Hexo + GitHub Pages を使用してブログを構築する方法に関する非常に詳細なチュートリアル
前書き: このブロガーは現在 3 年生で、Web フロントエンドの愛好家です。ブログの利点は、書くために書くのではなく、考えを記録するプロセスであることです。それがあなたに何をもたらすかではなく、それから何を得るかを考えてください。
最近たまたま時間があったので、インターネット上のさまざまなチュートリアルを参考にしてブログを立ち上げました。 Hexo + GitHub Pages を使用してブログを構築する完全なプロセスを記録します:
個人ブログ アドレス:
プロセスについて: 1. Node.js 環境を構築する
2. Git 環境を構築する
3.と設定
4. Hexo を GitHub Pages に関連付ける
6. Hexo の一般的な操作
8. Node.js 環境を構築する
Node.js 環境を構築する理由- Hexo ブログシステムは Node.js をベースに書かれているため
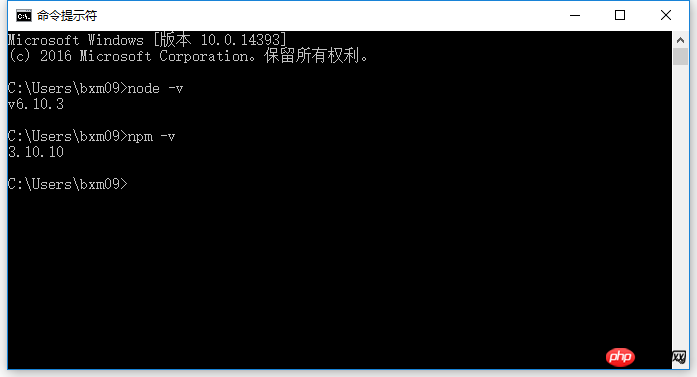
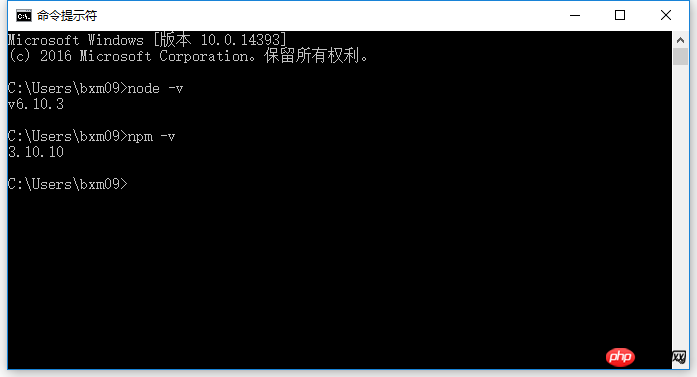
デフォルト設定をそのままにして、[次へ] をクリックするだけで、インストールはすぐに終了します。 次に、コマンド プロンプトを開き、「Node.js 公式 Web サイトで: インストール パッケージ
v6.10.3 LTSをダウンロードします
node -v」、「npm -v」と入力します。バージョン番号が表示されている場合は、Node.js 環境が正常に構成されていることを意味します。最初のステップが完了しました! ! ! v6.10.3 LTS
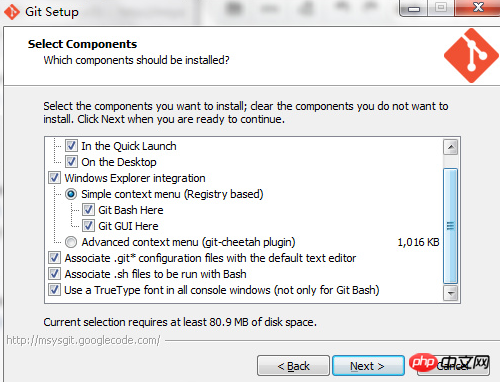
保持默认设置即可,一路Next,安装很快就结束了。
然后打开命令提示符,输入 node -v、npm -v,出现版本号则说明 Node.js 环境配置成功,第一步完成!!!

搭建 Git 环境
为什么要搭建 Git 环境? - 因为需要把本地的网页和文章等提交到 GitHub 上。
Git 是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
在 Git 官网: 下载安装包 Git-2.13.0-64-bit.exe

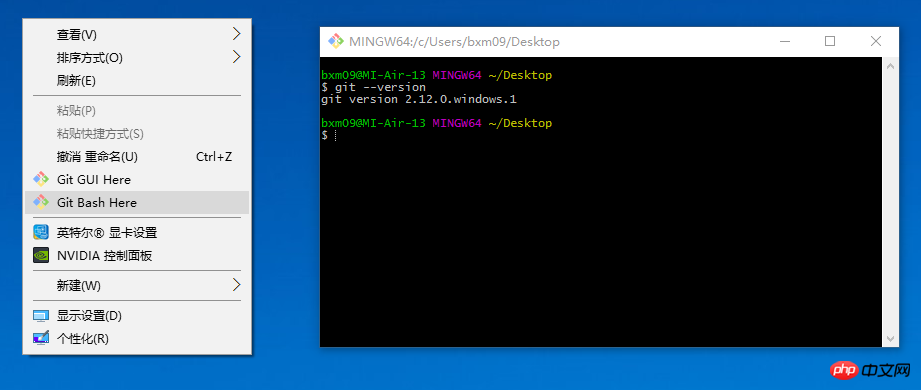
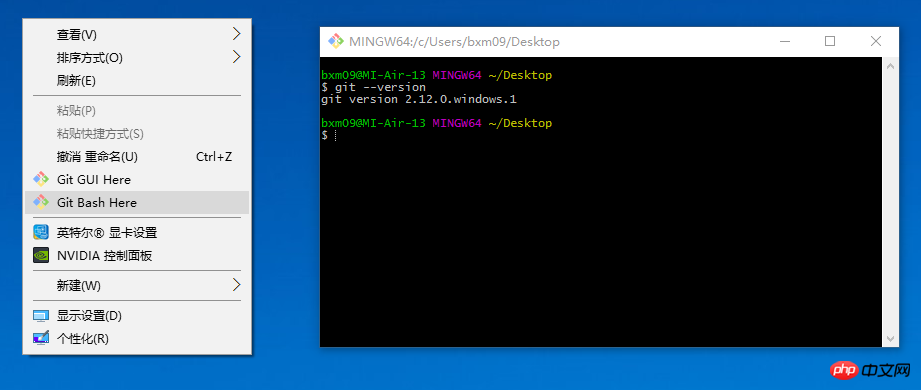
桌面右键,打开 Git Bush Here,输入 git --version,出现版本号则说明 Git 环境配置成功,第二步完成!!!

GitHub 注册和配置
GitHub 是一个代码托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
Github注册:

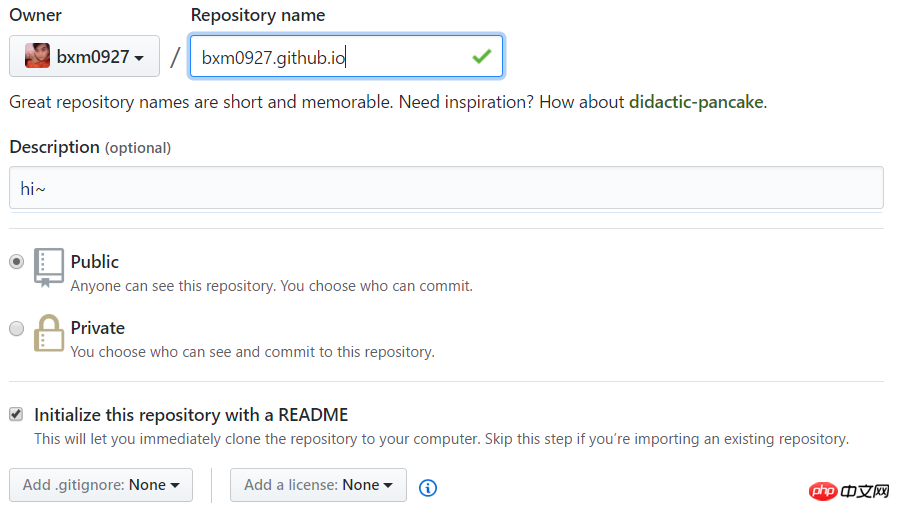
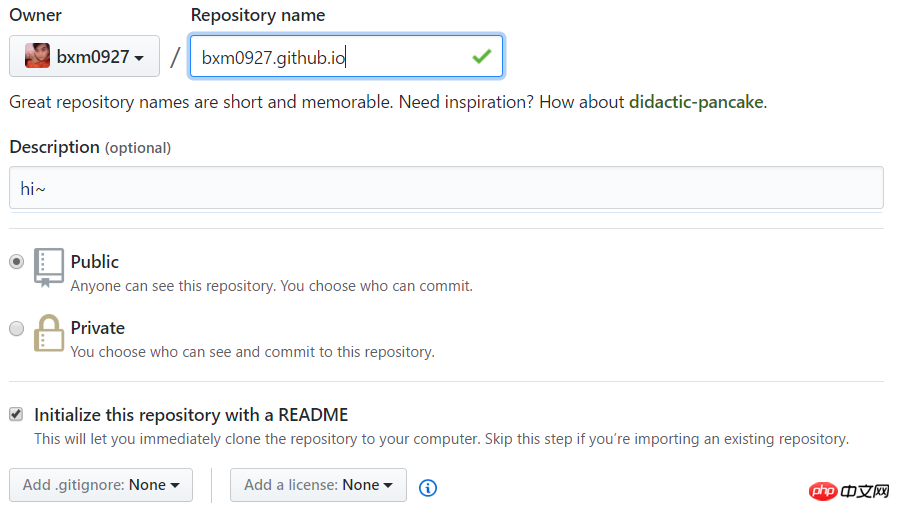
创建仓库:Repository name 使用自己的用户名,仓库名规则:
注意:yourname 必须是你的用户名。
yourname/yourname.github.io

访问 yourname.github.io,如果可以正常访问,那么 Github 的配置已经结束了。
到此搭建 Hexo 博客的相关环境配置已经完成,下面开始讲解 Hexo 的相关操作
安装配置 Hexo
Hexo 是一个快速、简洁且高效的博客框架,使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
强烈建议你花20分钟区读一读 Hexo 的官方文档:https://hexo.io/zh-cn/

使用 npm 安装 Hexo:在命令行中输入
npm install hexo-cli -g
然后你将会看到下图,可能你会看到一个WARN
Git 環境を構築する
なぜそうすべきなのかGit環境を構築しますか? - ローカルの Web ページと記事を GitHub に送信する必要があるため。
 Git は、大小を問わずあらゆるプロジェクトを機敏かつ効率的に処理できる、無料のオープンソース分散バージョン管理システムです。
Git は、大小を問わずあらゆるプロジェクトを機敏かつ効率的に処理できる、無料のオープンソース分散バージョン管理システムです。
Git 公式 Web サイト: インストール パッケージ Git-2.13.0-64-bit.exe をダウンロードします

デスクトップを右クリックし、Git Bush Here を開き、「git --version」と入力します。 > とバージョン番号が表示されます。これは、Git 環境が正常に構成され、2 番目のステップが完了したことを意味します。 ! ! 
GitHub の登録と構成
GitHub はコード ホスティング プラットフォームは、ホスティング用の唯一のバージョン ライブラリ形式として Git のみをサポートしているため、GitHub という名前が付けられています。 

注
:yourname はユーザー名である必要があります。
hexo version

yourname.github.io にアクセスしてください正常にアクセスできればGithubの設定は完了です。
Hexo ブログを構築するための環境設定が完了しました。では、Hexo の関連操作を説明していきます Hexo のインストールと設定🎜🎜 Hexo は、Markdown (またはその他のレンダリング) を使用する、高速でシンプルかつ効率的なブログ フレームワークです。エンジン) を使用して記事を解析すると、数秒で美しいテーマを使用して静的な Web ページを生成できます。 🎜🎜20 分かけて Hexo の公式ドキュメントを読むことを強くお勧めします: https://hexo.io/zh-cn/🎜🎜 🎜🎜🎜npm を使用して Hexo🎜 をインストールします: コマンドラインに 🎜
🎜🎜🎜npm を使用して Hexo🎜 をインストールします: コマンドラインに 🎜hexo init bxm0927.github.io cd bxm0927.github.io npm install
WARN が表示されるでしょう。 と表示されますが、通常の使用には影響しませんので、ご安心ください。 🎜🎜🎜🎜🎜 Hexo のバージョンを確認します 🎜. ├── .deploy #需要部署的文件 ├── node_modules #Hexo插件 ├── public #生成的静态网页文件 ├── scaffolds #模板 ├── source #博客正文和其他源文件,404、favicon、CNAME 都应该放在这里 | ├── _drafts #草稿 | └── _posts #文章 ├── themes #主题 ├── _config.yml #全局配置文件 └── package.json #npm 依赖等
hexo server 或者 hexo s
sudo npm install hexo-server 或者 npm install hexo -server --save
ssh-keygen -t rsa -C "80583600@qq.com"
ssh -T git@github.com
ssh-keygen -t rsa -C "80583600@qq.com"
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入,我们按回车不设置密码。
添加 SSH Key 到 GitHub
打开 C:\Users\bxm09\.ssh\id_rsa.pub,此文件里面内容为刚才生成的密钥,准确的复制这个文件的内容,粘贴到 的 new SSH key 中
测试
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
ssh -T git@github.com
如果是下面的反馈:
The authenticity of host ‘github.com (207.97.227.239)’ can’t be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
不要紧张,输入yes就好,然后会看到:
Hi aierui! You've successfully authenticated, but GitHub does not provide shell access.
配置Git个人信息
现在你已经可以通过 SSH 链接到 GitHub 了,还有一些个人信息需要完善的。
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的。
git config --global user.name "bxm0927" git config --global user.email "80583600@qq.com"
配置 Deployment
在_config.yml文件中,找到Deployment,然后按照如下修改,用户名改成你的:
需要注意的是:冒号后面记得空一格!
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: git@github.com:bxm0927/bxm0927.github.io.git branch: master
本地文件提交到 GitHub Pages
// 删除旧的 public 文件 hexo clean // 生成新的 public 文件 hexo generate 或者 hexo g // 开始部署 hexo deploye 或者 hexo d
在浏览器中输入 https://bxm0927.github.io (用户名改成你的)看到了 Hexo 与 GitHub Pages 已经成功关联了,哇哇哇哇哇哇,开心死你了,不要忘了回来给我点赞哟 ~
注意1:若上面操作失败,则需要提前安装一个扩展:
npm install hexo-deployer-git --save
注意2:如果在执行 hexo d 后,出现 error deployer not found:github 的错误(如下),则是因为没有设置好 public key 所致,重新详细设置即可。
Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
注意3:怎么避免 .md 文件被解析?
Hexo原理就是hexo在执行hexo generate时会在本地先把博客生成的一套静态站点放到public文件夹中,在执行hexo deploy时将其复制到.deploy文件夹中。Github的版本库通常建议同时附上README.md说明文件,但是hexo默认情况下会把所有md文件解析成html文件,所以即使你在线生成了 README. md,它也会在你下一次部署时被删去。怎么解决呢?
在执行hexo deploy前把在本地写好的README.md文件复制到.deploy文件夹中,再去执行hexo deploy。
GitHub Pages 地址解析到个人域名
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服 务,站点可以被免费托管在 Github 上,你可以选择使用 Github Pages 默 认提供的域名 github.io 或者自定义域名来发布站点。
看着博客的域名是二级域名,总有一种寄人篱下的感觉,为了让这个小窝看起来更加正式,我在阿里云上买了一个域名,打算将博客绑定自己的域名。
进行该绑定过程,其实就是一个重定向的过程。
在 GitHub 仓库的根目录下建立一个 CNAME 的文本文件(注意:没有扩展名),文件里面只能输入一个你的域名,不能加http://
www.lovebxm.com
注意:CNAME 一定是在你 Github 项目的 master 根目录下
进入阿里云域名解析地址,添加解析:
记录类型选择
CNAME主机记录填
www解析线路选择
默认记录值填
yourname.github.ioTTL值为
10分钟再添加一个解析,记录类型
A主机记录填
www解析线路选择
默认记录值填你GitHub 的ip地址(在cmd中ping:)
ping bxm0927.github.com

点击保存,等 1 分钟,访问下你自己的域名,一切就ok了。
域名绑定成功,域名解析成功,因此你在浏览中输入 www.lovebxm.com,或 lovebxm.com 就可以访问到博客了,输入 bxm0927.github.io 会重定向到 www.lovebxm.com。过程:www 的方式,会先解析成 http://xxxx.github.io,然后根据 CNAME 再变成 www
注意:CNAME文件在下次 hexo deploy的时候就消失了,需要重新创建,这样就很繁琐
方法一:每次 hexo d 之后,就去 GitHub 仓库根目录新建 CNAME文件
方法二:在 hexo g 之后, hexo d 之前,把CNAME文件复制到 “\public" 目录下面,里面写入你要绑定的域名。
方法三(推荐):将需要上传至github的内容放在source文件夹,例如CNAME、favicon.ico、Hexo + GitHub Pages を使用してブログを構築する方法に関する非常に詳細なチュートリアルs等,这样在 hexo d 之后就不会被删除了。
方法四:通过安装插件实现永久保留
$ npm install hexo-generator-cname --save
之后在_config.yml中添加一条
plugins: - hexo-generator-cname
需要注意的是:如果是在github上建立的CNAME文件,需要先clone到本地,然后安装插件,在deploy上去即可。CNAME只允许一个域名地址。
注意1:每次生成的 CNAME 都是 yoursite.com 怎么解决?
修改 _config.yml
url: root: / permalink: :year/:month/:day/:title/ permalink_defaults:
Hexo 的常用操作
发表一篇文章
hexo new "文章标题" D:\GitHub\Hexo\test>hexo new "文章标题" INFO Created: D:\GitHub\Hexo\test\source\_posts\文章标题.md
在本地博客文件夹 source\_posts 文件夹下看到我们新建的 markdown 文件。
当然,我们也可以手动添加Markdown文件在source->_deploy文件夹下,其效果同样可以媲美hexo new
文章编辑好之后,运行生成、部署命令:
hexo clean hexo g hexo d
当然你也可以执行下面的命令,相当于上面两条命令的效果
hexo clean hexo d -g
新建一个自定义页面
hexo new page folder
文章如何添加多个标签
有两种多标签格式
tags: [a, b, c] 或 tags: - a - b - c
显示部分文章内容
如果在博客文章列表中,不想全文显示,可以增加 <!-- more -->, 后面的内容就不会显示在列表。
<!--more-->
更改主题
官方主题库:https://hexo.io/themes/
Hexo主题非常,推荐使用 Next 为主题,请阅读 Next 的官方文档( ),5 分钟快速安装。
再提示一点,大家可以hexo主题修改一步就hexo s看下变化,初次接触对参数不清楚。只有hexo s后在可以在本地浏览到效果,Ctrl+C 停止服务器。
添加插件
添加 sitemap 和 feed 插件
切换到你本地的 hexo 目 CIA ,在命令行窗口,输入以下命令
npm install hexo-generator-feed -save npm install hexo-generator-sitemap -save
修改 _config.yml,增加以下内容
# Extensions Plugins: - hexo-generator-feed - hexo-generator-sitemap #Feed Atom feed: type: atom path: atom.xml limit: 20 #sitemap sitemap: path: sitemap.xml
再执行以下命令,部署服务端
hexo d -g
配完之后,就可以访问 https://bxm0927.github.io/atom.xml 和 https://bxm0927.github.io/sitemap.xml ,发现这两个文件已经成功生成了。
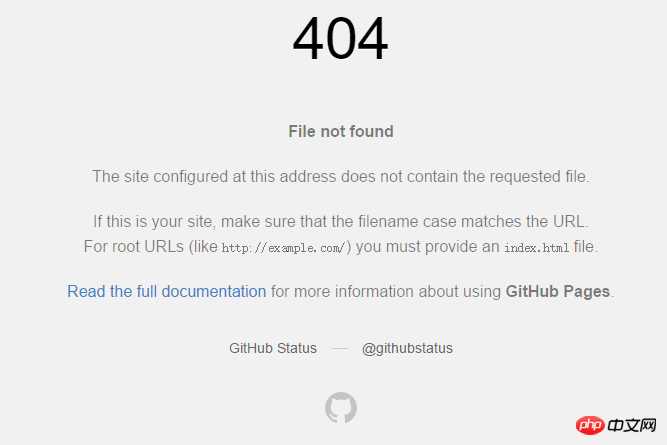
添加 404 页面
GitHub Pages 自定义404页面非常容易,直接在根目录下创建自己的404.html就可以。但是自定义404页面仅对绑定顶级域名的项目才起作用,GitHub默认分配的二级域名是不起作用的,使用hexo server在本机调试也是不起作用的。

其实,404页面可以做更多有意义的事,来做个404公益项目吧。
推荐使用腾讯公益404 :
<script> </script>
复制上面代码,贴粘到目录下新建的404.html即可!
多PC同步管理博客
很多人可能家里一台笔记本,公司一个台式机,想两个同时管理博客,同时达到备份的博客主题、文章、配置的目的。下面就介绍一下用github来备份博客并同步博客。
A电脑备份博客内容到github
配置.gitignore文件。进入博客目录文件夹下,找到此文件,用sublime text 打开,在最后增加两行内容/.deploy_git和/public
初始化仓库。
在博客根目录下,在git bash下依次执行git init和git remote add origin 为远程仓库地址。
同步到远程仓库。
gitbash下依次执行以下命令
git add . #添加目录下所有文件 git commit -m "更新说明" #提交并添加更新说明 git push -u origin master #推送更新到远程仓库
B电脑拉下远程仓库文件
在B电脑上同样先安装好node、git、ssh、hexo,然后建好hexo文件夹,安装好插件,(然后选做:将备份到远程仓库的文件及文件夹删除),然后执行以下命令:
git init git remote add origin <server> git fetch --all git reset --hard origin/master</server>
发布博客后同步
在B电脑发布完博客之后,记得将博客备份同步到远程仓库
执行以下命令:
git add . #可以用git master 查看更改内容 git commit -m "更新信息" git push -u origin master #以后每次提交可以直接git push
平时同步管理
每次想写博客时,先执行:git pull进行同步更新。发布完文章后同样按照上面的 发布博客后同步 同步到远程仓库。
中文乱码
在 md 文件中写中文内容,发布出来后为乱码,原因是 md 的编码不对,将 md 文件另存为UTF-8编码的文件即可解决问题。
結論
ウェブサイトを構築するためのシステムは次のようなものがあります:
- Hexo + GitHub Pages
- Jekyll + GitHub Pages
- WordPress + サーバー + ドメイン名
- DeDeCMS + サーバー + ドメイン名
-…
Hexo を使用する+ GitHub Pages を使用してウェブサイトを構築すると、利点と欠点があります:
- GitHub Pages はデータベース管理をサポートしていないため、静的ページでのみブログを作成でき、他のブログ (WordPress など) のようにデータベースを通じてブログ コンテンツを管理することはできません。
- ただし、GitHub Pages はサーバーを購入する必要がなく、サーバー料金は無料で、GitHub Pages には 300M の空き容量があります。
- 個人のブログにデータベースを使用する必要は本当にありますか?答えは否定的です。ブログは静的である必要があり、コメントはサードパーティの NetEase Cloud Post を使用して記録できます。静的ブログは検索エンジンのスパイダークローリングに適しており、軽量感は非常に優れています。
- Hexo を使用すると、Markdown で簡単に記事を書くことができ、私の好みにぴったりです。 Markdown は本当にプログラマーのために開発された言語です。今では Markdown なしでは何も書きたくないような気がします。なんというリッチテキストエディタ、なんというワード、めんどくさい!そしてスタイルはとても醜いです!効率が悪すぎます!
いくつかの便利なオンライン Markdown エディターをお勧めします:
- 仕事のブログ:
- Mark Feixiang: https://maxiang.io
推奨イメージ ベッド:
- ミニマリスト イメージ ベッド + chrome プラグイン + Qiniu Qiniu Cloud Storage は 10G のQiniu クラウド ストレージには、個人ブログの外部リンク画像の保存に最適な空き容量と 10G のトラフィックがあり、さまざまなグラフィック処理機能、サムネイル、ビデオ保存速度も備えています。
以上がHexo + GitHub Pages を使用してブログを構築する方法に関する非常に詳細なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 GitHub プロジェクト共有: ワンクリックでプレイできる 10 のオープンソース オンライン ゲーム
Mar 24, 2023 pm 07:15 PM
GitHub プロジェクト共有: ワンクリックでプレイできる 10 のオープンソース オンライン ゲーム
Mar 24, 2023 pm 07:15 PM
この記事では、クリックするだけでプレイできる GitHub 上のオープンソース オンライン ゲーム 10 個をまとめています。ほとんどのゲームは携帯電話でもプレイできるので、とても便利です。
 ギットハブとは何ですか
Mar 24, 2023 pm 05:46 PM
ギットハブとは何ですか
Mar 24, 2023 pm 05:46 PM
GitHub は、オープン ソースおよびプライベート ソフトウェア プロジェクトのホスティング プラットフォームであり、開発者がここで独自のコードをホストし、バージョン管理を実行できるようにします。 GitHub はオープン ソース プロジェクトとコラボレーションに重点を置いており、このプラットフォーム上のオープン ソース プロジェクトを通じて、開発者は他の開発者のプロジェクトのソース コードを表示し、コミュニケーションし、学ぶことができます。
 【まとめ】GitHubが開かない原因と解決策
Mar 27, 2023 am 11:33 AM
【まとめ】GitHubが開かない原因と解決策
Mar 27, 2023 am 11:33 AM
GitHub は、非常に人気のあるバージョン管理およびコード ホスティング プラットフォームです。ただし、GitHub にアクセスできないという問題が発生する場合があります。これは、GitHub がグローバル プラットフォームであり、地理的位置、ネットワーク状態、Web サイト設定などの要因の影響を受けるためです。この記事では、GitHubが開けない原因とその解決方法を紹介します。
 Github にプロジェクトとテキストドキュメントをアップロードする方法について話しましょう
Mar 27, 2023 am 10:53 AM
Github にプロジェクトとテキストドキュメントをアップロードする方法について話しましょう
Mar 27, 2023 am 10:53 AM
GitHub は、オープンソース コミュニティや企業内部のコード管理で広く使用されている Git ベースのコード ホスティング プラットフォームです。 GitHub ではプロジェクトやテキスト ドキュメントをアップロードできますが、サポートされている形式とアップロード方法が若干異なります。
![[整理と共有] 興味深く実践的なオープンソース GitHub プロジェクト 7 つ](https://img.php.cn/upload/article/000/000/024/63872de1d8dc1769.png?x-oss-process=image/resize,m_fill,h_207,w_330) [整理と共有] 興味深く実践的なオープンソース GitHub プロジェクト 7 つ
Nov 30, 2022 pm 06:18 PM
[整理と共有] 興味深く実践的なオープンソース GitHub プロジェクト 7 つ
Nov 30, 2022 pm 06:18 PM
この記事では、興味深く実用的な 7 つのオープン ソース プロジェクトを紹介します。これらのプロジェクトは GitHub に含まれています。皆さんのお役に立てれば幸いです。
 Githubで1つのフォルダーの内容のみをダウンロードする方法
Mar 27, 2023 am 10:53 AM
Githubで1つのフォルダーの内容のみをダウンロードする方法
Mar 27, 2023 am 10:53 AM
GitHub は、開発者のコラボレーションとバージョン管理に使用される人気のあるコード ホスティング プラットフォームです。開発者は、別の開発者の GitHub リポジトリから特定のフォルダーのコンテンツのみをダウンロードする必要がある場合があります。この記事では、リポジトリ全体をダウンロードせずに、GitHub リポジトリ内のフォルダーのみをダウンロードする方法を説明します。
 GitHub リポジトリ内のフォルダーを削除する方法について説明します。
Mar 27, 2023 am 11:33 AM
GitHub リポジトリ内のフォルダーを削除する方法について説明します。
Mar 27, 2023 am 11:33 AM
GitHub は、ユーザーがコード ベースをインターネット上に保存して共有できるようにする、非常に人気のあるバージョン管理システムです。プログラマーにとって必須のツールの 1 つです。ただし、GitHub リポジトリ内のフォルダーを削除する必要がある場合があります。この記事では、GitHubリポジトリ内のフォルダーを削除する方法を紹介します。
 Gitlab で保護されたブランチをセットアップして PR を送信する方法について話しましょう
Mar 30, 2023 pm 09:01 PM
Gitlab で保護されたブランチをセットアップして PR を送信する方法について話しましょう
Mar 30, 2023 pm 09:01 PM
この記事は Gitlab の学習についてであり、保護されたブランチを設定してリーダーに PR を送信する方法について説明しています。




