトの小説の表紙の作り方 トマトの小説では専用の小説の表紙を作ることができますが、ほとんどの友達はトマトの小説の表紙の作り方を知りません。次はトマトの小説の表紙の作り方の写真です。エディターからプレイヤーへ チュートリアル、興味のあるプレイヤーは見に来てください!トマトノベル使い方講座 トマトノベル表紙の作り方 1.まずトマトノベルアプリを起動し、作品管理画面に入り、新規書籍を作成し、下矢印の[表紙テンプレート]を選択します; 2.次に、トマトノベルの表紙を入力します。表紙テンプレートページにアクセスし、お好みの表紙テンプレートを選択してください; 3. 最後に表紙を選択したら、右上の[確認]をクリックします。
 百度地図アプリ最新バージョン18.8.0リリース、信号機レーダー機能を初導入、リアルタイム駐車推奨機能を追加
Aug 06, 2023 pm 06:05 PM
百度地図アプリ最新バージョン18.8.0リリース、信号機レーダー機能を初導入、リアルタイム駐車推奨機能を追加
Aug 06, 2023 pm 06:05 PM
Android 版と iOS 版の百度地図アプリは、業界に先駆けて信号機レーダー機能を初めて導入したバージョン 18.8.0 をリリースしました。公式の紹介によると、信号機レーダーをオンにした後、自動検出をサポートします目的地を入力することなく、運転中に信号機の位置を確認できます。北斗高精度はリアルタイムで位置を測ることができます。全国の 100 万台以上の信号機で、自動的に青信号リマインダーがトリガーされます。さらに、この新機能は完全なサイレントナビゲーションも提供し、地図エリアがより簡潔になり、重要な情報が一目で明確になり、音声ブロードキャストがないため、ドライバーは運転にさらに集中できるようになります。 2020年10月 リアルタイムカウントダウン予測に対応 信号交差点に近づくとナビが自動的にカウントダウンの残り秒数を表示し、常に前方の道路状況を把握できるようになりました。 2022 年 12 月 31 日までの信号カウントダウン
 モバイルExcelテーブル作成操作ガイド
Feb 18, 2024 pm 02:41 PM
モバイルExcelテーブル作成操作ガイド
Feb 18, 2024 pm 02:41 PM
モバイル Excel テーブル作成チュートリアル モバイル デバイスの普及とテクノロジーの継続的な進歩により、携帯電話は私たちの日常生活や仕事に欠かせないツールの 1 つになりました。携帯電話で Excel スプレッドシートを使用すると、データを簡単に記録、計算、分析でき、作業効率が向上します。この記事では、モバイル Excel テーブルを作成するための基本的な操作とテクニックを紹介します。 1. 適切なアプリケーションを選択する: GoogleSheets、Micro など、市場には多くのモバイル Excel アプリケーションから選択できます。
 Windows 11の右クリックコンテキストメニューから「Windowsターミナルで開く」オプションを削除する方法
Apr 13, 2023 pm 06:28 PM
Windows 11の右クリックコンテキストメニューから「Windowsターミナルで開く」オプションを削除する方法
Apr 13, 2023 pm 06:28 PM
デフォルトでは、Windows 11 の右クリック コンテキスト メニューには [Windows ターミナルで開く] というオプションがあります。これは、ユーザーが特定の場所で Windows ターミナルを開くことができる非常に便利な機能です。たとえば、フォルダーを右クリックして [Windows ターミナルで開く] オプションを選択すると、Windows ターミナルが起動し、その特定の場所が現在の作業ディレクトリとして設定されます。これは素晴らしい機能ですが、誰もがこの機能を活用できるわけではありません。一部のユーザーは、右クリック コンテキスト メニューにこのオプションを入れたくないため、右クリック コンテキスト メニューを整理するために削除したいと考えている場合があります。




