
私たちが目にするほとんどのウェブサイトのページは、ページをヘッダー ブロック、コンテンツ ブロック、フッター ブロックに分割しています。ヘッダー ブロックとコンテンツ ブロックのコンテンツが少ない場合は、フッターを画面の下部に固定することができます。文書の流れに従ってください。ページ上に多くのコンテンツがある場合、フッターはドキュメントの流れに合わせて自動的に拡張され、ページの下部に表示されます。これがスティッキー フッター レイアウトです。
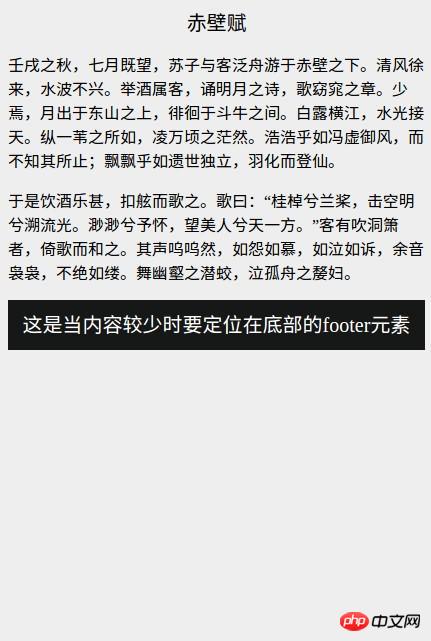
コンテンツが小さい場合、通常のドキュメントフローの効果は以下のようになります

通常のドキュメントフローでは、ページコンテンツが小さい場合、フッター部分は固定されません。ウィンドウの下部 はい、Stickyfooter レイアウトが使用されます。
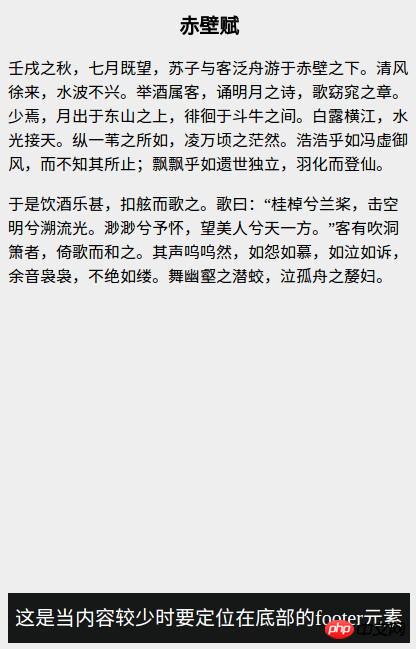
スティッキーフッターのレイアウト効果は以下のとおりです

これは、私たちが期待した効果と一致しています。これは、スティッキーフッターレイアウトの適用シナリオが依然として非常に広範囲であることがわかります。
htmlコード:
<div class="wrapper clearfix"><div class="content"> // 这里是页面内容</div> </div><div class="footer">// 这里是footer的内容</div>
cssコード:
.wrapper {min-height: 100%;}.wrapper .content{padding-bottom: 50px; /* footer区块的高度 */}.footer {position: relative;margin-top: -50px; /* 使footer区块正好处于content的padding-bottom位置 */height: 50px;clear: both;}.clearfix::after {display: block;content: ".";height: 0;clear: both;visibility: hidden;}注:
content要素のpadding-bottom</code > の場合、<code>footer要素の高さとfooter要素のmargin-top値は一貫している必要があります。content元素的padding-bottom、footer元素的高度以及footer元素的margin-top值必须要保持一致。
这种负margin的布局方式,是兼容性最佳的布局方案,各大浏览器均可完美兼容,适合各种场景,但使用这种方式的前提是必须要知道footer
footer 要素の構造は比較的複雑です。 フレックスレイアウト方法html code:<div class="wrapper"><div class="content">这里是主要内容</div><div class="footer">这是页脚区块</div> </div>
.wrapper {display: flex;flex-direction: column;min-height: 100vh;}.content {flex: 1;}.footer {flex: 0;}以上がスティッキーフッターのレイアウトは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。