1. HTML の概要
HTML (Hypertext Markup Language) は、Web ページのドキュメントを記述するために使用されるマークアップ言語です。
HTML タグは、HTML タグと呼ばれることがよくあります。 HTML には、段落タグ、タイトル タグ、ハイパーリンク タグ、ピクチャ タグなど、多くのタグが用意されています。Web ページ内にどのようなコンテンツを定義する必要があるかは、対応する HTML タグで記述することができます。
2. HTML 構造
1 <!DOCTYPE html><!-- 表示HTML5文档协议声明标签,协议的不同会影响整个页面的显示效果 --> 2 <html><!-- <html>表示文档标签 --> 3 <head><!-- <head>标签表示文档的头部标签,在<head>标签中的信息是用于给浏览器识别的内容,如这里的<meta charset="UTF-8">用于告知浏览器该文档的编码为UTF-8 --> 4 <meta charset="UTF-8"> 5 <!-- 这是注释,不会显示在网页上,注释的内容写在符号之间 --> 6 <title>第一个HTML文件</title><!-- <title>表示该文档的标题 --> 7 </head> 8 9 <body><!-- <body>标签为我们在浏览器中看到的内容 -->10 第一个HTML文件11 </body> 12 </html> ログイン後にコピー
コメントの内容は 記号の間に記述され、ブラウザーでの実行効果は次のとおりです
3 、HTML ヘッド タグ
3.1、 タグ
タグは、現在の HTML または XHTML の標準仕様をブラウザに示すために使用されます。文書の用途。主にブラウザがドキュメントタグを解析するための基礎として使用されます。
タグはブラウザの互換性に関係します。 を削除すると、ブラウザに HTML ページのコンテンツが表示されるようになります。現時点では、ページには IE6、IE7、IE8、Firefox2、Firefox3、Chrome と同じ数の表示効果が適用される可能性がありますが、これは許可されていません。
3.2、 タグ
タグは、ルート タグとも呼ばれ、ブラウザに HTML ドキュメントであることを通知するために使用されます。 タグ HTML ドキュメントの始まりを示し、 タグの間にはドキュメントの先頭と本文のコンテンツがあります。すべてのタグは、2 つの終了タグ と の間に記述する必要があります。 lang 属性を使用して現在のドキュメントのメイン言語を設定すると、検索エンジンがドキュメントを解析しやすくなります。 は、現在のドキュメントの言語が中国語であることを意味します。 。
タグ
タグは、 タグの直後に、head タグとも呼ばれる HTML ドキュメントのヘッダー情報を定義するために使用されます。
head タグで定義されたコンテンツはブラウザにのみ提供され、ユーザーのプレゼンテーションには使用されません。 主に、タイトル、作成者、およびドキュメントとの関係を記述するために使用される、
、<meta>、<link>、<style> など、ドキュメントの先頭にある他のタグをカプセル化するために使用されます。その他書類の書類等。 <p> HTML ドキュメントには 2 つの <head> タグのみを含めることができます。<span style="font-size: 16px; color: #ff00ff;"> ほとんどのドキュメントのヘッダーに含まれるデータは、実際にはページにコンテンツとして表示されません。 </span><span style="color: #ff00ff; font-size: 16px;"></span>3.4、<meta> タグ <br><br><meta> タグは、検索エンジンの説明やキーワード、更新頻度などのメタ情報を提供できます。 </p>
<h4><meta> タグはドキュメントの先頭にあり、コンテンツは含まれません。 <meta> タグのプロパティは、ドキュメントに関連付けられた名前と値のペアを定義します。例: </h4>
<p></p>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><meta name="keywords" content="HTML,ASP,PHP,SQL"></pre><div class="contentsignin">ログイン後にコピー</div></div>
<p> 「キーワード」はよく使用される名前です。ドキュメントの一連のキーワードを定義します。一部の検索エンジンは、ドキュメントに遭遇したときにこれらのキーワードを使用してドキュメントを分類します。 </p>
<div class="cnblogs_code"></div>3.5、<title> タグ <p><br><title> タグは HTML ページのタイトルを定義するために使用され、Web ページに名前を付けます。<head> 内に配置する必要があります。 ; 鬼ごっこ。 HTML ドキュメントには、<title> タグ間のコンテンツがブラウザ ウィンドウのタイトル バーに表示されます。その基本的な文法形式は次のとおりです:
<title>网页标题名称</title> ログイン後にコピー
title タグは Web サイトの SEO にとって非常に重要であり、タイトルの品質は Web サイトの SEO に直接影響します。
3.6、
<link rel="stylesheet" type="text/css" href="theme.css?1.1.11" /> ログイン後にコピー
さらに、Webサイトのアイコンを導入するためにも使用できます
<link rel="shortcut icon" href="http://www.baidu.com/favicon.ico" /> ログイン後にコピー
4. HTML コンテンツ タグ
4.1. タイトル タグ
タイトル タグは
で表され、 は最大のタイトルを定義します。 は、現在のドキュメントに比べて重要度が低くなるように、 から までの最小の見出しを定義します。 h1 タグはページ全体で多くても 1 回のみ使用することをお勧めします (もちろん、もっと多くても構いませんが、検索 SEO には役に立ちません)。 タイトル タグはドキュメントの内容の重要性を伝えるために使用されます 。太字または大きなテキストを作成するためだけにタイトルを使用しないでください。
4.2. 段落タグ
段落は
タグによって定義されますが、1 行以上のスペースを占有します。
hrタグは、ページ内に横線を挿入することを意味します
hrタグは単一のタグ であり、閉じる必要はありません。
は
単一タグ でもあり、終了タグは必要ありません。
タグは、ドキュメント内のインライン要素を結合するために使用されます。通常、span タグにはスタイルを設定する必要があります。スタイルを設定しないと、ページ上の他のテキストと区別できなくなります。
要素を使用して、スタイルを使用して書式設定できるようにブロックレベルの要素を結合します。
4.7、imgタグ
5、HTMLアドバンスタグ
5.1、リストタグ
順序なしリストはulタグで表現され、リスト項目はliタグで表現され、 順序なしリストがありますさまざまなリスト項目間に順序レベルはなく、並列です
順序付きリストは ol タグで表され、リスト項目も li タグで表されます。各リスト項目が特定の順序で定義されていること
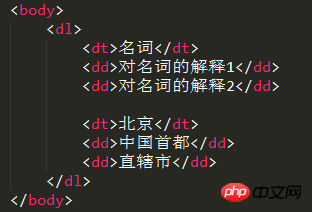
5.1.3. カスタマイズされたリスト
カスタマイズされたリストは、用語や名詞を説明するためによく使用されます。 定義リストの前にリスト項目はありません。
5.2. テーブルタグ
単純な HTML テーブルは、table 要素と 1 つ以上の tr、th または td 要素で構成されます。tr 要素はテーブルの行を定義し、th 要素はテーブルのヘッダーを定義します。要素はテーブル単位を定義します。簡単な例は次のとおりです。
5.3、フォームラベル
5.3.1、フォームラベル
フォーム全体のコンテンツをラップするために使用されるフォームのフィールドラベル。フォームは、ユーザーがデータをバックエンドに送信するための仮想リストであり、通常、フォームはテキスト ボックス、ドロップダウン リスト、ラジオ選択、複数選択、テキスト フィールドなどで構成されます。Action 属性は、指定されるアドレスを指定するために使用されます。現在のフォームが送信されるときにバックエンドに送信されます。
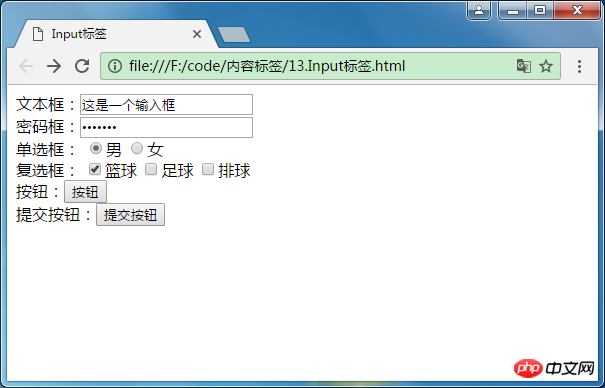
5.3.2、Inputタグ
Inputタグはテキストボックス、ラジオ選択、複数選択、ボタンなどです。 Type 属性のさまざまな値によって、入力タグの役割が決まります。
テキストボックス:テキスト
Inputタグのchecked属性、属性値はのみです。checked 属性値は省略できます。ラジオ ボタンおよび複数選択ボタンでボタンが選択されていることを意味します。
5.3.3. Select タグ
select 要素は、単一選択または複数選択のメニューを作成できます。 要素内の タグは、リスト内の利用可能なオプション。
5.3.4. テキストエリアラベル
Textarea テキストエリアラベル、大量のテキストを入力するために使用されるラベル。テキスト フィールド ラベルの列は、何列の文字を収容できるかを示します。 Rows が保持するデータの行数。
5.3.5、ラベル label
ラベル label を使用すると、ラベル テキストがクリックされたときに、ラベルが指すラベル フォーム ラベルにフォーカスを取得できます。
2 つの方法: 1. for 属性を使用してフォーム ラベルをポイントします。 2. label label を使用してフォーム ラベルをラップします。
以上がHTML 入門チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




 注: ブラウザはタイトルの前後に空白行を自動的に追加します。
注: ブラウザはタイトルの前後に空白行を自動的に追加します。  4.3. 横線マーク
4.3. 横線マーク
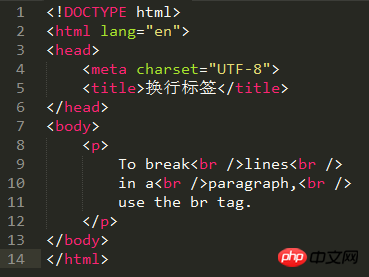
 4.4. 改行タグ
4.4. 改行タグ
 4.5.spanタグ
4.5.spanタグ
 4.6、divタグ
4.6、divタグ
技術的に言えば、

タグは画像をWebページに埋め込みます。ウェブページのリンク画像。

タグは、参照された画像のプレースホルダー スペースを作成します。

 5.1.1、順序なしリスト
5.1.1、順序なしリスト










 Multipe: これも単一の属性です。複数の値は 1 つだけです。この属性を設定すると、select タグが list タグとして動作することになります。それ以外の場合は、ドロップダウン リストのラベルを表します。
Multipe: これも単一の属性です。複数の値は 1 つだけです。この属性を設定すると、select タグが list タグとして動作することになります。それ以外の場合は、ドロップダウン リストのラベルを表します。 


