vue を使用して Gaode マップのサンプルを操作する
前書き: 前回のブログで、Amap の導入に成功しました。これは、Amap という以前のアドレス vue でした。
一部の要件により、マップの周辺機能を使用する必要があります。完全なプロジェクトコードについては、私のgithubをチェックしてください
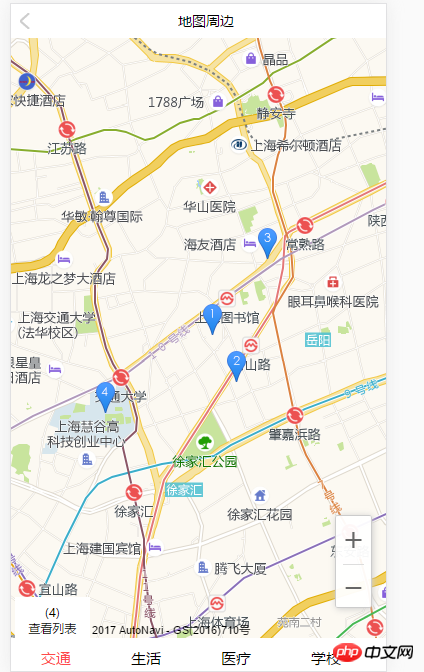
1. まず、達成される結果を見て、写真に示すように、Lianjiaの周囲を参照してください。

2. 原理分析
1. 前回のブログで触れたAmap APIの紹介ですが、vueはAmapマップを呼び出します。
2. Amap Web サイトの API である地図の周辺プラグインを使用します。
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
プラグインのさまざまなメソッドの中から searchNearBy メソッドが選択されます。
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3. Build queryメソッド
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},このメソッドでは、より良い方法があれば、後でマップとプラグインが再ロードされるのを防ぐために、すべてのメーカーが検索されます。方法についての指摘は大歓迎です。
4. メーカーの切り替えイベントをフッター下の各オプションにバインドします。
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}3. 結果表示

注: このプロジェクトでは、デモンストレーション効果を促進するために、個人開発者の Amap 秘密キーが使用されています。ご自身のものに置き換えてください。
完全なプロジェクトコードについては、私の github をチェックしてください
以上がvue を使用して Gaode マップのサンプルを操作するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
GoogleマップをiPhoneのデフォルト地図にする方法
Apr 17, 2024 pm 07:34 PM
iPhone のデフォルトの地図は、Apple 独自の地理位置情報プロバイダーである Maps です。マップは改善されていますが、米国外ではうまく機能しません。 Googleマップと比べて何も提供するものはありません。この記事では、Google マップを iPhone のデフォルトの地図として使用するための実行可能な手順について説明します。 Google マップを iPhone のデフォルトの地図にする方法 Google マップを携帯電話のデフォルトの地図アプリとして設定するのは、思っているよりも簡単です。以下の手順に従ってください – 前提条件 – 携帯電話に Gmail がインストールされている必要があります。ステップ 1 – AppStore を開きます。ステップ 2 – 「Gmail」を検索します。ステップ 3 – Gmail アプリの横にある をクリックします
 uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniapp で地図および測位機能を使用する方法 1. 背景の紹介 モバイル アプリケーションの人気と測位技術の急速な発展により、地図および測位機能は現代のモバイル アプリケーションに不可欠な部分になりました。 uniapp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション開発フレームワークであり、開発者が複数のプラットフォームでコードを共有しやすくなります。この記事では、uniapp でのマップと位置決め関数の使用方法を紹介し、具体的なコード例を示します。 2. uniapp-amap コンポーネントを使用してマップ関数を実装します。
 小紅樹地図に店舗の住所を追加するにはどうすればよいですか?店舗の住所設定はどのように記入すればよいですか?
Mar 29, 2024 am 09:41 AM
小紅樹地図に店舗の住所を追加するにはどうすればよいですか?店舗の住所設定はどのように記入すればよいですか?
Mar 29, 2024 am 09:41 AM
小紅書が若者の間で人気が高まるにつれて、小紅書に店舗を開くことを選択する人が増えています。多くの初心者販売者は、店舗の住所を設定するときに困難に直面し、地図に店舗の住所を追加する方法がわかりません。 1. 小紅樹の地図に店舗の住所を追加するにはどうすればよいですか? 1. まず、あなたのストアが小紅書に登録されたアカウントを持っており、ストアが正常にオープンしていることを確認してください。 2. Xiaohonshu アカウントにログインし、ストア バックエンドに入り、[ストア設定] オプションを見つけます。 3. ストア設定ページで、[ストアアドレス] 列を見つけて、[アドレスを追加] をクリックします。 4. 表示される住所追加ページで、都道府県、市、区、郡、番地、番地などの店舗の詳細な住所情報を入力します。 5. 入力後、「追加を確認」ボタンをクリックします。小紅書が住所をお知らせします
 Google マップで一目でわかるルートを使用する方法
Jun 13, 2024 pm 09:40 PM
Google マップで一目でわかるルートを使用する方法
Jun 13, 2024 pm 09:40 PM
サービス開始から 1 年後、Google マップは新しい機能をリリースしました。地図上に目的地までのルートを設定すると、移動ルートがまとめられます。旅行が始まると、携帯電話のロック画面からルート案内を「参照」できます。 Google マップを使用すると、到着予定時刻とルートを確認できます。旅行中は、ロック画面でナビゲーション情報を表示できます。また、携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。 携帯電話のロックを解除すると、Google マップにアクセスせずにナビゲーション情報を表示できます。 Google マップにアクセスせずにナビゲーション情報を表示できます。
 ハイチャートを使用してマップ ヒート マップを作成する方法
Dec 17, 2023 pm 04:06 PM
ハイチャートを使用してマップ ヒート マップを作成する方法
Dec 17, 2023 pm 04:06 PM
ハイチャートを使用してマップ ヒート マップを作成するには、特定のコード サンプルが必要です。ヒート マップは、さまざまな色合いで各エリアのデータ分布を表現できる視覚的なデータ表示方法です。データ視覚化の分野では、Highcharts は非常に人気のある JavaScript ライブラリであり、豊富なチャート タイプと対話型関数を提供します。この記事では、Highcharts を使用してマップ ヒート マップを作成する方法を紹介し、具体的なコード例を示します。まず、いくつかのデータを準備する必要があります
 iPhone および iPad で Apple Maps Guide を使用する技術をマスターする
Aug 30, 2023 am 09:25 AM
iPhone および iPad で Apple Maps Guide を使用する技術をマスターする
Aug 30, 2023 am 09:25 AM
進化し続けるテクノロジーの世界では、デジタル マップをナビゲートする能力は不可欠なスキルとなっています。この記事では、iPhone および iPad で Apple Maps Guides を使用する方法についての包括的なガイドを提供します。この機能は、ユーザーが周囲を探索し、旅行を計画する方法に革命をもたらす機能です。 Apple マップはすべての Apple デバイスに組み込まれたアプリケーションであり、シームレスなナビゲーション エクスペリエンスを提供するために常に更新および改善されています。最も注目すべき機能の 1 つは、世界中のさまざまな都市で訪れるべき興味深い場所の厳選されたリストを提供するガイド機能です。この機能は旅行者にとって有益であるだけでなく、自分の街の新しい魅力を発見したいと考えている地元の人々にとっても有益です。 iOS で Apple マップを使用する方法ガイド まず、Apple マップにアクセスします
 クラウドベースおよび車ベースの MapNeXt がすべて完了しました。次世代オンライン高精度地図の構築
Jan 31, 2024 pm 06:06 PM
クラウドベースおよび車ベースの MapNeXt がすべて完了しました。次世代オンライン高精度地図の構築
Jan 31, 2024 pm 06:06 PM
上記および著者の個人的な理解 協調的で接続された自動化されたモビリティ (CCAM) では、インテリジェント運転車両が周囲の環境を認識、モデル化、分析する能力が強化されるほど、車両はより認識し、理解して意思決定を行うことができます。複雑な運転シナリオを安全かつ効率的に実行できます。高精度 (HD) マップは、センチメートルレベルの精度と車線レベルのセマンティック情報で道路環境を表現し、インテリジェント モビリティ システムの中核コンポーネントであり、CCAM テクノロジーを実現する重要な要素となっています。これらのマップは、自動運転車両が周囲の状況を理解する上で強力な利点を提供します。 HD マップは、物理センサー (マップ)、つまり LIDAR、カメラ、GPS、IMU からの知識を統合して道路環境のモデルを構築するため、隠れセンサーまたは仮想センサーともみなされます。 HDマップ
 オフラインで使用するために iPhone マップをダウンロードする方法
Nov 04, 2023 pm 11:13 PM
オフラインで使用するために iPhone マップをダウンロードする方法
Nov 04, 2023 pm 11:13 PM
iOS 17 のリリースにより、Apple は iPhone ユーザーがオフラインで使用するためにマップをダウンロードできるようにしました。この機能は、インターネット接続が不安定または存在しない地域に旅行するユーザーに実用的なソリューションを提供します。マップをデバイスにダウンロードすることで、ユーザーは、携帯電話の接続が失われた場合でも、いつでも希望のルートにアクセスできるようになります。オフライン マップは、単なる場所の静止画像ではありません。これらは、営業時間や場所の評価、ターンバイターンの道順、到着予定時刻などの豊富な情報をユーザーに提供します。これは、Wi-Fi や携帯電話の接続がなくても、ユーザーは引き続きナビゲーションを行ったり、周囲に関する重要な情報にアクセスしたりできることを意味します。マップの検索機能を使用してマップ アプリを開き、検索で場所を検索します




