両翼レイアウトの変形と使用方法を詳しく解説
ボックスサイジング+ネガティブマージンアップグレードダブルフライングウィングレイアウト
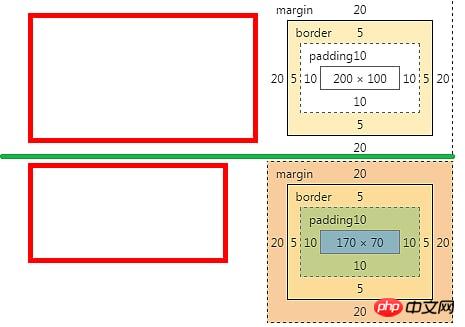
1.ボックスサイジング属性

- box-sizing: content-boxを使用した場合、divの幅と高さはwidthとheightの値になります
- box-sizing: border-boxを使用した場合、divの幅と高さはdiv は、パディング + ボーダー + 幅 (コンテンツの高さ)、
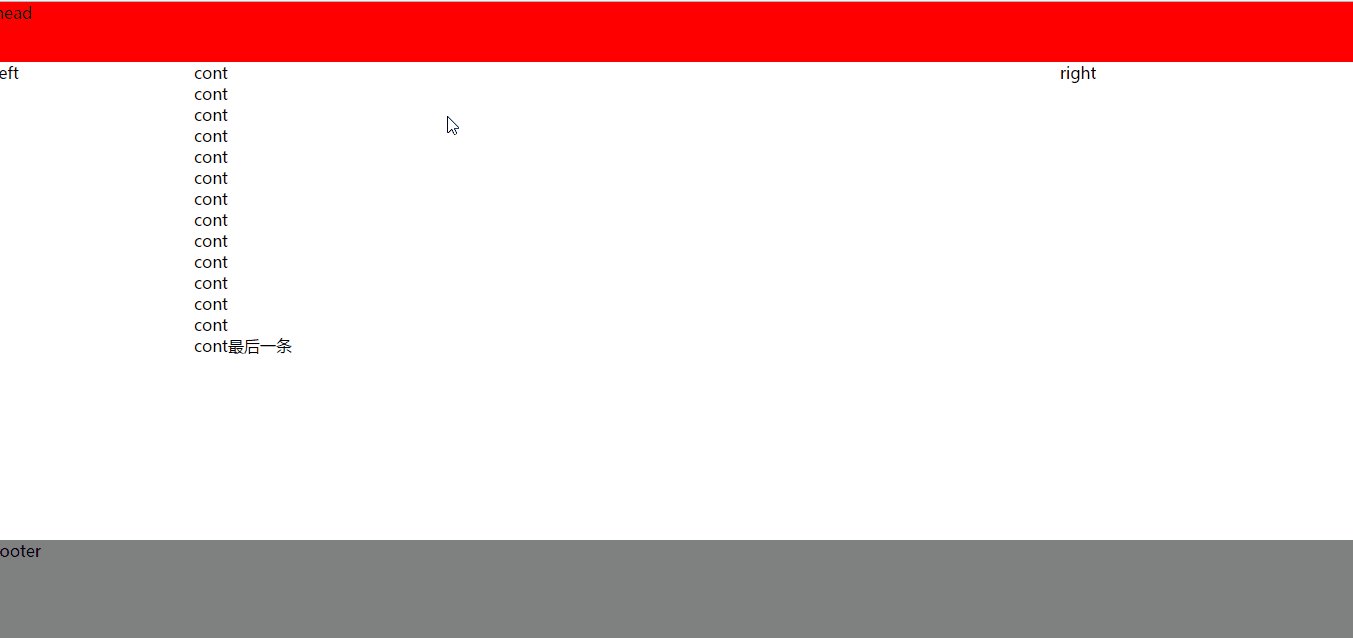
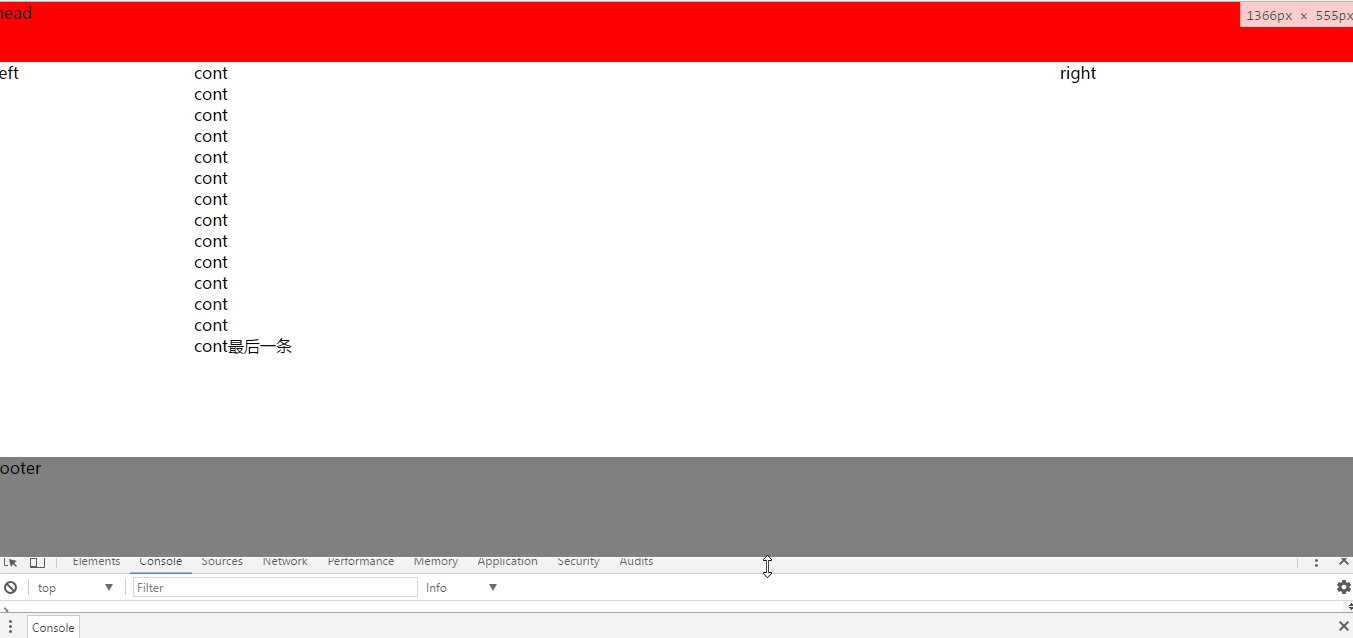
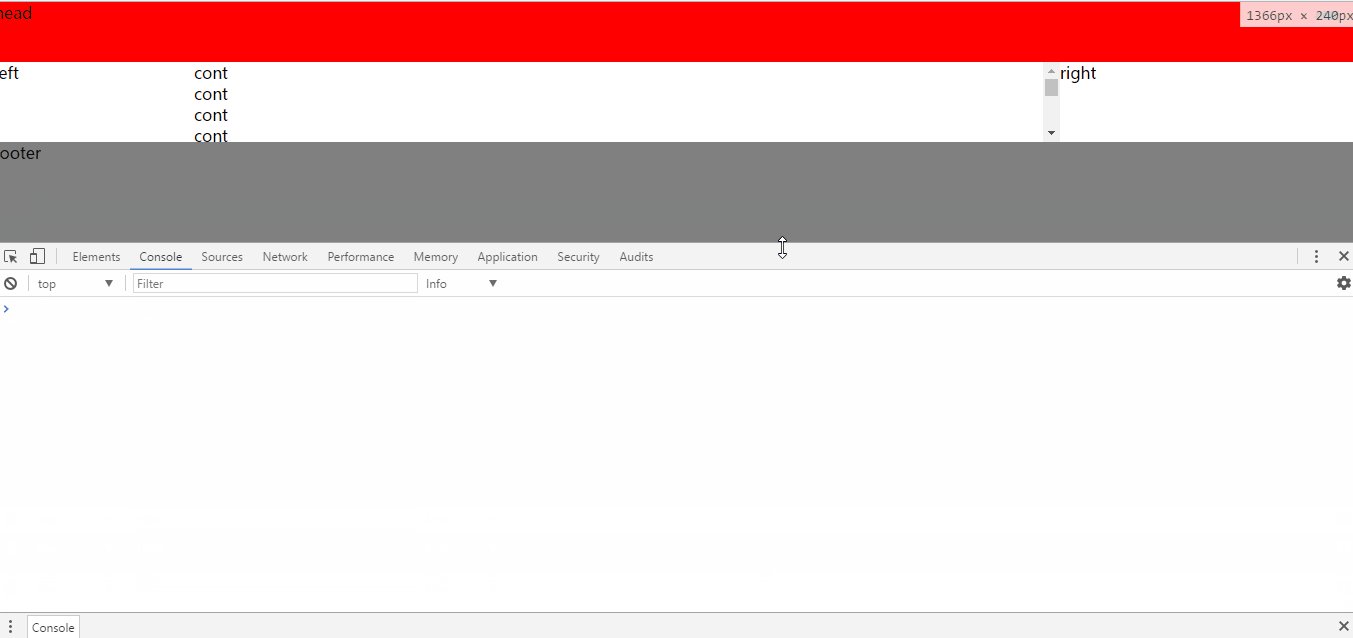
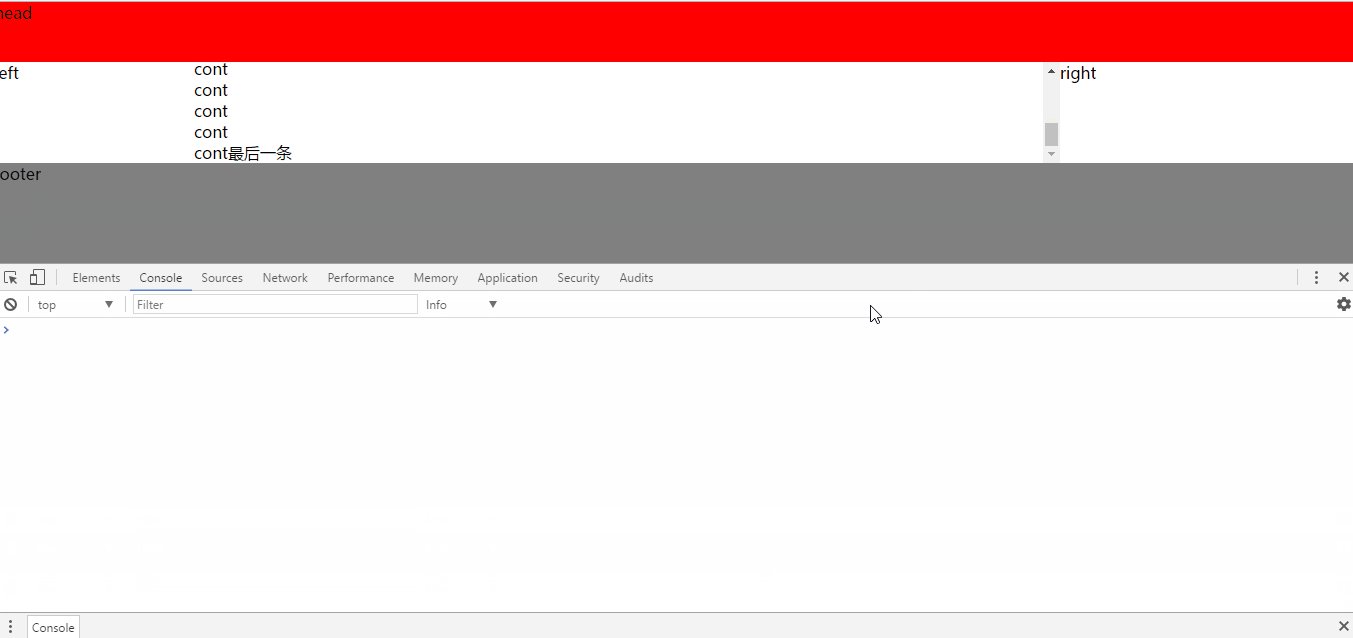
- 、Border-BOX 属性の適用です ダブルフライウィングレイアウトの変換、従来のダブルフライングハイトが適応されます。今回は、ダブルウィングレイアウトの高さが box-sizing 属性の border-box 値によって固定されるため、ヘッドとフッターが固定され、中央のコンテンツ部分にスクロール バーが自動的に表示されます。
.content-size, .border-size{width: 200px;height: 100px;padding: 10px;border: 5px solid red;margin: 20px;
}.content-size{box-sizing: content-box;
}.border-size{box-sizing: border-box;
}キーコード分析

- box-sizing 属性の導入によると、border-box に設定されている場合、その高さ = パディング + ボーダー値、およびマージンの負の値を使用する必要があることがわかります。
パディングはコンテンツ自体の高さを減らします- マージンの負の値はヘッド、フッター、コンテンツ間の距離を短くします
-
<html><head><meta charset="UTF-8"><title>Document</title><style>div, body{margin: 0px;} .head{ height: 60px; background: red; } .main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; } .main-main{ clear: both; } .main-main:after{ content: ''; display: block; overflow: hidden; clear: both; } .cont-main{ margin: 0px 300px 0px 200px; overflow: hidden; overflow-y: auto; height: inherit; } .main .cont, .main .left, .main .right{ float: left; height: 100%; } .main .cont{ width: 100%; } .main .left{width: 200px;margin-left: -100%; } .main .right{width: 300px;margin-left: -300px; } .footer{ height: 100px; background: gray; }</style></head><body><div class="head">head</div><div class="main"><div class="main-main"><div class="cont"><div class="cont-main">cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont最后一条<br/></div></div><div class="left">left</div><div class="right">right</div></div></div><div class="footer">footer</div></body></html>ログイン後にコピー
-
.main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; }ログイン後にコピー
以上が両翼レイアウトの変形と使用方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11 では、スタート メニューが再設計され、スタート メニューにフォルダー、アプリ、アプリがあった以前のバージョンとは異なり、ページのグリッドに配置された簡略化されたアプリのセットが特徴です。 [スタート] メニューのレイアウトをカスタマイズし、他の Windows デバイスにインポートおよびエクスポートして、好みに合わせてカスタマイズできます。このガイドでは、スタート レイアウトをインポートして Windows 11 のデフォルト レイアウトをカスタマイズする手順について説明します。 Windows 11 の Import-StartLayout とは何ですか? Import Start Layout は、Windows 10 以前のバージョンでスタート メニューのカスタマイズをインポートするために使用されるコマンドレットです。
 Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11 はユーザー エクスペリエンスの点で多くのことをもたらしましたが、その反復作業で完全にエラーが発生しないわけではありません。ユーザーは時々問題に遭遇することがあり、アイコンの位置が変更されることはよくあります。では、Windows 11 でデスクトップのレイアウトを保存するにはどうすればよいでしょうか?現在のウィンドウの画面解像度を保存する場合でも、デスクトップ アイコンの配置を保存する場合でも、このタスクには組み込みのソリューションとサードパーティのソリューションが用意されています。これは、デスクトップに多数のアイコンがあるユーザーにとってはさらに重要になります。 Windows 11 でデスクトップ アイコンの場所を保存する方法については、この記事を読んでください。 Windows 11 がアイコンのレイアウト位置を保存しないのはなぜですか? Windows 11 がデスクトップ アイコンのレイアウトを保存しない主な理由は次のとおりです。 ディスプレイ設定の変更: 通常、ディスプレイ設定を変更すると、構成されたカスタマイズが変更されます。
 HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法 カルーセルは、最新の Web デザインの一般的な要素です。ユーザーの注意を引いたり、複数のコンテンツや画像を表示したり、自動的に切り替えたりすることができます。この記事では、HTMLとCSSを使ってレスポンシブカルーセルレイアウトを作成する方法を紹介します。まず、基本的な HTML 構造を作成し、必要な CSS スタイルを追加する必要があります。以下は単純な HTML 構造です: <!DOCTYPEhtml&g
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 Windows 11 はキーボード レイアウトを追加し続ける: テストされた 4 つのソリューション
Dec 14, 2023 pm 05:49 PM
Windows 11 はキーボード レイアウトを追加し続ける: テストされた 4 つのソリューション
Dec 14, 2023 pm 05:49 PM
一部のユーザーにとって、変更を受け入れたり確認したりしなくても、Windows 11 は新しいキーボード レイアウトを追加し続けます。 WindowsReport ソフトウェア チームはこの問題を再現しており、Windows 11 が PC に新しいキーボード レイアウトを追加しないようにする方法を知っています。 Windows 11 が独自のキーボード レイアウトを追加するのはなぜですか?これは通常、非ネイティブ言語とキーボードの組み合わせを使用したときに発生します。たとえば、米国の表示言語とフランス語のキーボード レイアウトを使用している場合、Windows 11 では英語のキーボードも追加される場合があります。 Windows 11 で不要な新しいキーボード レイアウトが追加された場合の対処方法。 Windows 11 でキーボード レイアウトが追加されないようにするにはどうすればよいですか? 1. 不要なキーボードレイアウトを削除し、「開く」をクリックします
 win7でのウィンドウ配置方法を紹介します。
Dec 26, 2023 pm 04:37 PM
win7でのウィンドウ配置方法を紹介します。
Dec 26, 2023 pm 04:37 PM
複数のウィンドウを同時に開いた場合、win7 には複数のウィンドウを異なる方法で配置して同時に表示する機能があり、各ウィンドウの内容をより明確に表示できます。では、win7 にはウィンドウの配置がいくつありますか? それらはどのようなものですか? エディターで見てみましょう。 Windows 7 のウィンドウを配置するにはいくつかの方法があります。つまり、カスケード ウィンドウ、積み重ねられた表示ウィンドウ、および並べて表示するウィンドウの 3 つです。複数のウィンドウを開いているときは、タスクバーの空いているスペースを右クリックします。 3つの窓の配置が確認できます。 1. カスケード ウィンドウ: 2. 積み重ねられた表示ウィンドウ: 3. ウィンドウを並べて表示:
 ロボットETF(562500)は3日連続で反落しているため、良いレイアウトのチャンスを迎えるかもしれません!
Dec 01, 2023 pm 04:01 PM
ロボットETF(562500)は3日連続で反落しているため、良いレイアウトのチャンスを迎えるかもしれません!
Dec 01, 2023 pm 04:01 PM
2023年12月1日の取引序盤では、主要3株価指数が値を下げて始まった。ロボットETF(562500)はセッション序盤に下落した後、横ばいで取引を開始した。 10時20分現在、ロボットETF(562500)は0.92%下落し、保有銘柄82銘柄中60銘柄以上が下落した。 Daheng TechnologyとShitou Technologyは5%以上下落し、Sukron Technology、Keda Intelligence、Xianhui Technology、Hongxun Technologyは3%以上下落した。今日の取引序盤の時点で、ロボットETF(562500)は3日連続で調整している。過去 1 か月の状況を振り返ると、ロボット ETF (562500) は 3 日連続で調整が 1 回だけで、その後 8 回連続のプラストレンドを迎えました。 11月初旬の関連部門の発表を受けて、今回の撤退は良いレイアウトの機会となるかもしれない。




