
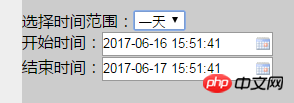
ページを作成するには、現在の時刻を表示するものと前の時刻を表示するものの 2 つの時間入力ボックスと、2 つの時間入力ボックス間の差異を制御する選択ドロップダウン ボックスが必要です。その効果は次のとおりです。 :

ここで使用するのは、My97DatePicer です。これは、my97 プラグインを導入し、入力時間ボックスの形式を設定します。ここで設定される最大時間は、現在の時間です。
1 <script src="lib/date/WdatePicker.js?1.1.11"></script> 2 <body> 3 选择时间范围:<select name="selectDate" id="sDate"> 4 <option value="1">一天</option> 5 <option value="2">两天</option> 6 <option value="3">三天</option> 7 <option value="7">一周</option> 8 <option value="14">二周</option> 9 <option value="21">三周</option>10 </select>11 <br/>12 开始时间:<input type="text" id="startTime" class="Wdate" onFocus="WdatePicker({lang:'zh-cn',dateFmt:'yyyy-MM-dd HH:mm:ss',maxDate:'#F{$dp.$D(\'endTime\')}'&&'%y-%M-%d'})">13 <br/>14 结束时间:<input type="text" id="endTime" class="Wdate" onFocus="WdatePicker({lang:'zh-cn',dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'#F{$dp.$D(\'startTime\')}',maxDate:'%y-%M-%d'})">15 </body>
これらを完了したら、時間をクリックできますが、必要なのは、ページに入るときに現在時刻を表示することです。原則として、現在の時刻値を取得して入力します。
現在の時刻を取得します。取得された月は 0 ~ 11 であるため、実際の月
1 var date = new Date();2 var year = date.getFullYear();3 var month = date.getMonth()+1;4 var day = date.getDate();5 var hour = date.getHours();6 var minutes = date.getMinutes();7 var seconds = date.getSeconds();
は取得された時刻を文字列に綴ります。取得した時刻の数値が 10 未満の場合、形式は次のとおりです 2017-9-1 10:1:8 なので、10 未満の場合は連結して、さらにカスタムに従ってください
1 var endTimeStr,startTimeStr; 2 var str1,str2,str3,str4,str5; 3 if(month<10){ 4 str1='-0'; 5 }else { 6 str1='-' 7 } 8 9 if(day<10){10 str2='-0';11 }else{12 str2='-';13 }14 15 if(hour<10){16 str3=' 0';17 }else {18 str3=' ';19 }20 if(minutes<10){21 str4=':0';22 }else {23 str4=':';24 }25 if(seconds<10){26 str5=':0';27 }else {28 str5=':';29 }30 31 32 endTimeStr = year+str1+month+str2+day+str3 +hour+str4+minutes+str5+seconds;これで終わりです時間、選択ドロップダウン ボックスで制御される範囲は現在時刻までであり、開始時刻はドロップダウン ボックスによって制限されているため、時差を確認する必要があります
これは、時間のミリ秒数です。現在時刻 1 var time = date.getTime();
これは、ミリ秒に変換された、ドロップダウン ボックスによって制御される時間範囲です
var cTime = $('#sDate').val()*24*3600*1000;現在の時刻 - ドロップダウン ボックスの時刻= 開始時刻、開始時刻を設定します 標準形式に変換します
1 var dif = time-cTime; 2 var nTime = new Date(dif); 3 4 var year1 = nTime.getFullYear(); 5 var month1 = nTime.getMonth()+1; 6 7 var day1 = nTime.getDate(); 8 9 var hour1 = nTime.getHours();10 var minutes1 = nTime.getMinutes();11 var seconds1 = nTime.getSeconds();12 var str11.str12,str13,str14,str15;13 14 if(month1<10){15 str11='-0';16 }else {17 str11='-'18 }19 20 if(day1<10){21 str12='-0';22 }else{23 str12='-';24 }25 26 if(hour1<10){27 str13=' 0';28 }else {29 str13=' ';30 }31 if(minutes1<10){32 str14=':0';33 }else {34 str14=':';35 }36 if(seconds1<10){37 str15=':0';38 }else {39 str15=':';40 }41 42 startTimeStr = year1+str11+month1+str12+day1+str13 +hour1+str14+minutes1+str15+seconds1;開始時刻と終了時刻を取得して、時刻入力ボックスに入力します
$('#endTime').val(endTimeStr);
$('#startTime').val(startTimeStr);上記のjsを関数に記述して、選択します制御関数の実行制御時間範囲、完全なリストは次のとおりです
1 function timeSet(){ 2 3 var date = new Date(); 4 var time = date.getTime(); 5 6 var year = date.getFullYear(); 7 var month = date.getMonth()+1; 8 9 var day = date.getDate(); 10 11 12 13 14 var hour = date.getHours(); 15 var minutes = date.getMinutes(); 16 var seconds = date.getSeconds(); 17 var endTimeStr,startTimeStr; 18 var str1,str2,str3,str4,str5; 19 if(month<10){ 20 str1='-0'; 21 }else { 22 str1='-' 23 } 24 25 if(day<10){ 26 str2='-0'; 27 }else{ 28 str2='-'; 29 } 30 31 if(hour<10){ 32 str3=' 0'; 33 }else { 34 str3=' '; 35 } 36 if(minutes<10){ 37 str4=':0'; 38 }else { 39 str4=':'; 40 } 41 if(seconds<10){ 42 str5=':0'; 43 }else { 44 str5=':'; 45 } 46 47 48 endTimeStr = year+str1+month+str2+day+str3 +hour+str4+minutes+str5+seconds; 49 //求时间差, 50 var cTime = $('#sDate').val()*24*3600*1000; 51 52 var dif = time-cTime; 53 54 var nTime = new Date(dif); 55 56 var year1 = nTime.getFullYear(); 57 var month1 = nTime.getMonth()+1; 58 59 var day1 = nTime.getDate(); 60 61 var hour1 = nTime.getHours(); 62 var minutes1 = nTime.getMinutes(); 63 var seconds1 = nTime.getSeconds(); 64 65 var str11.str12,str13,str14,str15; 66 67 if(month1<10){ 68 str11='-0'; 69 }else { 70 str11='-' 71 } 72 73 if(day1<10){ 74 str12='-0'; 75 }else{ 76 str12='-'; 77 } 78 79 if(hour1<10){ 80 str13=' 0'; 81 }else { 82 str13=' '; 83 } 84 if(minutes1<10){ 85 str14=':0'; 86 }else { 87 str14=':'; 88 } 89 if(seconds1<10){ 90 str15=':0'; 91 }else { 92 str15=':'; 93 } 94 95 startTimeStr = year1+str11+month1+str12+day1+str13 +hour1+str14+minutes1+str15+seconds1; 96 97 $('#endTime').val(endTimeStr); 98 $('#startTime').val(startTimeStr); 99 }100 101 102 timeSet();103 104 $('#sDate').on('change',function(){105 106 timeSet();107 108 });以上がjs で my97 プラグインを使用するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。