JavaScript の配列の簡単な紹介
配列
(1)、配列の定義
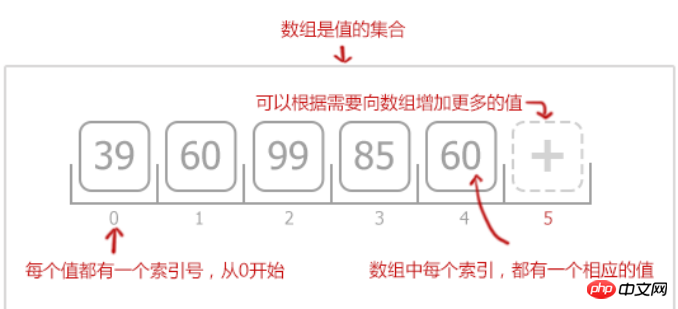
配列は順序付けられた値のコレクションです
JavaScriptの配列要素は任意の型にすることができ、同じ配列の異なる要素は異なる型を持つこともあります。
各値は要素と呼ばれ、各要素は配列内の位置を持ちます
(2)、配列を作成します
1。配列リテラルを使用して配列を作成するのが最も簡単な方法で、配列の要素を角かっこで囲みます。カンマで区切ってください。
eg:var empty = []; //要素のない配列
eg:var primes = [2,3,4,5,7] //5つの値を持つ配列
eg:var misc = [1.1 ,true,"a",]; // 3 つの異なるタイプの要素があり、配列リテラルの値は定数である必要はなく、任意の式を使用できます。
例: varbase = 1602;
var table = [base+1,base+2,base+3];
配列リテラルの値が省略された場合、省略された要素には未定義の値が代入されます。
var count = [1,,3]; //配列には3つの要素があり、真ん中の要素は未定義です
var undefs = [,,]; //配列には2つの要素があり、どちらも未定義です 構文数量の場合は、オプションで末尾のカンマを許可するため、[,,] には 3 つの要素ではなく 2 つの要素のみが含まれます。
2. コンストラクター Array() を呼び出すことも配列を作成する方法です。コンストラクターは 3 つの方法で呼び出すことができます。
①パラメータなしで呼び出す: var a = new Array(); このメソッドは、要素を持たない空の配列を作成します。これは、配列リテラル [] と同等です。
②呼び出し時に長さを指定する数値パラメーターがあります: var a = new Array(10) 必要な要素の数が事前にわかっている場合、この形式の Array() コンストラクターを使用して、配列空間。
③ 2 つ以上の配列要素、または配列の数値以外の要素を表示して指定します。 var a = new Array(5,4,3,2,1,"test"); この形式では、コンストラクターは新しい配列の要素になります。配列リテラルを使用することは、このように Array() コンストラクターを使用するよりもはるかに簡単です。
(3)、配列要素の読み取りと書き込み
[] 演算子を使用して、配列要素内の要素にアクセスします。配列参照は角括弧の左側にあります。角括弧で囲まれているのは、非負の整数値を返す任意の式です。この構文は、配列の要素の読み取りと書き込みの両方に使用します。
1. 配列名とインデックス番号を指定して、特定の要素にアクセスできます。例:mycars[0]
2. 既存の配列の値を変更する必要がある場合は、指定したインデックスに新しい値を追加するだけです: 例:mycars[0]="Opel";

(4) 配列の長さ
定義: length 属性は、配列内の要素の数を設定または返すことができます。 (1 から開始)
配列の長さ属性は、常に配列内で定義された最後の要素のインデックスより大きくなります
1 要素 0 で始まる連続した要素を持つ通常の配列の場合、長さ属性は宣言されます。配列内の要素の数。
配列の長さプロパティは、コンストラクター Array() を使用して配列を作成するときに初期化されます。新しい要素が配列に追加されると、必要に応じて長さの値が更新されます。
配列のサイズを変更するには、length プロパティを設定します。現在の値より小さい値に設定すると、配列は切り詰められ、末尾の要素は失われます。設定値が現在の値より大きい場合、配列は拡大し、値が未定義の新しい要素が配列の末尾に追加されます。
eg:[].length ==0
[1,2,3].length ==3
(5)、配列かどうかを確認します
1 オブジェクトかどうかを判断するには、instanceof 演算子を使用します。は配列です
Instanceofは二項演算子です。そうでない場合は、右のオペランドは関数オブジェクトまたは関数コンストラクターです。原理は、左側のオペランドのオブジェクトのプロトタイプ チェーンが右側のオペランドのコンストラクターのプロトタイプ属性を持っているかどうかを判断することです。
例: Array のインスタンス
2. Array.isArray(arr) を使用できます
これは、ES5 の新しい Array メソッドであり、オブジェクトが であるかどうかを判断するために使用されます。配列。
以上がJavaScript の配列の簡単な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除する方法は次のとおりです。配列を走査し、要素がすでに存在し、現在の位置が最初に出現しない場合は、要素を削除します。たとえば、データベース クエリの結果に重複レコードがある場合、このメソッドを使用してそれらを削除し、重複レコードのない結果を取得できます。
 PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP の配列キー値の反転メソッドのパフォーマンスを比較すると、array_flip() 関数は、大規模な配列 (100 万要素以上) では for ループよりもパフォーマンスが良く、所要時間が短いことがわかります。キー値を手動で反転する for ループ方式は、比較的長い時間がかかります。
 PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
多次元配列のソートは、単一列のソートとネストされたソートに分類できます。単一列のソートでは、array_multisort() 関数を使用して列ごとにソートできますが、ネストされたソートでは、配列を走査してソートするための再帰関数が必要です。具体的な例としては、製品名による並べ替えや、売上数量や価格による化合物の並べ替えなどがあります。
 PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP で配列をディープ コピーする方法には、json_decode と json_encode を使用した JSON エンコードとデコードが含まれます。 array_map と clone を使用して、キーと値のディープ コピーを作成します。シリアル化と逆シリアル化には、serialize と unserialize を使用します。
 PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP で配列のディープ コピーを実行するためのベスト プラクティスは、 json_decode(json_encode($arr)) を使用して配列を JSON 文字列に変換し、それから配列に戻すことです。 unserialize(serialize($arr)) を使用して配列を文字列にシリアル化し、それを新しい配列に逆シリアル化します。 RecursiveIteratorIterator を使用して、多次元配列を再帰的に走査します。
 データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
データソートにおけるPHP配列グループ化機能の応用
May 04, 2024 pm 01:03 PM
PHP の array_group_by 関数は、キーまたはクロージャ関数に基づいて配列内の要素をグループ化し、キーがグループ名、値がグループに属する要素の配列である連想配列を返すことができます。
 重複要素の検索における PHP 配列グループ化関数の役割
May 05, 2024 am 09:21 AM
重複要素の検索における PHP 配列グループ化関数の役割
May 05, 2024 am 09:21 AM
PHP の array_group() 関数を使用すると、指定したキーで配列をグループ化し、重複する要素を見つけることができます。この関数は次の手順で動作します。 key_callback を使用してグループ化キーを指定します。必要に応じて、value_callback を使用してグループ化値を決定します。グループ化された要素をカウントし、重複を特定します。したがって、array_group() 関数は、重複する要素を見つけて処理するのに非常に役立ちます。




